アプリデザイン – UXを向上させるには

1日4.2時間。
最近の研究では、ユーザーが携帯電話のアプリに費やす時間は1日あたりこれくらいです。これは、過去2年間で30%もの大幅な伸びです。技術革新、アプリのデザインUI UXの理解向上、そしてもちろんコロナ禍が推進力となっています。
しかも、4.2時間はあくまで世界平均であり、ある地域では、モバイルユーザーのアプリの平均利用時間は5時間を超えています。
アプリの使用量が増え、デジタル機器を使う時間も増え、iPhoneをはじめとするスマートフォンの販売台数も伸びています。デジタル空間は、日を追うごとに競争が激化しており、多くの企業がオーディエンスの注目を集めようとしている今、最高のモバイルアプリデザインの作成は不可欠です。ユーザーの注目を集め、ニーズを満たし、そして最も重要なのは、ユーザーが何度も足を運ぶような、最高のモバイルアプリのデザインです。それについてこれからお話しましょう。
モバイルアプリのプロトタイプを作成しませんか? UXPinを使用して、完成品のように見えるアプリのプロトタイプをデザインしてみてはいかがでしょうか。変数、ステート、コンディションを使ってプロトタイプに命を吹き込み、プロトタイプをインタラクティブなデザインに変換しましょう。UXPinの無料トライアルをぜひお試しください。
モバイルアプリのUXデザインとは
モバイルアプリデザインのUX(ユーザーエクスペリエンス)とは、一言で言えば「エンドユーザーを第一に考えること」です。AppleやAndroidの携帯電話、タブレット端末、さらにはスマートウォッチなどの身体に装着するウェアラブルデバイスなど、ターゲットとなるユーザーが求めるものを、どのように実現するか、シームレスでユーザーに優しく、かつ直感的な体験を生み出すことが重要なのです。

最高のモバイルアプリデザインは、見た目、使い心地、ユーザーの生活における必要性など、アプリの機能を考慮したものです。
Twitterのアプリを例に挙げてみましょう。多くの大手ハイテク企業がそうであるように、TwitterにはアプリのUXデザインを正しく理解するためのマスタークラスがあります(もちろん、ユーザーの半分を悩ませるような絶え間ない改ざんやアップデートを無視すればの話ですが……)。世界中のほぼ誰でも、誰であろうと、どんなデバイスを使っていようが、Twitterのアプリを手に取り、効率的に使うことができるのです。
ユーザーをわくわくさせるアプリデザインのUXを実現するために、モバイルアプリデザインのベストプラクティスをご紹介します。
モバイルアプリデザインの5原則
1. ユーザビリティ
モバイル画面のスペースは限られています。なのでそれを無駄にしないでください。画面いっぱいに表示されるアプリや、ポップアップの×印が小さすぎて押せないアプリ(そしてアプリ全体が使えなくなり、アンインストール候補になる)に遭遇したことがあるでしょう。ユーザーが見るべきものと、ユーザーが目的を達成するために見せるべきものとののバランスが大事です。
2. 馴染み
ユーザーは、自分が知っているものを好みます。そのことは、将来のアップデートでアプリのデザインが変わっても、意識するかしないかにかかわらず、それは変わりません。筋肉の記憶かもしれませんし、無意識のうちにそうなっているのかもしれません。そのいい例が、「検索」アイコンです。ほとんどすべてのアプリやウェブサイトで、このアイコンを画面の右上隅で見つけることができることから、私たちは本能的に、画面の右上隅にあるアイコンを探します。このことから、データを使って、何が有効かを確認するところから構築していくのです。ユーザーが既存のデザインに慣れていることが明らかであれば、わざわざ最初から作る必要はありません(よりスマートなデザインにすればよいのです)。
3. 一貫性
シームレスなUXを実現するには、一貫性は重要です。デザインの一貫性とは、アプリが確実に全体を通して一つの原則に従うようにすることです。たとえば、特定のアクションを表す色は常に同じであるか、同じ単語が使われ、緑色の「✓(チェックマーク)」は「承認」を意味し、赤の「X(バツ)」は「いいえ」を意味します。これによって、ユーザーは何も考えずに、あるいは間違った画面にいることを気にせずに、アプリを操作することができます。
4. アクセシビリティ
最新のアプリは、本当に幅広いユーザーへのアピールが必要です。つまり、特定のユーザーの物理的・身体的制限だけでなく、使われているさまざまなデバイスや使われている場所(誰もが超高速インターネットにアクセスできるわけではないですよね)も考えなければいけません。また、ユーザーのアクセス法も考慮が必要です。例えば、55歳以上のユーザーの51%は、アプリ内のサービスにアクセスする際に音声機能を利用しています。アクセシブルなアプリは、できるだけ多くのユーザーに届くべきなのです。
5. アピール性
ユーザーには、アプリで楽しく過ごしてもらいたいものです。そのため、「アピール性」はモバイルアプリデザインのニーズの上位に位置づけられるべきものです。アプリは、単なる手段ではなく、その目的がユーザーにもっとお金を使わせることであれ、単にあなたともっと長い時間を過ごすことであれ、ユーザーが何度も使いたくなるような体験を提供したいものなのです。
最高のモバイルアプリデザインを実現するには
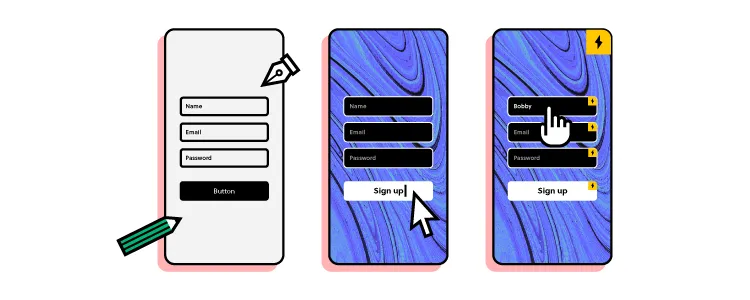
1. 学びやすい環境をつくる
ユーザーは、自分が必要とすることを、必要な方法で、考えなくてもできる体験を好みます。簡単に学べる体験の構築は、ユーザーのサイト利用を「訓練」する方法なのです。
テレビゲームに例えて考えてみましょう。『スーパーマリオブラザーズ』では、プレーヤーは目標を達成するために「訓練」されます。Aボタンでジャンプ、敵に飛び乗ってしまえば怖くない、敵を倒すとコインがもらえる(やった!)など、プレーヤーはラスボス戦までに、ゲームに勝つために必要な仕組みをすべて身に付けているのです。

アプリの優れたUXも同じことが言えます。
学習曲線が急だと、わからなさからどうしてもイライラしてしまい、アプリを使う気が失せてしまいます。そのため、物事を本当に明確かつ効率的にするような必要最小限のアプリデザイン原則を適用するといいでしょう。例えば、検索バーやホームページへのリンクなど、主要な機能に簡単にアクセスでき、視認性が高いようにするといいですね。
このような、よく使われる操作に行き着くのに、ユーザーに複数のメニューオプションを探し回らせたくはないでしょう。同時に、必要だがあまり知られていない機能を折りたたみ式メニューに追加することで、画面の散らかりを減らすことができます。
2. プッシュ通知を賢く使う
プッシュ通知は、モバイルアプリのコアな部分ではないかもしれませんが、それでユーザーエンゲージメントが高まるため、アプリ全体のデザインUXにおいて重要な役割を果たします。
ただし、アプリのユーザーに常にプッシュ通知で迷惑をかけないようにすることは、本当に重要なことです。なのでプッシュ通知は、関連性があり、ユーザーが価値を見いだせる場合にのみ導入するようにしましょう。例えば、Uberでは、特定の日に特定のキャンペーンを実施する際に、ユーザーの携帯電話にプッシュ通知を送信しています。また、Duolingoでは、ユーザーが特定の日数を過ぎてもログオンしないと、練習のリマインダーが送信されます。

もし、相応なデータにアクセスできるのであれば、注文しやすい日にプッシュ通知を送ったり、以前購入したことのある商品のセールを行うなど、同じことを試してみてはいかがでしょうか。
できれば、アプリのユーザーがプッシュ通知を受け取るタイミングや理由をコントロールできるようにしましょう。
3. 「馴染み」を中心に置く
美しいアプリのデザインは、うまくいっているものやユーザーが快適に使っているものをベースにしましょう。新しい方法で、まったく新しい体験を作りたいと思うのは簡単ですが、実は、最高のモバイルアプリデザインのコンセプトとなると、これまでのものをベースにするのがベストであることが多いのです。
使い慣れたものだと、ユーザーはあなたのアプリの使い方を考える必要さえないですもんね。だってユーザーは、すでに何千ものアプリやウェブサイトで、そのような使い方をしたことがありますから。そのようにデザインするコツは、ユーザージャーニーを邪魔することなく、新しく、魅力的で、ブランドらしいものに”思える”ようにすることです。

例えば、どんなeコマースアプリに行っても、画面右上にあるバスケットのアイコンや商品画像、説明文、そして「今すぐ購入する」というオプションなど、Amazonが提供するものと非常によく似たエクスペリエンスが見つかります。アプリユーザーは、Amazonの商品の購入方法を「訓練」されていますから、eコマースアプリはAmazonに倣うことで、コンバージョンを増やし、世界中のユーザーに親しまれる体験を構築できるのです。
4. ユーザーが移動中であることを意識する
モバイルアプリのデザインとは、単に小さな画面のための体験を作るということではありません。ユーザーの環境に合わせたエクスペリエンスを構築するのです。ユーザーが外出先でモバイル機器を使うことを責めたり止めることはできませんが、持ち運び可能な風景に「フィット」する最小のアプリデザインの体験を作ることはできます。
確かに、あなたのアプリを使っているかもしれませんが、ショップのウィンドウでシャープなドレスが目に留まったり。友人に呼び出されたりすると、ユーザーの集中力は途切れがちです。そんなとき、元の場所に簡単に戻れるようにすれば、ユーザーフローを崩すことはありません。また、ユーザーは何時間も楽しみたいのか、それとも現実の仕事の合間に2分程度の気晴らしをしたいのか、ユーザーがモバイルアプリをどのように使っているかも見てください。
デザイン面では、移動中のユーザーは精密なコントロールができにくいため、ボタンやアクションが煩雑にならないような配慮が必要です。そのため、ボタンや操作に手間がかからないよう、タッチ操作やジャイロを意識しましょう。そして、ユーザーの視線も意識しましょう。ウェブサイトであれアプリであれ、デザインは常に、一目で理解できるシンプルなものであるべきであり、歩きながら頭を振って、周りの世界に気を取られるような、外出中のユーザーにとってはさらに重要なことです。
5. デザインをごちゃごちゃさせない
モバイルUXデザインは、シンプルさを最優先しましょう。ユーザーがモバイルアプリケーションに本当に求めているのは、これだけです。どのアプリストアでも、ダウンロード数の上位を見ればわかるでしょう。
これを美しいアプリのデザインに生かすには、ごちゃごちゃしたデザインは絶対に避けましょう。ユーザーを混乱させ、イライラさせる恐れがあります。
例えば、スマートな翻訳アプリを開発したとします。ページには、辞書、今日の単語、音声とテキストの翻訳オプション、テストなど、さまざまな要素が盛り込まれています。ただ、どの画面でもメインにしたいアクションは何かを決めましょう。
明確な焦点を持つことで、画面は散らからなくなります。この必要最小限のアプリデザインは、片手で操作できることを基本にしており、テキストフィールドであれ、CTAボタンであれ、親指一本で見やすく、読みやすく、手が届きやすいものでなければなりません。
視覚的な階層を常に意識してしましょう。ユーザーを的確な場所に誘導すべく、画像、色、さまざまなフォント、サイズを使いましょう。Googleカレンダーのスケジュール表示などは、そのいい例です。グラフィックデザインは、UIデザインにおいても重要なのです。
6. できるだけオートコンプリートやワンクリックアクションを使う
シンプルなデザインは、摩擦を減らすことができます。

フォームのオートコンプリート、自動サインインの提供、ワンクリック操作などは、特にeコマースアプリを展開する場合、いい例と言えるでしょう。
例えば、携帯電話の画面上で住所を正しく入力することがいかに難しいか、誰でもわかります。また、そうでない場合でも、正しく入力するために連絡先アプリ、財布、小さな黒い電話帳など、他の場所を探さないといけないかもしれません。オートコンプリートは、このような問題を解決します。また、「もう一度注文しますか?」のようなクイックアクションも同様に、ワンタップで、ユーザーはユーザージャーニーを完了することができます。
7. VUI(音声UI)について覚えておく
美しいアプリのデザインを重視する場合、タッチを中心に構築するのは簡単です。美しさは見る人の目の中にあるので、まずはデザインの視覚的要素を考えます。「見た目はいいか」「必要最小限なアプリデザインか」と問いかけ、ユーザーが目的を達成するためにどのボタンを押せばいいかを考えます。ただし、音声ユーザーインターフェースをおろそかにしてはいけません。
VUI(音声UI)は、あらゆるスマートスピーカーや最新のスマートフォンに搭載されており、ユーザーが口頭で対話することを可能にします。VUIは、今後、ビジュアルデザインと同じくらい重要になるかもしれません。
タッチはもちろん、画面を見る必要すらありません。それによりアプリのアクセシビリティが上がり、運動機能障がい者や運転しながらアプリを使いたい人の利用者が増加します。
VUIを企画するデザインプロセスは、アプリの開発プロセスになると、企画と実行に長い時間がかかることがあります。このようなユーザーインターフェースのデザインには、多くのUX調査、テスト、そして大規模なプロトタイピングの段階が必要です。それでも、特にユーザーインターフェースデザインをアクセシブルにしたいのであれば、やる価値はあります。
次回のアプリデザインUXに活かそう
ユーザーほど大切なものはありません。あなたのアプリをダウンロードし、毎日戻ってきてくれるのはユーザーなのですから。競争の激しいデジタル空間では、デザイナーやデベロッパーは、満足のいかないUXを作るわけにはいかないのです。それはユーザーを圧倒し、迷わせ、秒で「アンインストール」させるようなものですからね。
優れたモバイルアプリのデザインUXは、私たちみんなに、アプリが私たちのニーズに応えてくれることを期待するよう教育してきました。ユーザー中心のデザインは、直感的に操作でき、シンプルに使えることが必要です。メールを開いたり、ドアを閉めたりするのと同じように自然なことですが、ユーザーにとっては、その100万倍も楽しいことなのです。
UXPinをモバイルアプリのデザインに活用しよう
モバイルアプリデザインのヒントをお試しになりませんか?UXPinのトライアルにサインアップして、モバイルアプリのプロトタイピングを始めましょう。UXPinは、インタラクティブなプロトタイピングを迅速かつ簡単に行うことができる強力なデザインツールです。変数、ステート、コンディションを使ってデザインに生命を吹き込み、ステークホルダーと共有し、アプリの外観に感心するだけでなく、アプリの周りをどのように移動するかを確認しましょう。

