レスポンシブデザイン vs. アダプティブ :デザイナーにとっては?

Googleは常に レスポンシブデザイン (RWD)を推奨しており、特に2015/年4月21日にモバイルフレンドリーなサイトを上位表示させる大型アップデートを展開した後は、その傾向が強くなっています。
しかし、このアップデートでは、レスポンシブデザインの使用が必須だとは明記されておらず、ただ、モバイルでアクセス可能で、よくできたUXとパフォーマンスを備えたサイトであることとだけあります。
それを踏まえて、パフォーマンスとUXデザインに関して「アダプティブデザイン」と「レスポンシブデザイン」の長所と短所を検証してみましょう。
モバイルの台頭以来、「レスポンシブでアダプティブなウェブデザイン(AWD)」か、独自のモバイルURLを持つ「独立したモバイルサイト」のどちらを開発すべきかというのが、最も大きな論争のひとつとしてあります。ただし、この議論では、「独立したモバイルサイト」は、別途作成する必要があることからデザイナーや企業にとって最も好ましくないソリューションであると思われることから、今回は除外します(これにより、初期費用とメンテナンス費用がより多く発生します)。
ウェブデザイン用のプロトタイプツールをお探しですか?UXPinがお手伝いします。様々なブレイクポイントを利用することができますよ。ぜひ無料トライアルをお試し下さい。
「アダプティブデザイン」と「レスポンシブデザイン」の違い
ではまず、「レスポンシブデザイン」と「アダプティブデザイン」の主な違いとは何でしょうか。
レスポンシブデザイン と アダプティブデザイン
簡単に言うと、レスポンシブは流動的で、ターゲットとなるxdeviceが何であれ、画面のサイズに適応します。また、CSSメディアクエリを用いて、ターゲットデバイスのディスプレイの種類、幅、高さなどに応じてスタイルを変更し、そのうちの1つだけで、異なる画面サイズに適応することができます。
一方、アダプティブデザインは、最初に読み込んだら反応しないブレイクポイントに基づく静的なレイアウトを使います。

アダプティブは、画面サイズを検知して、それに適したレイアウトを読み込む仕組みです。通常は、以下の6種類の一般的な画面幅に合わせてアダプティブサイトをデザインすることになるでしょう:
- 320
- 480
- 760
- 960
- 1200
- 1600.
アダプティブは、最低でも6つの幅に対応したレイアウトをデザインしなければならないため、表面的にはより多くの作業を必要とするように見えます。しかし、メディアクエリの不適切な使用(あるいは全くの不使用)により、表示やパフォーマンスの問題が発生するため、レスポンシブ対応の方がより複雑なものとなります。
特に後者については、ここ数年、多くのサイトがデスクトップ用のフルモデルを配信しており、モバイル端末で読み込んでいない場合でも、サイトの表示速度が大幅に低下していることから、多くの議論がなされています。これを回避するにはメディア クエリを使えますが、レスポンシブ サイトは専用のモバイル サイトほど高速ではないため、トレードオフがいくつか出るでしょう。
アダプティブWebデザインを使う理由
アダプティブは、既存のサイトを携帯電話に適したものに改修する際に有効であり、これによって、特定の複数のビューポートに対応したデザインとウェブ開発をコントロールすることができます。どのようなビューポートに対応させるかは、あなた自身や会社、そして予算次第ですが、アダプティブだと、レスポンシブデザインでは必ずしも実現できない、コンテンツやレイアウトのコントロールが可能になります。

通常は、低解像度のビューポートからデザインを始め、確実にUIデザインがコンテンツの制約を受けないように、またユーザビリティが損なわれないように、順次デザインを進めていくことになります。
前述したように、6つの解像度に対応したデザインをするのが標準的な方法ですが、最もよく使われるデバイスのウェブ解析を行い、そのビューポートに合わせたデザインを行うことで、より適切な判断ができるようになります。
ゼロからアダプティブなウェブサイトをデザインしたい場合も、それはそれでOKです。まずは最低の解像度を想定したデザインから始めて、徐々に上げていきましょう。その後、メディアのクエリを使って、より高い解像度のビューポート用にレイアウトを拡張できます。ただし、さまざまな画面サイズに合わせてUIのデザインを行うと、ウィンドウを小さい画面や大きい画面に変更したときに、レイアウトが「ジャンプ」することがあります。
複数のビューポートに対応したサイトのデザインや開発には余分な手間がかかるため、通常は後付けで利用されることが多いです。
アダプティブWebデザインの例
アダプティブWebデザインを採用しているサイトの例を探すと、おそらく大企業や会社のウェブサイトで見かけることが多いでしょう。その企業の多くは、モバイルが登場する以前から存在していたため、巨大なウェブサイトを、より複雑なレスポンシブWebデザインのオプションではなく、アダプティブWebデザインで改修する方がはるかに簡単(かつ安価)なのだそうです。
ここでは、世界的な大企業がアダプティブWebデザインのソリューションを採用し、Googleのモバイルフレンドリーのランキング要素を満たすのに必要な現代的なデザイン要素を、自社のウェブサイトにどのように取り入れたかをご紹介します。
Amazon
eコマースの大手であるAmazonは、自社のWebサイトにアダプティブデザインの見直しが必要であることにすぐに気づきました。それによって、世界中の顧客がどのデバイスからアクセスしても、ページの読み込み速度が速くなり(Googleの重要なランキング要因)、一貫したUXを享受できるようになったのです。
AmazonのアダプティブWebデザインのアプローチは、フルサイトのエクスペリエンスとそのブランドアプリを整合させ、ユーザーが2つのアプリを切り替えても、ウェブとアプリのデザインの違いにかかわらず、同じ機能性とワークフローの配置を難なく使えるようにするものです。すべてのデバイスで一貫性を保つアダプティブデザインのテンプレートを採用し、ユーザーはさまざまなナビゲーションの方法を学ぶことなく、ブラウズ、ショッピング、チェックアウトができるようになりました。
このアプローチにより、Amazonはページの読み込み速度を最適化し、ユーザーがデスクトップとモバイルの両方のウェブサイトからECプラットフォームにアクセスする可能性を保証することができるのです。モバイル向けに最適化されたさまざまな機能にもかかわらず、重要な検索バーなどの要素は、すべてのフォーマットにおいてデザインレイアウトの中心であり続け、Amazonのアダプティブデザインアプローチは、効率性と一貫性を保つ方法の成功例と言えます。
USA Today
アメリカで人気の日刊紙「USA Today」は、オンラインニュースのソースを目立たせるためにウェブサイトのリニューアルを行いましたが、その際、技術に精通したアダプティブWebデザインのアプローチを取りました。
同紙は、ウェブサイトやアプリケーションで使われているデバイス、OS、スクリーンサイズを識別し、それに応じてコンテンツを適応させる技術を採用しました。この革新的なアプローチにより、デベロッパーは通常の6つの画面幅に制限されない体験を実現し、ユーザーにユニークな体験を提供することができました。
IHG
アダプティブWebデザインのアプローチを考えるとき、ホスピタリティ企業が最重要視されることは普通はないでしょう。
ところが、IHG(インターコンチネンタルホテルズグループ)は、顧客がモバイルとPCの区別なく、ウェブやアプリでより速く予約できる体験を望んでいることに気づくと、ホテルチェーンはそれに応じて対応したのです。
IHGは、ほぼすべてのモバイルデバイスに搭載されている、アクセス可能なGPSデータと位置情報サービスを活用したアダプティブWebデザインのアプローチを採用しました。これによりIHGは、外出先から現地ホテルへの予約を促し、ユーザーが予約の確認や利用可能なキャンペーンにサッと簡単にアクセスできる、適応性の高いWebサイトのインターフェースを開発することができたのです。
レスポンシブデザイン を使う理由
現在、新規サイトの大半にレスポンシブが採用されていますが、WordPress、Joomla、DrupalなどのCMS(コンテンツ管理システム)からアクセスできるテーマがあるおかげで、経験の少ないデザイナーやデベロッパーでも簡単に利用できるようになっています。
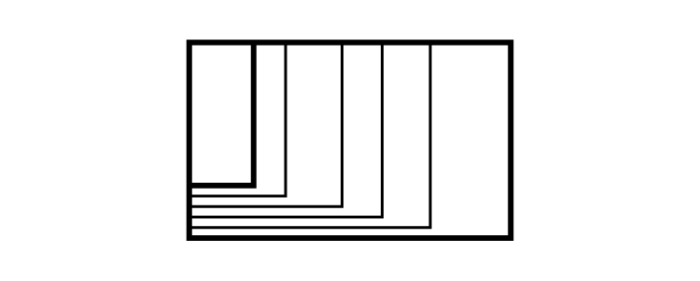
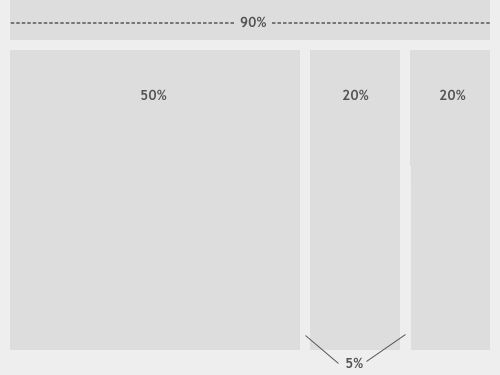
レスポンシブデザイン は、アダプティブデザインほどコントロールできませんが、構築と維持にかかる労力ははるかに少なくなります。また、レスポンシブレイアウトは流動的です。アダプティブデザインでは、拡大縮小時に流動的な感じを与えるためにパーセンテージを使用することができますが、ウィンドウサイズを変更したときに再びジャンプが発生する可能性があります。たとえば、下の画像は流動的なレイアウトですが、デザイナーは幅のパーセンテージを使って、ユーザーごとに表示を調整しています。

写真提供: Smashing Magazine
レスポンシブでは、レイアウトをすべて考慮してデザインすることになりますが、それによって、プロセスはもちろん混乱して、かなり複雑になってしまいます。つまり、まずは中間解像度用のビューポートを作成することに集中して、後でメディアクエリを使って低解像度や高解像度用に調整すればいいということです。
要するに、「新規プロジェクト」ではレスポンシブ、「改修プロジェクト」ではアダプティブを使うのが一般的ということです。
こちらの記事で、デザインをレスポンシブにする方法をぜひご確認ください:レスポンシブデザインガイド – 簡単な8ステップ
レスポンシブWEBデザイン の例
レスポンシブWebデザインは、ユーザーによりスムーズな操作性を求め、またGoogleが注目するような新しいサイトのために採用されています。また、デベロッパーやデザイナーが難なくレスポンシブ・サイトを作成・維持できることから、世界中の多くの大手テクノロジー企業やデザイン企業が採用しているデザイン手法でもあります。
次に、レスポンシブWebデザインを採用したサイトの良例と、そのサイトのパフォーマンスとUXに与える影響について見ていきましょう。eコマースやメッセージングの分野で活躍するビッグブランドの要求に応えつつ、その全貌をご紹介します。
Slack
Slackが企業で急成長している最大の理由の1つは、ユーザーが通信アプリを簡単に導入して使用できる点です。シンプルなインターフェースと豊富な統合・最適化機能を誇るSlackのシンプルさと「人間味」は、レスポンシブWebデザインの印象にも反映されています。
このアプリのデスクトップとモバイル間の有名な適応性は、ディスプレイがいかにシームレスに遷移し、レイアウトを再配置するかによって強調されており、FlexboxとCSSグリッドレイアウトを使うことで、Slackのレスポンシブインターフェースは一段と優れたものとなっています。
つまるところ、Slackのウェブサイトとアプリは一致する必要があり、それによってユーザーは仕事用のノートパソコンやPCと同じシンプルさと使いやすさをモバイルデバイスで体験できるようになるということです。
Shopify
Shopifyは、レスポンシブWebデザインに違った路線を取りました。ウェブサイトとアプリを別々の方向に持っていき、「1つで全部が事足りる」のアプローチではなく、デバイス選択型の最適化を選んたのです。
Shopifyのデザイナーは、どのようなスクリーンサイズであっても、ユーザーが使っているスクリーンに合わせてデザイン要素を変えるべきだと考えていました。そこでShopifyは、たとえ変更したとしても、すべてのユーザーが一貫したUXを受けられるように、デバイスの画面サイズに応じて反応するようサイトをデザインし、また、異なるサイズのCTA(Call To Action)やイラストを、ページ内のさまざまな位置に配信しました。
PCとタブレットではShopifyのCTAと画像がフォームの右側に表示されますが、モバイルではそれらの要素がフォームの下や中央に表示されます。このレスポンシブデザインのアプローチにより、ユーザーはより多様なUXに満足しながら、スクリーンのサイズに関係なく、最適化されたインタラクション機能を体験することができるのです。
Dribbble
クリエイティブデザインのハブであるDribbbleを利用している人なら、この自己PRとSNSのプラットフォームが、優秀なレスポンシブWebデザインであるということにおそらく頷くでしょう。このプラットフォームのウェブサイトは、閲覧するデバイスに積極的に対応することで、ブラウジング体験を充実させる柔軟な空間の良例だと言えます。
Dribbbleのウェブサイトは、スクリーンサイズと連動した柔軟なグリッドレイアウトを採用しており、デバイスに応じてレイアウトをグリッドカラムに適応させることで、ユーザーのインタラクションに積極的に対応します。つまり、デザイナーはグリッドに表示されるアイテムを調整し、視認性とアイテム数を最適化することができるのです。その結果、ユーザーは雑然とした印象を受けることなく、バランスの取れた体験を堪能できます。
13インチのノートパソコンやPCの画面では4×3のグリッド構成で、より小さな画面では同じポートフォリオを1カラムで見ることができます。
出典: Dribbble
アダプティブとレスポンシブ:サイトのスピード、コンテンツ、UXを考える
先に述べたように、レスポンシブ・サイトは、(適切に実装されていない場合)サイト・スピードの面で手こずることがあります。
また、レスポンシブデザインでは、アクセスするすべての画面にサイトを適合させるために、より多くのコーディングが必要となりますが、アダプティブデザインでは、レイアウトごとに個別のHTMLとCSSのコードを開発して管理する必要があるため、(アダプティブデザインと比較して)余分な作業については議論の余地があります。また、アダプティブサイトの変更は、実装時にSEO、コンテンツ、リンクなどのサイト全体が正常に機能していることを確認する必要があるため、より複雑になります。
もちろん、UX(ユーザーエクスペリエンス)も考慮が必要です。レスポンシブでは基本的に、デバイスのウィンドウに合わせてコンテンツを流動的に移動させるため、移動に伴うデザインの視覚的階層に特に注意が必要です。
Nielsen Norman Groupによると、「レスポンシブデザインは、大きなページにある要素を、より細く長いページに合わせてどのように再編成するか、あるいはその逆をするかというパズルを解くことになりがちであるが、ページ内に確実に収まるようにするだけでは不十分である。レスポンシブデザインの成功には、あらゆる画面解像度やサイズで使用できるデザインであることも必要」とのことです。
したがって、どちらの手法を使うにしても近道はありません。どちらも、基本的に万能型のサイトの作成には必要な作業ですが、 サイトのメンテナンスにとんでんもなく多くの時間を費やす必要がないことから、レスポンシブにはわずかな優位性があります。
レスポンシブデザイン か アダプティブデザイン:どちらがいいか
どちらがいいかについて考える時、どのようなデザイン手法であっても、まずオーディエンスを意識することがポイントです。彼らがどのような人たちなのか、どのようなデバイスでサイトにアクセスする傾向があるのかが分かれば、レイアウトやコンテンツなど、彼らを意識したデザインもしやすくなります。

また、既存のサイトがあるか、何もないところから始めるかによっても大きく変わってきます。レスポンシブデザインは、現在では全Webサイトの約1/8がレスポンシブデザインを採用していると言われています(アダプティブデザインを採用しているWebサイトの数については、ほとんどデータがないようです)。レスポンシブの採用率も急速に伸びており、単体のモバイルサイトとほぼ同じ水準に達しています。
このように、アダプティブデザインには継続的な作業が必要なため、通常はレスポンシブデザインが望ましいと言えるでしょう。
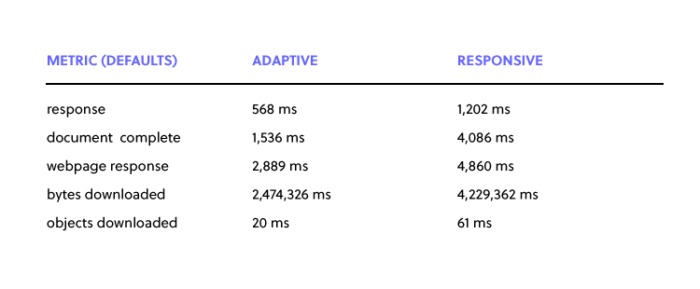
しかし、Catchpoint社が行ったテストによると、クライアントや会社に予算がある場合は、アダプティブの方が良い選択かもしれません。彼らは一つは標準のレスポンシブテーマである WordPress の「TwentyFourteen」を使い、もう一つは「Wiziapp」というプラグインを使って、WordPressで二つのウェブページを作成したそうです。
このプラグインは、処理をさらに効率化することができるように。、ユーザーがウェブページにアクセスしているデバイスに応じてモバイル用テーマを提供し、さらに高度な設定オプションを提供します。
読み込み時間の結果が、それを物語っています:

最適化がまったく行われていないことは指摘されるべきですが、これは、レスポンシブ・サイトがデスクトップ・コンピュータに必要なものをすべてダウンロードしていることを示しています。なので、このテーマは、箱から出してすぐに、非常に良いパフォーマンスを提供するものではないのです。
この場合も、メディアクエリを使うことで克服できますが、上記のことは、レスポンシブUXデザインが多くに選ばれる一方で、必ずしもスマートフォンに最適であるとは限らないことの良い例となっています。ただし、より良いものが登場するまでは、適切なコーディングと優れたレスポンシブ・サイトの実装方法を学ぶ以外に、私たちに何ができるかはよくわかりません。
それで、結論は?
レスポンシブデザインは今後も人気を保ち続けるでしょうが、それは、アダプティブが要求する重いメンテナンスに対する適切な解決策がまだ見つかっていないからかもしれません。しかし、アダプティブWebデザインは、ウェブとレスポンシブデザインの相性がいいように見えるにもかかわらず、消滅していません。なので、少なくとも理論的には、レスポンシブウェブデザインを吹き飛ばすような改良がまだ現れていない可能性があります。
レスポンシブデザイン とアダプティブデザイン :よくある間違い
デザインは繰り返し行うものであり、何がうまくいき、何がうまくいかないかを見極めるには、ある程度の試行錯誤が必要ですが、それはレスポンシブWebデザインとアダプティブWebデザインを使いこなすために、デザイナーが失敗を重ねなければならないということではありません。
プロセスを遅らせる傾向がある最もよくある間違いのうち、以下のようにいくつかはまだ回避できそうです。
デスクトップ版にこだわりすぎる
モバイルデザインは、PCやノートPCのデザインに勝るとも劣らない最適化されたUXを小型のデバイス上で実現し、デスクトップ版の対抗馬として急成長しています。しかし、オンライン上のほとんどのものは、デスクトップベースのサイトとして始まり、モバイルバージョンは後から登場したものです。そのため、多くのプラットフォームやツール、サイトがデスクトップ型に傾き、モバイルは補助的な位置づけにとどまっています。

デザイナーは、デスクトップ中心の考え方から脱却し、デザインがモバイルで機能する可能性と、それがデザイン思考の進化にどれだけ大きな影響を与えるかに注目し、モバイル主導型の仕事のやり方に適応し始めないといけません。
つまり、従来の6つのスクリーンサイズに特化したデザインから、複数のスクリーンサイズに対応するデザインへの移行ということです。これは、デスクトップデザインを完全に否定するのではなく、モバイルとのバランスをとるという意味です。
ジェスチャーを意識しない
今日のモバイルデバイスのほとんどはタッチ機能を備えており、ユーザーがハードウェアや表面に接触することなくウェブサイトを操作できるようになるのは時間の問題ですが、ジェスチャーは、大きな可能性を秘めたレスポンシブWebデザインの要素として見過ごされがちです。
ズーム、スワイプ、スクロール、リターンなどのジェスチャー操作から、指示の伝達や複雑なコマンドの実行まで、レスポンシブデザインはこのような動きを次のレベルに引き上げるための肥沃な土壌となりますが、デザイナーは、この革命的ともいえるデザインに手を出さないままです。その主な理由として、すべてのデバイスで一貫したナビゲーションを可能にするジェスチャーアーキテクチャの開発が複雑である点が挙げられます。
解決策の1つして、ウェブサイトが他のデバイスでも再現されるような統一された構造に従うことで、使いやすさと正確さを確実に提供することが考えられます。
ボタンが小さすぎる
ボタンが小さすぎて正確に打てないアプリを扱ったことがある人なら誰でも、これがモバイルにおいて最もイライラするデザイン問題の1つであることに大きく頷くことでしょう。デスクトップでは正確なマウスカーソルが利用できますが、小さな画面やモバイルデバイスでは親指や指では正確に操作できないことがよくあるのです。
レスポンシブデザインでは、レイアウトや使えるスペースを最適化するために、クリックできる要素をまとめたり、画面サイズに合わせて縮小したりする傾向がありますが、これは、ユーザーの不満の原因となり、サイトの正確性、ナビゲーション性、UXを低下させる原因になることすらあります。
親指、指、目がすべて同じように作られているわけではないことを考慮して、デベロッパーは、レスポンシブデザインのアプローチによってボタンがどのように影響を受けるかに注意を払わなければいけません。
機能性よりデザイン性を重視
デスクトップとモバイルの両方で見栄えのするウェブサイトは重要ですが、ウェブサイトは何よりもまず、機能することが大切です。魅力的なサイトにアクセスしたユーザーは、当然、その実用性にも相応の努力が払われていると考えるでしょう。なので、見た目と同じように機能しないWebサイトに対する怒りは手に取るようにわかりますよね。「怒り」は、トラフィックや評判の大幅な低下を招きかねません。

デスクトップとモバイルの機能性の違いも同様です。デザイン性や操作性を重視したデスクトップ向けサイトが、モバイル向けでは散々な結果に終わるのであれば、モバイル向けには一切手を出さないほうがよいでしょう。
デザインと機能性を確実に一致させるべく、さまざまなニッチでのテストや、効果的なプロトタイプの使用で、デベロッパーの認識を超えていきましょう。
モバイル用に別のURLを用意する
「デスクトップ版」と「モバイル版」で別々のURLを使うのは、貴重な時間を無駄にし、検索順位にダメージを与える「デザイン殺し」です。各バージョンを行き来することでユーザーをイライラさせるのはもちろんのこと、複数のURLの使用はSEOのベストプラクティスに反しており、多くの場合必要ありません。
ただ場合によっては、複数のURLを使うことで、デベロッパーはモバイルデバイス上でより良いパフォーマンスを発揮する軽量なモバイル版ウェブサイトを作成することができますが、デスクトップ版が非常に反モバイル的である場合に限ります。
将来の維持・開発コストを考慮していない
開発にはお金がかかりますが、往々にして、将来のことを考えずに目先のお金だけでデザインを決めてしまうことがあります。

アダプティブWebデザインは、開発に手間がかかるため初期投資が高くなりますが、メンテナンス費用は通常は安定的に推移しています。
一方、レスポンシブWebデザインは、予期せぬコスト増につながる可能性がありますが、UXの向上から生まれる報酬が、そうした金銭的なリスクを帳消しにしてくれるかもしれません。
UXPinでUIをデザインしよう
アダプティブ UI デザインのモックアップの作成には、UXPinを使うといいでしょう。このコラボレーティブ・プラットフォームには、予め設定されたブレークポイントやカスタムのブレークポイントが用意されています。完成したら、Specモードを有効にして、デベロッパーへのデザインハンドオフを自動化しましょう。
UXPin を使って、モバイル、デスクトップ、およびその間のすべてのプロトタイプを構築しませんか。さまざまなインタラクティブ プロトタイプ機能を試し、ステークホルダーやエンジニアに理解しやすいデザインを実現しましょう。無料トライアルを開始する。

