人を惹きつけるモバイルアプリデザイン

モバイルアプリ市場は、2023年には売上が9,350億ドルに達すると予測されています。かなりすごいでしょう?でもそうなるには、アプリのデザインが見た目に美しいだけでなく、使いやすいものでなければいけません。そうすることで、ユーザーはもっと惹きつけられるのです。
ここでは、チーム全体、特にモバイルアプリデザイナーが最高のアプリを作るために留意すべき点をいくつかお話します。
アプリのプロトタイプを作成する準備はいいですか?UXPinで、Hi-Fi プロトタイピングを簡素化しましょう。ソフトウェア エンジニアがまだ開発していなくても、実際のアプリのように見えて動作するインターフェースを構築できます。テストからより良いフィードバックを得て、ステークホルダーにアプリがどのようなものになるかを示し、何を作って欲しいかがデベロッパーにわかりやすいようにしましょう。UXPin を無料でぜひお試しください。
効果的なデザインプロセスの3ステップ
アプリを成功させるためには、計画してそれに従わなければいけないアプリデザインのステップが以下のように3つあります。それが、自身とそのチームが目標達成のために目指すデザインプロセスです:
- 企画・調査
- デザイン・開発
- 立ち上げ・テスト
以下を見ていきましょう。
ステップ1 企画・調査
初期段階では、製品が「何であるか」、「どのように役立つか」、「誰に役立つか」、「競合他社にないアプリは何か」をきちんと確定します。そしてこれは、明確なユーザーベースを持つ人気アプリを構築するための基礎となります。

まず、何を達成したいのか、大まかな概要を明確にすることから始めて、ユーザーが直面する問題や、それをどのように解決したかを詳細に説明していきましょう。これこそ、モバイルデザインの最も革新的かつ創造的な姿です。
ユーザーに焦点を当てましょう。最も成功するアプリのデザインは、ユーザーが誰であるか、何を求めているかということを中心に据えています。フォーカスグループやアンケート、電話や対面でのインタビューを行い、ユーザーがあなたのアプリデザインに本当に求めているものを明らかにしましょう。ユーザーはあなたの思い込みを覆すでしょうが、それはいいことですよ。
同時に、競合他社を分析しましょう。どんなに小さな競技場でも、強いプレーヤーはいます。彼らは何が得意または不得意なのか?どうすれば(彼らをおいて)一番になれるのか?
このようなデータをもとに、目標を評価、削減、改良し、共有できる一つのビジョンに磨き上げるといいでしょう。
ステップ2 デザイン・開発
次のステップでは、アプリのデザインを視覚化します。ワイヤーフレームは、ユーザー、ステークホルダー、チームから反射的なフィードバックを収集するのに十分な、基本的なモックアップから始めます。

作業が進むにつれ、色、タイポグラフィー、サイズ、その他のビジュアル要素について、一貫したデザインシステムの構築ができ、そのようなUI・UXデザインは、忠実度の高いプロトタイプに引き継がれます。このような機能的なモバイルデザインのモックアップにより、デザインプロセスを通じて、アプリのテストと最適化を継続することができます。
その後、アプリを構築する開発チームにデザインを回しますが、この段階でボトルネックにならないようにすることが重要です。デザインチームと開発チームの間でデザインが行ったり来たりし、一方がXを求め、もう一方がYを提供することで、プロジェクト全体が脱線してしまう恐れがあるからです。
アプリの開発では、UXPinなどのソフトウェアを使用することで、インタラクティブなプロトタイピングを高速化し、デザインと開発のハンドオフを調和させることができます。UXPinは、最終製品のような外観、感触、動作を持つプロトタイプを作成するためのデザインツールです。ぜひ無料でお試しください。
ステップ3.立ち上げとテスト
はい、最後のテストをしたら、すべてのシステムが完成します。これでようやく、アプリのデザイン経験が製品発表のために集約されます。これでデザインプロセスは一段落ですが、旅はまだ始まったばかりです。

デザインプロセスを追っていくと、さまざまな段階で製品を評価することになり、それはずっと続きます。アプリが適切で、人気があり、使い勝手がよく、利用され続けるようにするためには、改良のための新しい方向性を示すユーザーフィードバックを引き続き集めましょう。
詳しくは、「How to create an effective app design process.」をご覧ください。
最適なアプリデザイン戦略を立てるには
1. アイデアの確定
モバイルアプリのデザイナーは、同じ目的に対してすべてを一致させる必要があります。チームメンバーが集中力を欠いたり、自分の役割を理解できなかったり、ミッションやプロジェクトの進行に振り回されたりすることは、よくあることであり、コミュニケーションが鍵になります。
ハッキリとしたコンセプトを出しましょう。アプリのデザイン作業を始める前に、以下を明確にできるようにしておく必要があります:
- 目的:何のためのアプリなのか
- オーディエンス:誰のためのアプリなのか
- ユースケース :どのように使われるのか
- 利点:なぜ競合他社ではなく自社を選ぶのか
- 必要なリソース :アプリの開発に何が必要か
- 成功の指標:成功度をどのように測定するのか
2. 予算の算出
戦略の一環として、現実的な予算を出しましょう。この予算は、デザイン・開発チームが余分な機能を追加することでコストが急騰し、無駄な時間を費やすことになるような「ミッションクリープ(終わりの見えない展開)」を防ぎ、プロジェクトを軌道に乗せるために非常に重要です。

つまり、製品デザインや開発に積極的に害を及ぼし、しかも、こうしたテストされてない機能からユーザーが離れていけば、さらにコストがかかるということです。
予算の計算で、リソースを最も効果的に割り当てることもできます。UIデザインやUXデザインなど、何がデザインされているのか、どのように開発されているのかを予算で詳細に説明できるはずなのです。
3. KPIの設定
成功とはどのようなものでしょうか。アプリの詳細なデザイン戦略を構築する際は、あなたにとって本当に重要なメトリクスに集中しましょう。成功を測る基準は1つではありません。あなたのアプリと目的に最も関連するメトリクスの決定は、モバイルアプリのデザインチーム次第です。

製品やデザインのKPIは、以下のようなものが一般的です:
- ダウンロード数:ダウンロード数は、ユーザーが製品をインストールするほど気に入っているかどうかを示しており、数値が低すぎる場合、インストールを増やす方法をテストする必要があることがわかります。
- チャーン率:チャーン率は、アプリをアンインストールしたり、開かなかったりしているユーザーの数を示しています。このデータを使って、ユーザーを遠ざけている原因を探りましょう。
- セッション数:セッション数と時間は、アプリを開いたユーザーの数と、アプリ内でアクティブな状態を維持した時間を示しています。これは、人々がなぜ留まる(または去る)のかを解明したい場合に、開始するのに良いベースとなります。
この3つの段階は、7つのステップからなるアプリデザイン戦略を成功させるための基礎となるものです。他の4つの段階については、アプリデザイン戦略に取り入れるべき – ベストプラクティス7選 –という当社の記事をご参照ください。
優れたUX(ユーザーエクスペリエンス)の実現
優れたUX実現のための5つの原則をご紹介します:
1. 使いやすさ
モバイル端末の画面は小さく、スペースが限られているため、それに応じてデザインの調整が必要であり、タップ、スワイプ、スクロール、片手での保持といったアクションが簡単にできるべきです。押しにくい極小の×ボタンが付いた迷惑なポップアップのような、ユーザーに面倒な操作を強いることは避けましょう。且つ、何をどうすればいいのか、ユーザーにとって明白であるべきです。
2. 馴染みやすさ
使い慣れたユーザーインターフェースは、より魅力的で直感的なUXを生み出します。一からの作成やアプリの再デザインは必要ありません。検索バーは一番上に、オプションはハンバーガーメニューの後ろに、設定は歯車のアイコンの下にあります。
モバイルアプリのUIに使い慣れたモバイルデザインパターンを使用すれば、新規ユーザーのオンボーディングプロセスは難しくありません。
3. 一貫性
ユーザーに自分の行動を意識することなく、「ただ動いて」もらうには、一貫したデザイン原則が本当に重要です。例えば、eコマースアプリでショッピングカートに商品を追加する際に、常に同じボタンを使用することで、ユーザーが直感的に行動できるようにすることなどがありますね。
また、1つか2つのフォントにこだわることで、読みやすさを向上させ、デザインに一貫性を持たせることも重要です。さらに言えば、アプリ内のすべての画面を統一することで、あなた自身のブランディングとユーザーの没頭感を上げることができます 。
UIキットやマテリアルデザインのような、インタラクティブなUI要素があらかじめ用意されたコンポーネントライブラリを使って、一貫性を保ちましょう。
4. アクセシビリティ
アクセシビリティを考慮したアプリのデザインとは、市場に存在するさまざまなモバイルデバイスと、さらに幅広いユーザー層を考慮するということです。そのアプリには高速インターネット接続が必要ですか?身体的な制約があるユーザーでもアプリを使えますか?

5. アピール性
モバイルアプリのデザイナーは、最終的に自分の製品をユーザーに気に入ってもらいたいと考えています。自身のアプリを作るときは、ユーザーへのアピールも考慮に入れ、どうすれば、ユーザーにとって魅力的な体験ができるかを考えてみましょう。
もっと知りたいですか?では、印象に残るアプリデザインUXの秘密を全部見ていきましょう。
いいアプリデザインのためのプラクティス3選
1. シンプルなナビゲーション
シンプルさとは、画面上で主要なアクションを見つけやすくすることです。そのためには、各画面を1つか2つの主要な操作に限定するのがベストです。そして、興味を引くようなデザイン階層によって、ユーザーの注意を適切な場所に集中させることができます。
例えば、Amazonのアプリを見てください。このアプリには、シンプルなアプリのナビゲーションにおけるマスタークラスがあり、それにより、ユーザーは選択肢に圧倒されることはありません。インターフェースはクリーンでクリア、一貫性があり、ユーザーは商品を検索するにも、購入ボタンを押すにも、どのようなステップを踏めばよいのか迷うことはありません。
2. モバイル向けに構築
モバイル機器向けのアプリをデザインしましょう。当たり前のように聞こえるかもしれませんが、モバイルアプリは、モバイルアプリデザイナーがウェブサイトを手際よく「移植」していることがあまりにも多いのです。HTMLベースのアプリは、プラットフォーム間での更新の自由度がやや高いものの、その使い勝手はあまりよくありません。一般に、WebベースのAndroidやiOSのアプリは、遅延があり、パワー不足で、モバイルデバイスに十分に最適化されていません。

いいアプリデザインとは、ユーザー及びユーザーの製品との関わり方を尊重するものです。そうなると結局のところ、競争が激しく、ユーザー重視の市場において、先述ような方法でアプリをデザインすることは、大きなリスクとなるのです。
3. 真のデザインツール
すべてのユーザーに対して本当の意味でシームレスなエクスペリエンスをもたらすには、その作業に適したツールが必要です。そうすると、専用のツールを使って、効率的なワークフローでアプリのデザインを構築する柔軟性が得られます。
UXPinなどのデザインおよびプロトタイピングツールで、アイデアを思い描いたとおりに正確に実現できるようになります。モバイルアプリのデザインソフトウェアにより、デザイナーとデベロッパーは、ワイヤーフレームから発売直前のアプリまで、クリエイティブで一貫した製品を構築できます。また、デベロッパーが実際に使用するコードコンポーネントと同じものにデザイナーがアクセスできるようにすることで、コーディングスキルがなくても、期待と現実を確実に一致させることができます。ソフトウェアに必要な機能を調べるには、「適切なアプリデザインツールの選択」のセクションをご覧ください。
いいアプリデザインを作るためのヒントは、こちらの専用記事でさらに詳しくご紹介しています:How to choose app design software.
アプリのデザイン例3選
理屈はこれくらいにして、次は優れたアプリデザインの例をいくつか見ていきましょう。
例1:Googleマップ
Googleマップは、「形は機能に従う」というアプリデザイン文句の典型的な例です。ユーザーがデスクトップやモバイルデバイスから全世界をナビゲートするという目的を果たすために、完璧に作られています。
この地図アプリは、特定の場所の検索や、カテゴリー別検索、あらゆる目的地への案内が簡単にでき、さらには画像、レビュー、ストリートビュー、ビジネス情報、ナビ機能を通じて、ユーザーに素晴らしい価値をもたらします。
全世界を詰め込んで「機能満載」にもかかわらず、Googleマップのインターフェースは楽しく繊細で、ユーザーが圧倒されるようなことはありません。アプリを使ったことがない人でも、Googleマップの使い方や、Googleマップを使った移動の仕方がわかるはずです。
例2:Pocket
Pocketは、記事やメディアを保存して、後で読んだり見たりすることができる賢いアプリです。
アプリのインターフェースは新鮮で今風であり、ナビゲーションはスマートで直感的です。使いやすいアクションから、集中して読むための気晴らしのオプションまで、ユーザーの立場に立った体験ができます。インターネットに接続していなくても使えるので、外出先でも読めます。
成功したアプリの例に漏れず、今日のPocketの改良にはユーザーテストが欠かせませんでした。Google Venturesのおかげで、デベロッパーはこのアプリをよく知らない5人のユーザーからフィードバックを集めることができ、そのフィードバックが、典型的にシンプルなインターフェースの実現に活かされたのです。
Pocketが最近、そのUXデザインで「ウェビー賞」を受賞したのも不思議ではありませんが、Firefoxブラウザの開発元であるMozillaに、これ以上何を期待するというのでしょうか?
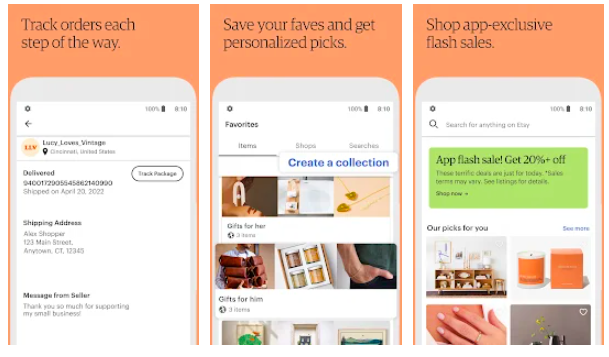
例3:Etsy
Etsyは、クリエイターと買い物客が出会う、eコマースアプリの代表的な「アート」です。Etsyのアプリは、シンプルで効果的なウェブおよびモバイルアプリデザインの顕著な例ですが、おそらくそれは、美術工芸の最高峰といえるでしょう。
Etsy を起動すると、多くの eコマースアプリとは違い、販売メッセージやお得な情報、スター製品などの、ユーザーインターフェースをかき乱すようなものがすぐに表示されません。つまりユーザーは、欲しいものの検索か、Etsyの提案を試すだけでいいのです。

それは、画像を主役とし、シンプルな商品見出しを配置した、強力なビジュアル体験であり、価格や商品名に気を取られることなく見ることができます。それにより、Apple上でもAndroid上でも、Etsyのユーザーエクスペリエンスは、より優しく、落ち着いたものになりました。
ちなみに、Airbnb、TripAdvisor、Uberなどの実例は、「great app designs」という当社の専門記事でご紹介しています。
アプリデザインでよくある失敗を避けるには
一度に多くの機能を加えない
機能が豊富なモバイルアプリは悪いものではありませんが、最もよくある間違いの1つとして、モバイルアプリデザイナーがアプリにすべての機能を一度に入れてしまうということがあります。最高機能のアプリでさえ、時間をかけて機能を追加していきます。そうすることで、何がうまくいって何がいかないか、ユーザーが何を求めて何を求めていないかをみることができるのです。つまり、そのアプリは、まずその目的を達成するためのものということです。
アプリのデザインプロセスを始めるには、まずモバイルアプリの核となる目的から行きましょう。それをモバイルアプリの開発プロセスの指針にします。その後、アプリの人気が高まれば、機能を追加していけばいいのです。その際、その機能は、必ず個別にテストしましょう。そうしないと、ユーザーが圧倒されたり、アプリがしっちゃかめっちゃかになったり、実用性のないものに貴重なリソースが浪費されたりするリスクがあります。
定期的なアップデートスケジュール
開発プロセスは、製品が発売されたときから始まり、ずっと続きます。発売後はアプリを停滞させないようにすべく、定期的にアップデートを行いましょう。それがユーザーを魅了して離さず、アプリを新鮮で革新的なものにするための素晴らしい方法なのです。
今後の改善点を把握すべく、アップデートごとにレビューをチェックしましょう。綿密なテストを行うと尚よしです。
多様なユーザーペルソナでのテスト
ユーザーテストで、アプリのパフォーマンスに関するインサイトを得られますが、最も価値のあるフィードバックを得るには、可能な限り幅広い層のユーザーを対象にするのが一番です。テストグループを作成するときは、年齢、性別、経歴など、さまざまなタイプのユーザーを選びましょう。彼らは皆、さまざまな理由であなたのアプリに魅了され、そこにあなたが驚くような理由もあるかもしれません。

幅広いユーザーペルソナに呼びかけることで、製品の改善に役立つ具体的な行動と一般的な行動を特定しやすくなります。多様なユーザーグループから集めないと、フィードバックループに陥り、一部のユーザーにしかアピールできない危険性があり、そうなると、お粗末なアプリデザインや、発売後の修正のコスト発生につながる可能性があります。デザイン・開発段階で正しく理解することが重要であり、さまざまなタイプのユーザーを集めることで、それがしやすくなるのです。
新しいアプリのデザインで避けるべき間違いについては、お粗末なアプリデザインについての記事で詳しく説明しています。
適切なアプリデザインツールの選択
最適なデザインツールを選ぶには、どのような点に気をつければよいのでしょうか。ここでは、注目すべき特徴をいくつかご紹介します。
1. デザイン-開発間のシンプルなハンドオフ
デザインチームから開発チームへのコンセプトの引き継ぎは期待に満ちた瞬間ですが、この段階でボトルネックが発生することはよくあることで、チームメンバーによっては、アプリに何が必要か、何が可能かを議論し、プロジェクトが完全に停止してしまうこともあります。

そのため、デザインから開発への移行をシンプルにするモバイルアプリデザインツールを選択したいところです。UXPinで、デザイナーは非常にリアルなプロトタイプをデザインすることができ、デベロッパーはプロトタイプを見るときにUXPinを使ってCSSを自動生成することができます。
UX(ユーザーエクスペリエンス)やインターフェースデザイン、アプリの開発プロセスがつながっているため、デザインのハンドオフがしやすくなります。1つのツールですべてを満たすことができるのです。ぜひ無料でお試しください。
2. 実測データ
プロトタイプの最大の問題のひとつは、それが本物に感じない点です。これらすべてのリプサムと即席のデザイン要素は、テストグループでの没入感が損なわれ、コンセプトの真価を発揮できないことがあります。信憑性がない、というか、まったくそのように見えないのです。
最高のデザインツールは、プロトタイプに実測データを入力することができます。名前、場所、テキスト、画像をデザインに挿入することで、製品が発売されたときにユーザーが実際に目にするものをよりよく反映させることができます。また、このような実データは、デザインや開発にリソースを投入する前に、チームやその他の主要なステークホルダーに、構築されるものの印象をより良く伝えることができます。
3. 連携・共有機能
デザインプロセスにおいて連携は欠かせません。製品コンセプトの検討や次のステップの戦略立案から、主要機能の他チームへの伝達まで、多くのアイデアが飛び交う中ですべてを記録し、全員に十分な情報を提供するのは難しい場合があります。そうなると、アプリの完成度は下がってしまいます。
そこで、アイデアの共有やフィードバックの収集・照合がシンプルかつ簡単に行えるアプリデザインツールを選びましょう。UXPinは、PDF、PNG、HTMLのエクスポートをサポートしているので、チームの誰もが最新のデザインチェックをすることができます。
チーム間の連携と共有をさらに強化すべく、UXPin Mirrorアプリには、承認されたユーザーがモバイルデバイス上でモックアップをライブプレビューできる機能があります。AndroidやiOSなど、他のデバイスでアプリのデザインがどのように見え、感じ、動作するかを理解するための理想的な方法です。また、編集内容がリアルタイムで表示されるので、ビフォー&アフターショットの比較ができます。
優秀なアプリデザインソフトウェアの特徴については、アプリデザインの最適なツールの選び方についての当社の専門記事でご紹介しています。
2022年以降に注目すべきアプリデザイントレンド
1. 多方向のナビゲーション
今日、ユーザーがアプリを体験する主な方法はスクロールであることに変わりはありません。上下スクロールや、時折タップや入力をしますよね。スクロールは機能的なナビゲーション手段ですが、画面上の他のすべてが充実していたとしても、満足できるものではありません。
多方向のナビゲーションでは、従来の制限されたスクロールよりも魅力的なエクスペリエンスを導入され、最近のアプリでは、ユーザーがスワイプやスクロールで移動できる水平・垂直スライダーを展開し、より直感的で自然なインタラクションを呼び起こしています。
このようなデザインは、マルチメディアや出会い系アプリに多く見られ、右に左にスワイプして、美しい写真やラジオ局、人生の伴侶となりうる人を探すことができます。
2. インクルーシブデザイン
モバイルデバイスは誰でも使えるものであり、あなたのアプリケーションもそうであるべきです。モバイルデバイスは、若者から年金生活者まで、あらゆる人のポケットや手に握られています。非常にニッチな市場をターゲットにしているのでなければ、最新のアプリは、インクルーシブなデザインが備わってなければいけません。
幅広いユーザー層にアピールするだけではなく、そのユーザーがアクセスしやすく、使いやすいアプリをデザインするのです。携帯電話やタブレット端末を使っているか、身体障害やその他のアクセシビリティの問題があるか。
字幕は、インクルーシブデザインの最も一般的なトレンドの一つです。その他の例としては、小さな子どもや視覚障害のある人に届くように、ボタンを大きく太くすることなどがあります。スクリーン・リーダーを使用するユーザーのための画像のサイズの変更や、altテキストの追加も同様です。
「カラーブラインドモード」も、それを必要とする人のために含める有益なアクセシビリティ機能です。UXPinは、完全にインクルーシブなアプリデザインを作成するために、色覚異常シミュレータやコントラストチェッカーなど、多くのアクセシビリティ機能を備えており、どんな人のための体験でも構築しやすくしています。
3. ダークモード
ダークモードは、アプリのデザインにおける新しいトレンドではありませんが、現在進行形のトレンドです。今日のユーザーは、たとえ、朝の3時にベッドから手を伸ばしてメールをチェックするときでも、むしろ特にそういう時こそでしょうか、アプリが目に優しいことを望んでいます。一般的に、いいUXとは、ダークモードが利用できる場合、真っ白な画面でユーザーの目を眩ますことではありません。

ダークモードは、アクセシビリティの機能として、またユーザー重視の機能強化として、モバイルアプリのデザインにしっくりと馴染みます。まさに「あると助かる」の典型的な例です。ダークカラーに切り替えることで、ユーザーは目の疲れを感じにくくなり、いつでも快適にアプリを使用できるようになります。
さらに、ダークモードのスケジュールを設定し、特定の時間帯に点灯させることも可能です。
筆者たちが集めたアプリデザインのトップトレンドを見て、先を行きましょう。
UXPinでアプリデザインを構築しよう
ユーザーに優しいモバイルアプリを成功させるための道のりは、長く険しいかもしれませんが、そのような茨の道を行く必要はありません。
よく練られた戦略に従えば、市場での成功の可能性がぐっと上がります。まず、アプリのデザインプロセスを【企画・調査】、【デザイン・開発】、【立ち上げ・継続的テスト】の3つのフェーズに分けることが重要です。また、予算とKPIも確実にきちんと理解しておきましょう。さらに、適切なモバイルアプリデザインツールの使用も同様に重要です。
これからモバイルアプリデザインに着手する方には、UXPinの利用がオススメです。チームの連携に最適なソリューションを使用し、プロトタイプに実際のデータを活用し、できるだけ簡単にデザインのハンドオフができますよ。

