UX Customer Journey — How to Map Out User Experience

Customer journey maps are effective visualizations that help organizations understand their customers and create better experiences. Product teams use these journey maps during the design process to solve usability issues, streamline user experiences, and identify opportunities that help the organization achieve its business goals.
Creating customer journey maps requires research, collaboration, the right tools, and an appropriate visualization format. Luckily, there are plenty of tools to streamline journey mapping, which we cover later in this article.
Build fully interactive prototypes of your user journeys that accurately represent the final product experience. Sign up for a free trial and enhance your customer experiences with UXPin.
What is a UX Customer Journey?
A customer journey represents the steps customers go through when interacting with a product, service, or business process. Companies use journey maps to visualize this end-to-end process and identify customer needs across multiple touchpoints.
User journey map vs. customer journey map
While the theory and application are similar, there is a slight difference between a user journey map and a customer journey map:
- User journey map: A visual representation of the steps to complete a specific task or goal.
- Customer journey map: A broader view of the entire customer experience across multiple touchpoints, including all the interactions with an organization.
Benefits of mapping the customer journey
Mapping customer journeys offer many benefits for organizations and teams, notably improving user experience and customer satisfaction by identifying pain points and opportunities.
Some key benefits of customer journey maps include:
- Enhanced customer understanding: helps organizations gain insights about their target audience’s needs, preferences, motivations, and pain points by visualizing the experience from the customer’s point of view.
- Pinpoint issues and opportunities: allows teams to identify which steps cause difficulty or frustration for customers. Conversely, the organization can find areas for improvement and innovation.
- Streamlined and consistent experiences: organizations can identify and fix inconsistencies and gaps across multiple touchpoints, creating a more cohesive and consistent user experience.
- Improve customer satisfaction and loyalty: by streamlining and optimizing product processes, organizations improve customer satisfaction leading to increased loyalty, recommendations, and growth.
- Informed decision-making: journey maps help teams across the organization make decisions about design, development, marketing, etc. Many organizations use these visualizations to prioritize features, updates, and investments.
- Cross-functional collaboration: customer journey maps allow organizations to visualize how customers pass through each department, creating opportunities for teams to collaborate and find ways to improve the customer experience at each touchpoint–UX design, marketing, customer support, social media, etc.
- Creating benchmarks and continuous evaluation: organizations can use customer journey maps to evaluate projects and how products evolve and improve with releases.
Customer Personas – The Foundation for Customer Journey Maps

A user persona (customer persona) is UX research artifact design teams use as a fictional representation of a user group, including their demographics, behaviors, goals, and pain points.
These user personas are the foundation for customer journey maps because they provide the framework for understanding how different types of users engage with the organization and its products.
For example, if a company is designing a fitness app, the research team might create personas for three primary user groups:
- Gym-goers
- Runners
- Yoga practitioners
These three user personas will have different needs, priorities, goals, challenges, and ambitions. Their interactions with your brand and how they enter customer journeys will also differ.
Incorporating personas into the customer journey
User personas give designers a start and end goal for customer journey maps. They can use the persona’s behavioral patterns to highlight how these users interact with a product or service and tailor content that meets their needs.
Returning to our fitness app example above: Researchers learn that yoga users prefer to use the desktop application at home, while gym-goers use the mobile app in their local gym. The runners view their daily running program on a mobile device before their run and don’t view the app again until they return.
The customer journey maps for these three users will look completely different, each with varying steps, challenges, and goals.
This example demonstrates how customer journeys for each persona vary and the importance of separately acknowledging each group’s needs, behaviors, challenges, and goals.
Stages of a Customer Journey

There are several key stages of a customer journey:
- Awareness: the moment someone becomes aware of your brand through social media, paid ads, word-of-mouth, etc.
- Consideration: customers research your product and compare it to others by reading reviews, comparing prices, and evaluating features.
- Onboarding: once customers decide to use your product, they set up an account and learn to use its features. If your product uses a freemium model, these people may be users before converting to paying customers.
- Engagement: customers regularly use and engage with your product, its features, and its content. During engagement, they often upgrade to paid services and make purchases.
- Support: customers may require support during their journey. Organizations must answer questions (customer service, docs, etc.), identify ways to streamline experiences, and reduce support queries.
- Retention & loyalty: when customers have positive engagement and support experiences, they will continue using the product and recommend it to others.
Touchpoints and Channels
Touchpoints and channels are points of interaction between a brand and its customers.
Touchpoints
Touchpoints are the interaction points between a customer and a brand, including physical, digital, and emotional. Some touchpoint examples include paid ads, social media posts, customer service interactions, and product experiences.
Channels
Channels are the mediums or platforms delivering these touchpoints–for example, social media platforms (Facebook, Instagram, Twitter, etc.), email marketing, ad channels (Google Ads vs. Facebook Ads), digital products, and physical locations (stores, service centers, events, etc.).
Organizations map these touchpoints and channels to identify areas for improvement and optimize the customer experience.
Emotions, Motivations, and Pain Points
Understanding a user’s emotions, motivations, and pain points throughout the customer journey is crucial, as these elements drive user actions and decision-making.
Here is a rough outline of how these core user elements relate to each other:
- Emotions: The feelings people experience at each stage of the customer journey, including excitement, happiness, frustration, disappointment, and anger. Designers use empathy maps to visualize these emotions across the customer journey.
- Motivations: The reasons why people take action at different stages of the customer journey.
- Pain points: The challenges or obstacles customers experience during a customer journey.
By identifying these factors at each stage of the customer journey map, product teams can create solutions to reduce and mitigate problems while streamlining customer experiences.
Creating a Customer Journey Map

Select the appropriate format and tools for your journey map
The format and tools required for your journey map will depend on its complexity, level of detail, and available resources. Here are some tips:
- Consider your audience: who is the journey map for, and what are their needs? Do you need a high-level overview or a detailed step-by-step analysis?
- Choose a format: the level of detail will dictate the structure and medium of your journey map, including flowcharts, diagrams, infographics, and spreadsheets.
- Use tools: there are many tools for creating and sharing high-quality journey maps, including Lucidchart, UXPressia, Canva, Miro, Mural, and design tools.
- Find collaborators: identify teams, stakeholders, and departments that can offer insights and different perspectives about your customers to make journey maps as accurate and relevant as possible.
Collect and incorporate data from various sources
- List the touchpoints and channels customers will have with your brand for the specific journey, including website, social media channels, customer service, etc.
- Gather research data from customer surveys, user research, user interviews, analytics (product, social media, etc.), and other relevant sources.
- Analyze the data to identify patterns, trends, and behavior. The key is to find common customer pain points and friction across the journey.
- Create a visual representation of your customer journey, illustrating touchpoints and interactions and noting customer emotions, motivations, and pain points at each stage.
Visualize the customer journey in a clear and engaging way
Use your research to create a visualization of your customer journey. Start by sketching the journey and touchpoints or create a simple flow diagram mapping each step.
We recommend using customer journey map templates from Mural, UXPressia, or Miro to streamline the process and produce beautiful visualizations to share with your organization. You can even use a free whiteboard tool like Google Jamboard or create your journey map in a spreadsheet.
Recommended reading from UXPressia: Customer Journey Mapping Mistakes and How to Avoid Them.
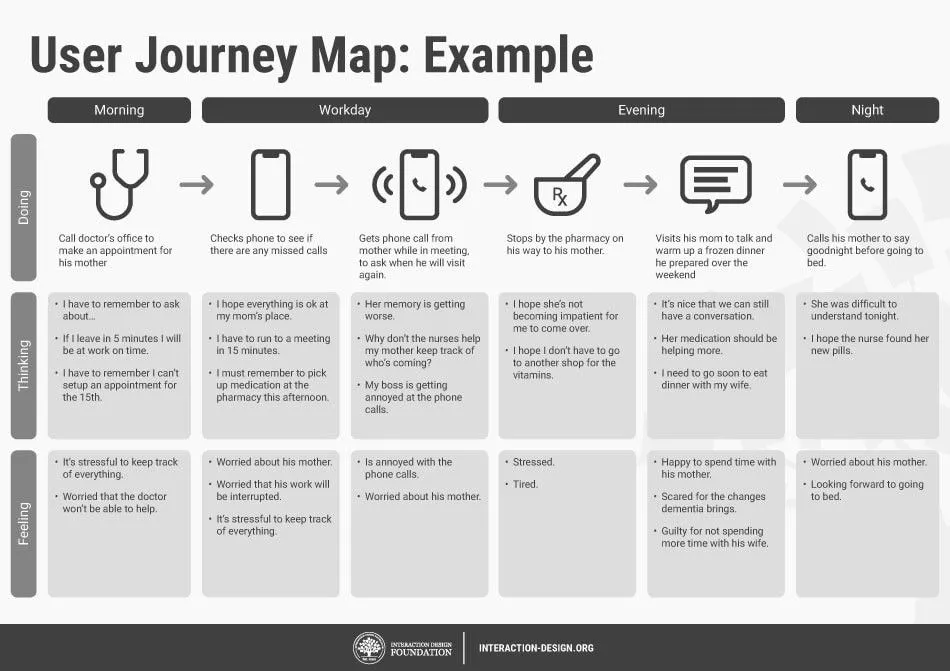
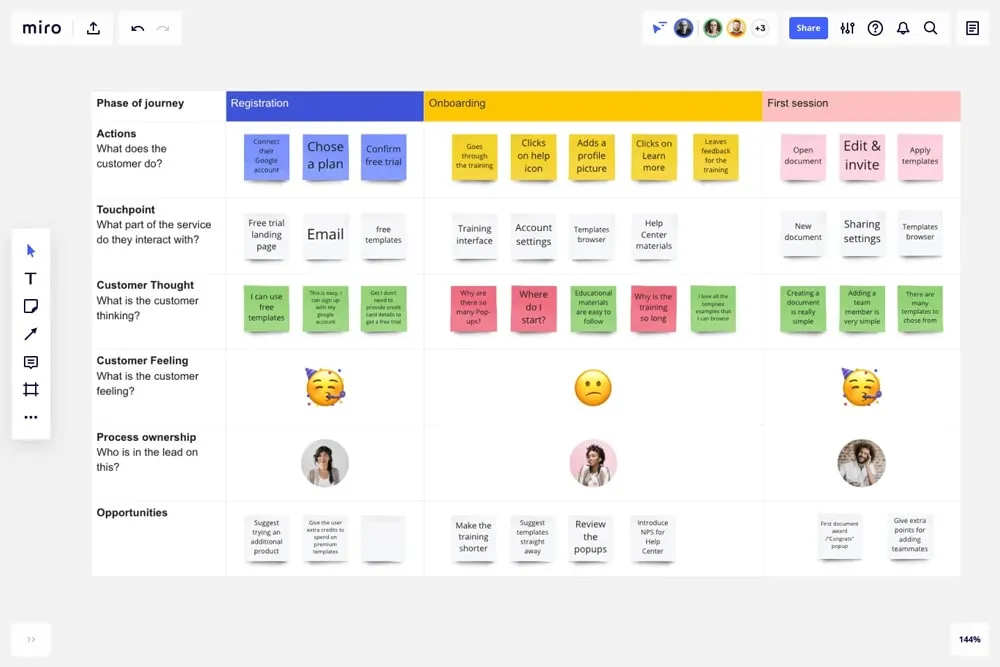
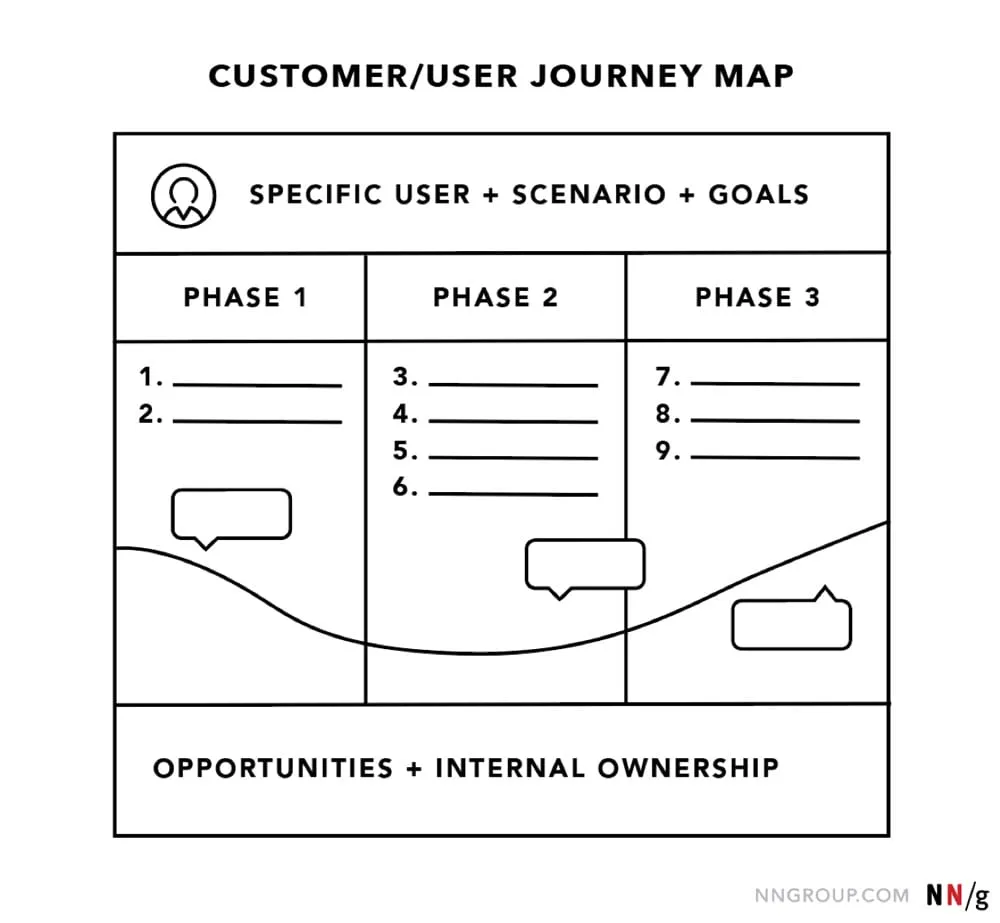
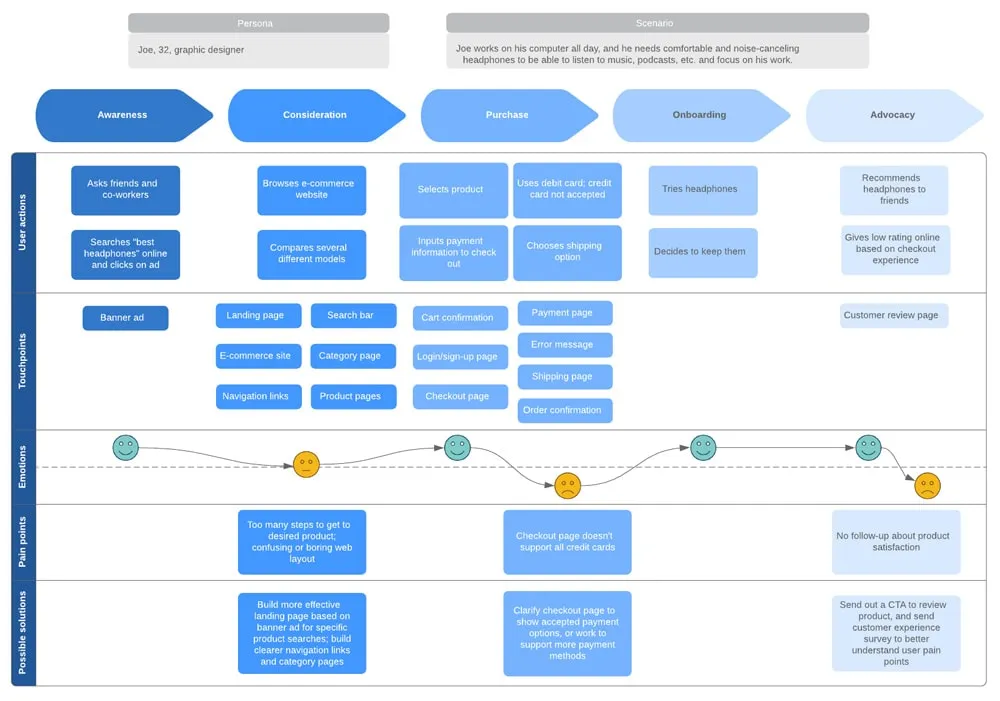
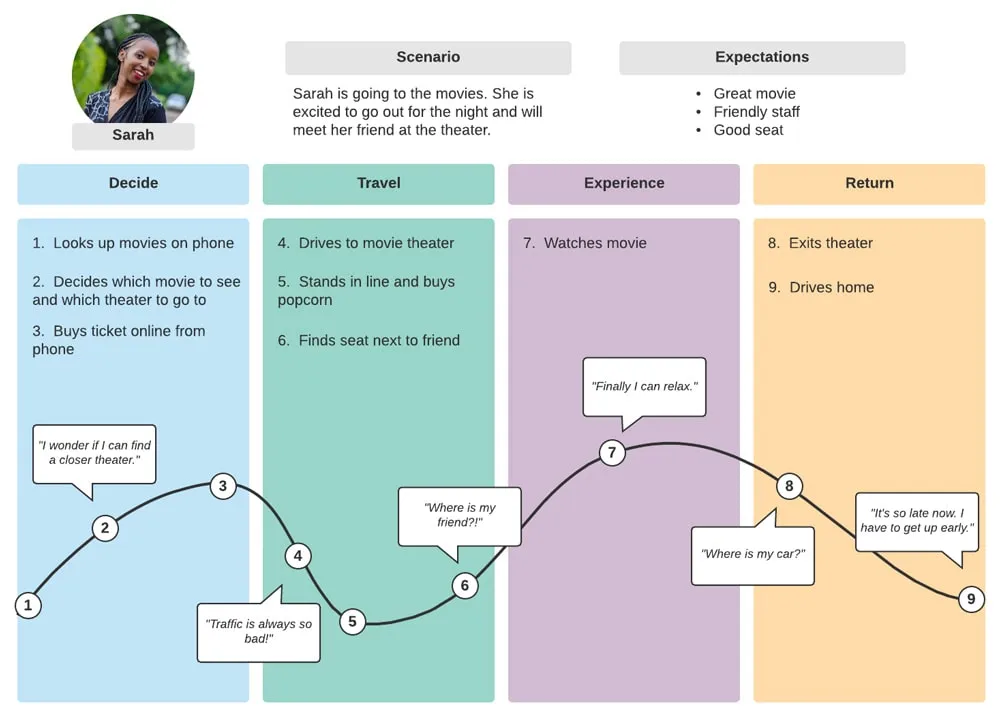
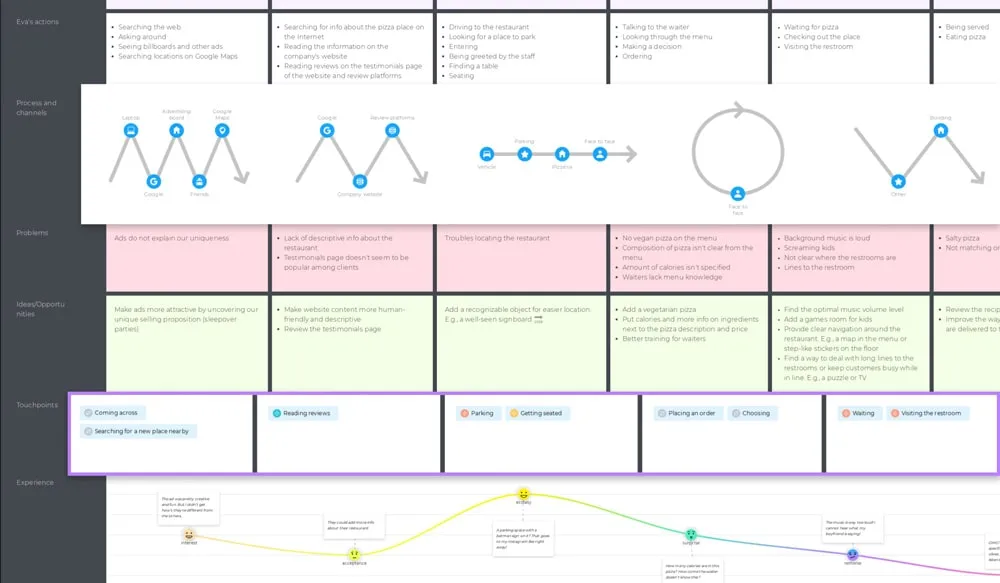
Customer Journey Map Examples of Templates
Here are some customer journey map examples of templates that you may use at work or as an inspiration for your own visualizations.






Design, Prototype, and Test Customer Experiences with UXPin
Prototyping and testing are crucial for iterating and evolving customer experiences. Designers must assess various user experiences within a customer journey to ensure they’re free of roadblocks, usability issues, and friction.
Product design teams can use UXPin’s advanced features to build prototypes that accurately replicate the final product experience. These interactive prototypes give designers meaningful, actionable feedback from usability participants and stakeholders to iterate and improve. Create beautiful, intuitive product experiences your customers will love with UXPin. Sign up for a free trial.




