UI を魅力的にする 日付ピッカー のデザイン

日付ピッカーは、Web サイト、アプリケーション、ゲーム、企業向けソフトウェア、OSなどで使われる、デジタル製品のデザインにおいて最も馴染みのあるUIパターンの1つです。
そしてデザイナーは、日付ピッカーがスクリーンサイズ、OS、デバイスなどでどのように機能するかを理解し、製品の美観、機能性、全体的なUX(ユーザーエクスペリエンス)への影響をテストしないといけません。
UXデザイナーは、従来の画像ベースのデザインツールで日付ピッカーは作成できませんが、UXPin Mergeでは可能です。UXPin Mergeの技術によって、完全に機能する日付ピッカーをGitレポジトリやnpmパッケージ、さらにStorybookからインポートすることができるのです。
UXPinに同期された日付ピッカーは、最終製品のように機能します。アートボードをリンクしてインタラクションを作成する必要はありません!Mergeへのアクセスリクエストはこちらのリンクから。
日付ピッカー とは
日付ピッカーは、ユーザーが特定の日付、時間、またはその両方の組み合わせを選択できるようにする UIパターンであり、フォーマットの一貫性を確保しながら、日付の取得を効率化することを目的としています。
日付ピッカー が必要な理由
世界では、例えば米国だと「mm/dd/yyyy(月/日/年)」のように「日」の前に「月」を置くのに対し、英国では「日、月、年」の形式を使うというように、日付の表示形式が異なります。
これは微妙な違いに見えますが、データベースはユーザーが米国形式を使っているのか、英国形式を使っているかを区別することはできません。データベースは、どちらか一方の形式でしか日付を正しく読み取ることができないのです。例えば『2022年10月1日』を数字で見てみましょう:
- 米国:10/01/2022 (英国だと 10日1月2022年)
- 英国:01/10/2022 (米国だと1月10日2022年)
この例では、データベースは各エントリーを「10月」ではなく「1月」として解釈しています。 また、ユーザーは同じ日付を複数の方法で入力し、異なるセパレーターを使用することもできます。以下に例を挙げましょう:
- Oct 1, 2022
- Oct 1, 22
- 1 Oct 2022
- 1 Oct 22
- 10-01-22 / 01.01.2022 / 10/01/22
- 22/10/01 / 2022/10/01
日付ピッカーによって、ユーザーが日、月、年を個別に選択し、あいまいさをなくし、システムが一貫した正確なフォーマットを提供できるようにします。
モバイルとデスクトップにおける 日付ピッカー の UIデザイン
モバイルの 日付ピッカー
デザイナーは、iOSやAndroidのようなモバイルのオペレーティングシステムがユーザーにどのように日付ピッカーを表示するかを認識することが重要です。ちなみに、 iOS のネイティブピッカーでは無限スクロールのUIが使われ、Androidアプリケーションでは月全体を表示するカレンダービューが使われています。
また、iOSでは親指でのスクロールができますが、Androidでは親指タップに最適化されたUIとなっています。
デザインシステムからカスタムの日付ピッカーを使うこともできますが、ネイティブのオプションを使うことで、親しみやすさが生まれ、製品の学習曲線が短くなります。ただし、モバイルアプリにネイティブの日付ピッカーを使う場合は、iOSのUIで述べたようなユーザビリティの問題が生じないように注意しましょう。
デスクトップの 日付ピッカー
大抵のデスクトップのWebサイトやアプリケーションは、カレンダーの日付ピッカーが使われており、余分なスペースとマウスを使うことで、ユーザーは数回のクリックだけで簡単に日付を選択できます。また、多くの製品では、ユーザーが手動で日付を入力するための入力フィールドが提供されています。
日付の数値の入力フィールドは、デスクトップでもうまく機能します。UXデザイナーは、ユーザーを正しいフォーマットに導くべく、プレースホルダーや有益なエラーメッセージを含めないといけません。
日付ピッカー の UIデザイン5種
数値の入力フィールド
最も基本的な日付ピッカーは、数値入力またはテキスト入力フィールドです。このようなフィールドには、日付ピッカーを備えたモーダルポップアップが含まれる場合があるか、ユーザーは区切り文字を使って日付を入力する必要があります。
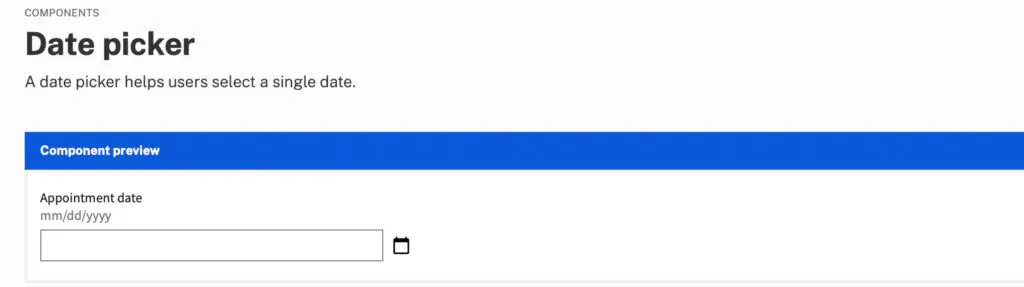
製品によっては、US Web Design Systemsのこの例のように、ユーザーが日付を入力するか、モーダルを使うかを選択できるものもあります。
プレースホルダーは、「MM/DD/YYYY(月/日/年)」といった日付のフォーマット方法をユーザーに示す必要があります。UXデザイナーは、ユーザーが「月」と「日」を入力するとセパレーターが表示される日付のオートフォーマットを適用することで、これをさらに推し進めることができます。また、デザイナーは、ユーザーがフォームに記入する方法を知ることができるように、ヘルパーテキストを下に追加することもできます。こちらの例をご覧ください。
ドロップダウン日付セレクタ
デザイナーは、Webサイトやデスクトップのアプリケーションで、大体はドロップダウンの日付セレクタを使用します。ただこのような日付ピッカーはマウスではうまく機能しますが、オプション間のスペースが少ないため、モバイルデバイスのユーザー、特に大きな指や親指を持つユーザーには難しいかもしれません。
ドロップダウンセレクタは、カレンダーモーダルで単一の入力フィールドを使うよりも多くのスペースを占有し、ユーザーが「日」、「月」、「年」を個別に選択する必要があるため、入力に時間がかかります。
なので、ドロップダウンセレクタは、デスクトップアプリケーションやWebサイトには最適ですが、オンボーディングフォームではボトルネックになるかもしれません。
スクロール 日付ピッカー
スクロール日付ピッカーは、ユーザーが日、月、年を別々に選択するため、ドロップダウンと同様に機能します。このようなスクローラーは、ユーザーが親指を使って日、月、年をスクロールできるモバイルデバイスで最も便利です。
ただ、多くのユーザーは、スクロール式の日付ピッカーが遠い未来や過去の日付には適していないとの不満を抱いています。何十年もスクロールするのは時間がかかり、特に手や指に障がいのあるユーザーにとっては大変です。
ちなみに、iOSのデフォルトの日付ピッカーは、スクロール式の日付ピッカーの最も一般的な例ですが、Appleでは、はるか過去や未来の日付にカレンダーピッカーがよく使われています。
カレンダー 日付ピッカー
カレンダーUIは、最もよく使用される日付ピッカーであり、カレンダー日付ピッカーは、OS、デバイス、画面サイズに関係なくうまく機能します。
物理的なカレンダーやデジタル形式のカレンダーは誰でも見慣れたものであるため、ユーザーはこのような日付ピッカーで慣れ親しみ、それによって認知的な負荷や製品の学習曲線が軽減します。
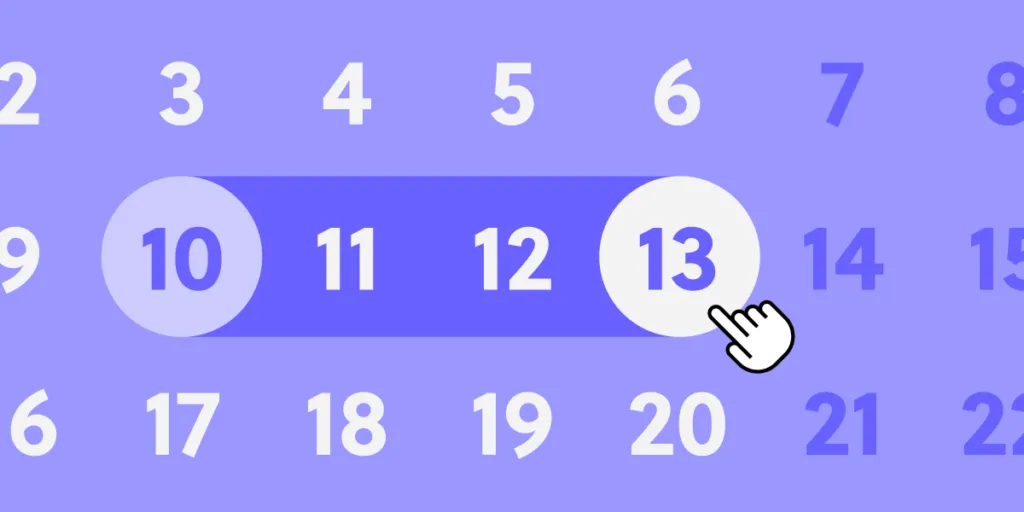
カレンダーのUIは、日付範囲のピッカーに特に有益で、それによってユーザーは自分の選択を視覚化してサッと調整することができます。
タイムラインピッカー
タイムラインピッカーは、1週間までの短い日付範囲や数時間の時間枠を選択するのに適しています。タイムラインのUIは、ユーザーが[開始日]と[終了日]を選択するためにインジケータをドラッグすることができるので、モバイルデバイスで特に便利です。
タイムラインピッカーは日付にも使えますが、タイムウィンドウの選択に最適です。
日付ピッカー のUIとUXのベストプラクティス
日付ピッカー のアクセシビリティ
デザイン性の低い日付ピッカーだと、障がいのあるユーザーやスクリーンリーダーを使うユーザーはイライラしてしまう可能性があります。全ユーザーが日付の選択にアクセスできるようにするには、物事をシンプルに保つことが非常に重要です。
以下は、日付ピッカーにアクセスしやすくするための推奨事項です:
- 日付フィールドには明確なラベルを使いましょう。例えば、誰かが予約をしている場合、スクリーンリーダーや認知障がいのユーザーが必要な日付を知ることができるように、フィールドに「予約日」または「予約日を選択してください」というラベルを付けます。
- プレースホルダーと入力フィールドの上または下にフォーマットのヒントを含めましょう。このバリデーションで、明確な指示によって全ユーザーに利益がもたらされると同時に、日付ピケットがより利用しやすくなります。
- ユーザーは、タッチ、マウス、スクリーンリーダー、キーボードを使って日付ピッカーを使えないといけません。UX デザイナーは、全ユーザーとデバイスが 確実にUIを操作して簡単に日付を選択できるようにするために、日付ピッカーをテストしないといけません。
- 日、月、年のフィールドを分けることで、スクリーンリーダーやキーボードユーザーが日付を入力しやすくなります。UX デザイナーは、ユーザーがカレンダーを使って選択を完了できるように、ボタンまたはカレンダーのアイコンを含めるのもいいでしょう。(USWDSの日付ピッカーの例を参照)。

以下は、日付ピッカーのアクセシビリティリソースです:
- Collecting dates in an accessible way by Hassell Inclusion
- Date picker by US Web Design System
- General accessibility guidance for forms by US Web Design System
現在の日付を表示
カレンダーピッカーでは、ユーザーに[現在の日付]と[選択内容]の表示が重要です。現在の日付を強調表示することで、ユーザーが選択する際の基準となり、特に旅行や予約の際に重要です。
「現在の日付」と「ユーザーが選択した日付」の区別は、混乱を避けるために非常に重要です。マテリアルUI では、現在の日付にはアウトラインを、選択された日付には陰影のある背景を使用することで、これをハッキリと区別しています。
空いてない日をブロックする
日付を選択しても、その日が利用できないことが判明するのは、最もイライラするユーザー体験のひとつであり、それでユーザーは選択をやり直して、空きを見つけるまで試さないといけません。そこで、空いてない日付をブロックすることで、ユーザーはカレンダーに戻ることなく選択することができます。
追加の重要な意思決定データを提供する
Booking.com や Airbnb などの多くの旅行予約アプリは、ユーザーが最良の料金を見つけることができるように、各日付の下に1泊あたりの料金を表示しています。この情報でユーザーはお金を節約できるため、ポジティブなユーザー体験が生み出されます。
不要なデータの削減
カレンダーのUIは、ごちゃごちゃして煩わしい場合があります。デザイナーは、カレンダーを読みやすくしてタスクを完了しやすくするために、UI要素、線、その他のコンテンツをできるだけ減らさなないといけません。例えば、ユーザーは「生年月日」を選択する際に「曜日」を見る必要はありませんよね。
また、UXデザイナーは、カレンダーの背後にあるコンテンツを遮断するために、モーダルオーバーレイに無地の背景を使わないといけません。
UXPinで 日付ピッカー をデザインする方法
UXPinは、インタラクティブで動的な忠実度の高いプロトタイプを作成するための高度なプロトタイピングツールです。大抵のプロトタイピングツールでは、1つのインタラクションをプロトタイプ化するために複数のアートボードを作成する必要がありますが、UXPinではステート、Variables(変数)、条件を使って完全に機能するページを作成できます。
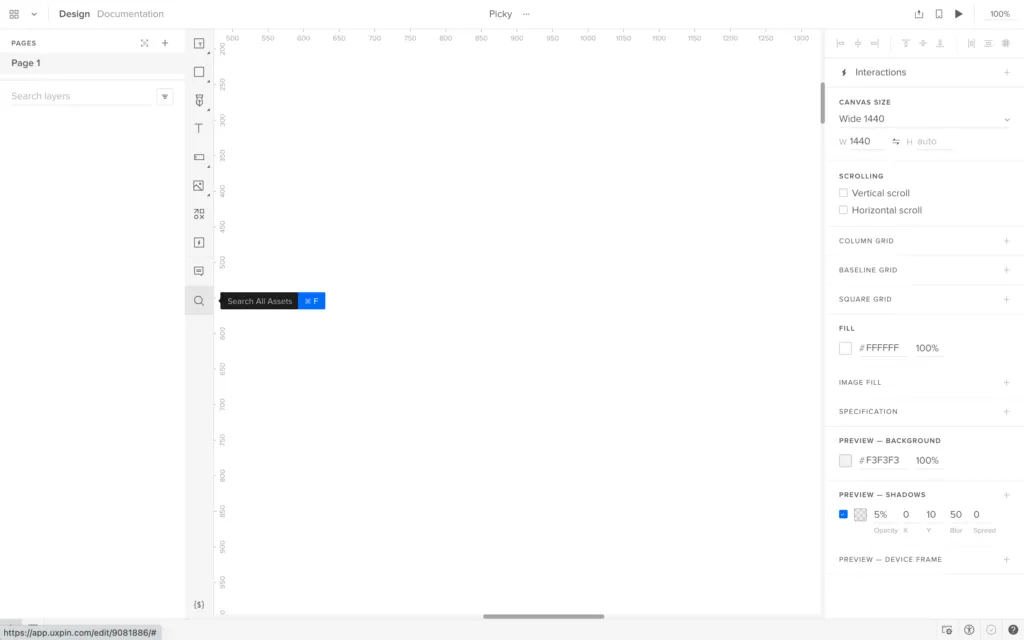
UXPin に日付ピッカーを挿入するには、まず垂直ツールバーの「Search All Assets(すべてのアセットを検索)」の検索アイコン(command + F / Ctrl + F)をクリックします。

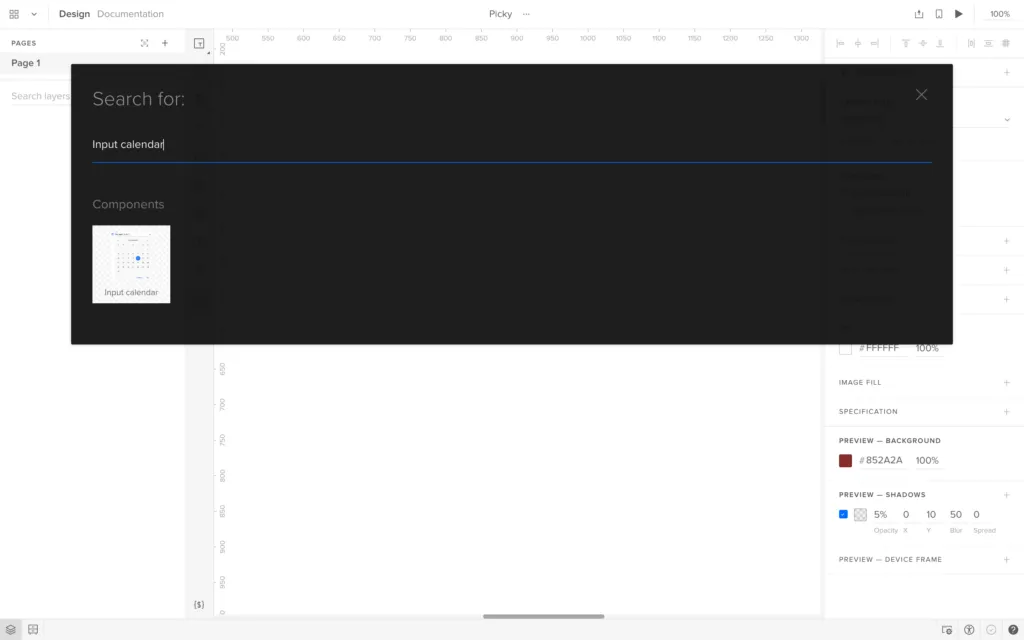
次に、入力フィールドで「date(日付)」または「calendar(カレンダー)」を検索します。
オプションは[Components(コンポーネント)] の見出しの下に用意されるものもあり、タッチユーザーに最適なものもあれば、キーボードユーザーに最適なものもあるでしょう。ただし、「Input calendar(カレンダー入力)」は、タッチユーザーにはカレンダーを提供し、キーボードユーザーには入力フィールドを提供します。

日付ピッカー コンポーネントのスタイリング
UXPin のコンポーネントはすでに優れたUXを提供するようにデザインされていますが、皆さんはブランドが持つビジュアルアイデンティティやアプリ/ Web サイトの美的感覚に合うようにスタイリングしたいと思うでしょう。そのためには、右側のプロパティパネルを使いましょう。

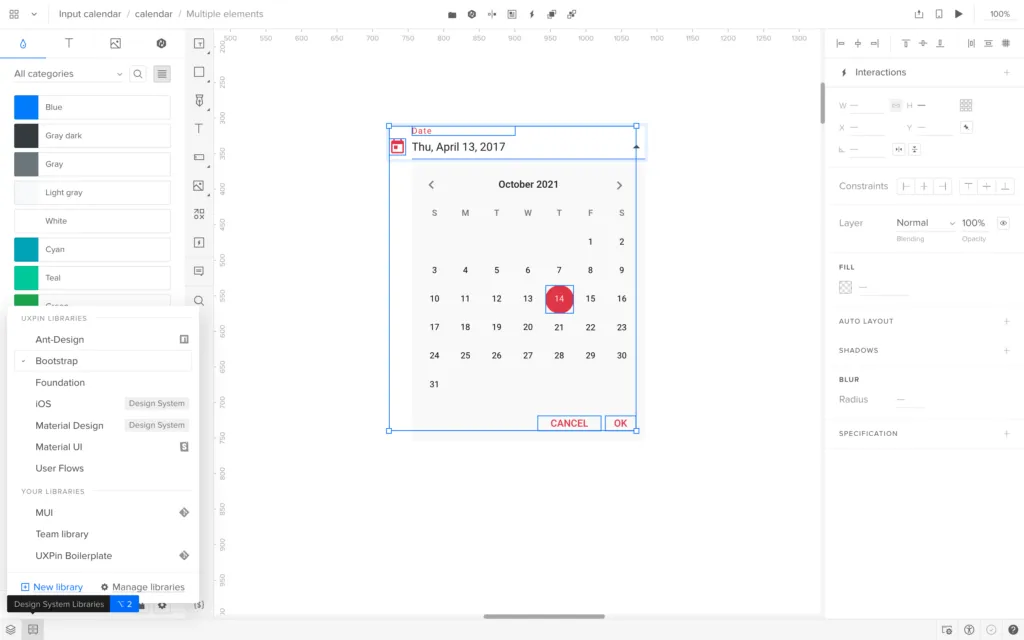
UXPinのデザインシステムライブラリ(特にテキストスタイルとカラースタイル)を使っている場合は、すでに確立されているスタイルを活用することで、日付ピッカー コンポーネントとデザインの他の部分の視覚的な一貫性をある程度維持できます。
コンポーネントをカスタマイズするには、スタイルを設定したいレイヤーを選択し、「デザインシステムライブラリ」の アイコン(⌥ + 2 / alt + 2)をクリックして UXPinのデザインシステムライブラリに移動し、レイヤーに適用したいスタイルを選択します。

実際のコンポーネントで代用
デザイナーは、同じコンポーネントを何度も挿入したりスタイリングしたりして毎回最初からいちいち作るのではなく、デベロッパーによってすでに構築されたリリース可能なコンポーネントを使用できます。コーディングなしで Git、Storybook、または NPM からコンポーネントを取り込むことができ、見た目も機能も本物と同じです。これを実現できるUXPinが持つテクノロジーについてご覧になりませんか。こちらからぜひアクセスをリクエストしてください。

