How to Help Fight Front-end Debt as a Designer?

Designers and engineers must understand each other’s challenges and work together to solve them. Designers want the entire product development team to understand user experience and design thinking, while engineers need team members to help fight front-end debt.
This article explores front-end debt, common solutions to the problem, and how design teams can assist engineers in reducing it. We also demonstrate how Delivery Hero used front-end debt as a business case for developing their design system–thus enhancing the product development process for designers and engineers.
Table of contents
Reduce technical debt with a single source of truth between design and development using UXPin Merge. Explore Merge how it can keep unity across the organization, fight front-end debt, and speed up your product development process. Request access to UXPin’s Merge technology.
What is Front-End Debt?
Front-end or technical debt is the accumulated development work due to workarounds and shortcuts to meet project deadlines. These short-term solutions allow engineers to ship products faster, but the fixes collect in a backlog as “debt.”
Like financial debt, if engineering teams don’t manage technical debt properly, it can have devastating consequences for the product, user experience, and organization.
Front-End Debt vs. Design Debt
Design debt is the required UX practices (research, design, testing, etc.) designers skip meeting project deadlines. For example, the design team implements a new UI pattern but doesn’t have time to test it adequately, not knowing its impact on usability, accessibility, etc.
If your product doesn’t have a design system, design debt results in many UI inconsistencies, like color, typography, UI patterns, layouts, etc. Design inconsistencies (no matter how small) create a negative user experience and damage the brand.
These small design debts compound to create significant usability issues. When paired with technical debt, it can be challenging to pinpoint the root cause, impacting workflows, releases, users, and revenue.
How do Devs Prevent & Manage Front-End Debt?

It’s important to note that technical debt is a product of programming, and some debt is unavoidable. The secret is not to eliminate debt but to prevent unnecessary backlogs.
Established companies and enterprise organizations have the staff and resources to employ a dedicated technical debt team. For cash-strapped startups and smaller companies, prevention is always better than cure. Here are some tips to prevent and manage front-end debt.
Educate Teams
The first step to minimizing front-end debt is to educate teams about its impact. Engineers, product teams, and UX designers must understand front-end debt, how it compounds, its adverse effects, and how each department can do its part.
Set Engineering Standards
Every organization (including startups) must implement programming standards and best practices. Engineers must write uniform code and follow company protocols for workflows, documentation, and releases.
These standards will prevent sloppy work and reduce accidental debt from accumulating.
Track & Document Everything
When engineers incur front-end debt, they must track and document it thoroughly, including:
- Add a job to the backlog (Jira, Trello, etc.)
- Describe the reason(s) for incurring debt
- Outline what the team should have done
- Provide a roadmap to fix the problem
This documentation will streamline fixes and save time. Like debt, these small time savings compound to minimize costs.
Adhere to Project Deadlines
Team members and stakeholders must adhere to project deadlines and avoid schedule changes that force engineers into unrealistic timelines. These changes often shift resources, creating a domino effect of backlog debt.
Automate Testing
Taking time to write automated tests for your product’s common programming errors is an excellent debt prevention strategy. Engineers must get into the habit of writing tests when they find bugs to eliminate future recurring debt.
Implement a Design System
Design systems are highly effective for reducing front-end debt while enhancing consistency and collaboration between designers and engineers.
An approved, standardized component library gives engineers a foundation to write less front-end code, thus reducing errors and increasing productivity.
How Designers Can Help Prevent Front-End Debt

Design and product teams also have a responsibility to reduce front-end debt. Here are some tips to minimize front-end debt during the design process.
Understand Front-End Limitations
It’s crucial for design and product teams to understand their product’s technical limitations and constraints. Working within these constraints streamlines design handoffs and reduces any new code engineers must write to complete projects.
Collaborate Early & Often
Designer/engineer collaboration must start early in the design process rather than only at handoffs. This communication helps designers and engineers understand each other’s challenges, allowing them to offer appropriate solutions.
For example, engineers might have a solution to a usability issue that’s better for designers and reduces development time for engineers.
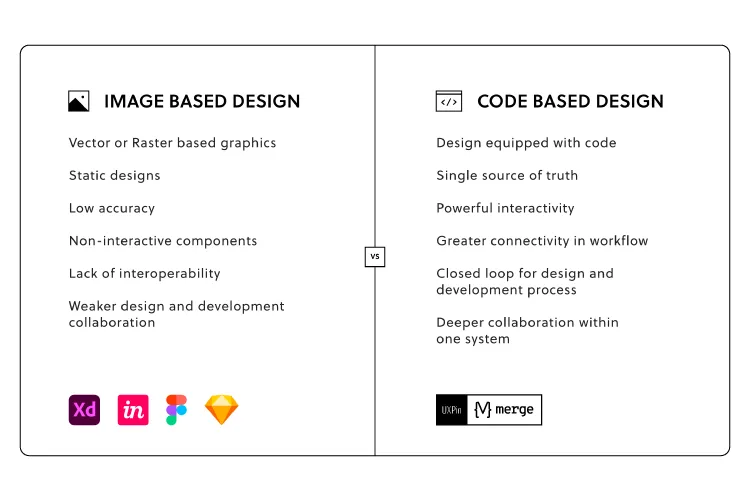
Use Code-Based vs. Vector-Based Design Tools
One of the biggest challenges between design and development is that designers and engineers speak different languages and work within different constraints.
Code-based design tools like UXPin enable designers to build fully functioning, high-fidelity prototypes. Instead of using GIFs, animated videos, and other workarounds to replicate code, UXPin prototypes look and function like the final product.
Moreover, its Merge technology allows you to import UI components from Git, Storybook, and npm repository, so that you use the exact building blocks of your product. Read more about it: What is UXPin Merge and how does it work?

Advocate for a Fully Integrated Design System
In his article Re-Imagining Iress Design Tools, Design System Product Owner at Iress, Nick Elliott describes the four stages of design system maturity and how his team used UXPin Merge to develop a fully integrated design system.
A fully integrated design system uses a single component library for design and development. Designers drag and drop to build prototypes, and engineers copy/paste code to develop the final product. There’s no designing from scratch and no writing front-end code.
While this scenario might seem hard to believe, enterprise organizations like Iress and PayPal use UXPin Merge to ship products with minimal new design or code. Sign up for a free trial and explore how Merge works with our MUI integration.
Building a Business Case for a Design System
UXPin recently hosted a webinar with Amber Jabeen, DesignOps Director at Delivery Hero (talabat). During her talk, Amber discussed how her team collaborated with an engineer to build a business case for a design system.
Amber’s team started by auditing releases over a few months, comparing designs to the final release. Their research showed that every Delivery Hero project release incurred front-end debt, costing the company significant time and resources.
Amber’s team found that most of this debt was due to design drift. They ran an experiment to create a UI with vs. without a design system. The results showed a 57% saving on time-to-market with zero debt. Amber used this data for her business case and got the go-ahead to build Delivery Hero’s Marshmallow design system.
Fight Front-End Debt with UXPin Merge
How can you ensure that you don’t acquire front-end debt in the future? One of the ways is using the design tools that enhance the collaboration between designers and engineers. UXPin powered with Merge technology allows you to use the exact UI elements that your devs use to build products at the prototyping stage.
Since you are designing with the building blocks of your app or website, your engineers have an easier job with developing your designs and not recreating the same components over and over again. They can release products faster while staying consistent with the design. Request access to Merge to explore its powerful features.

