Import and manage your UI components with ease
Import React UI components with the properties of your choice. Use the elements to design advanced and fully interactive prototypes in UXPin with ease. All without the need for developer's help.

The fastest way to connect
designers and devs in UXPin
Follow the standards, exceed the expectations.
Easily bring fully functional components with npm integration.
Import and manage your UI components with ease
Import React UI components with the properties of your choice. Use the elements to design advanced and fully interactive prototypes in UXPin with ease. All without the need for developer's help.


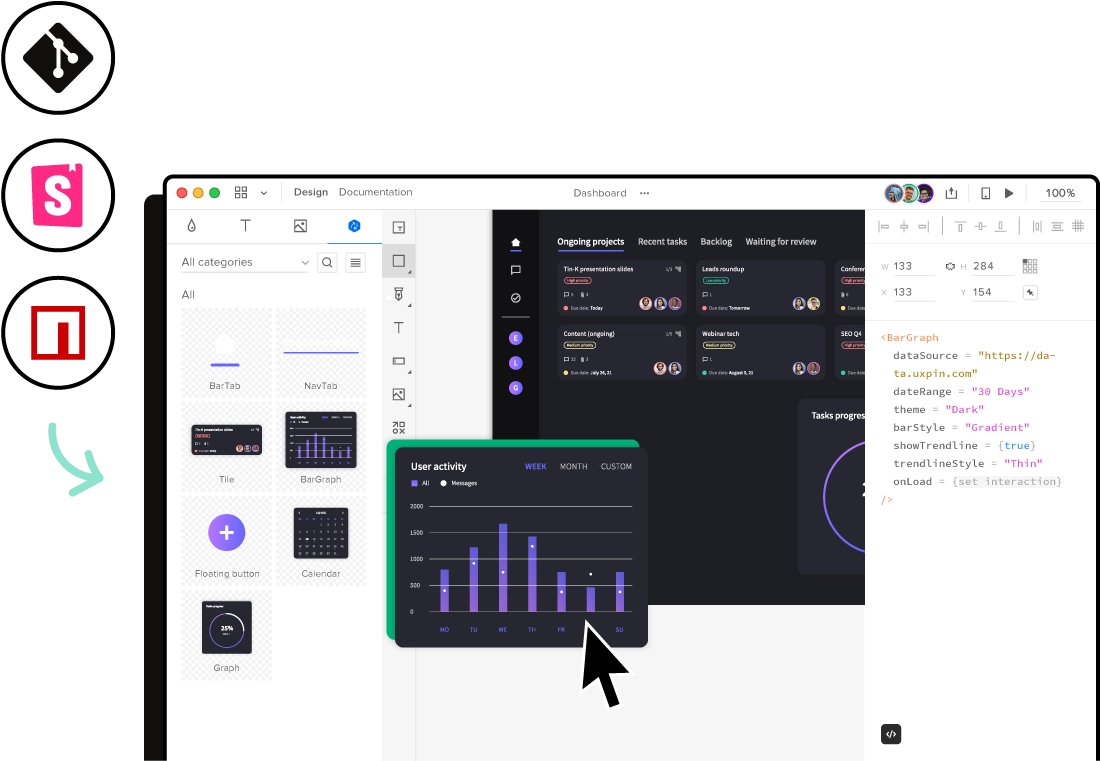
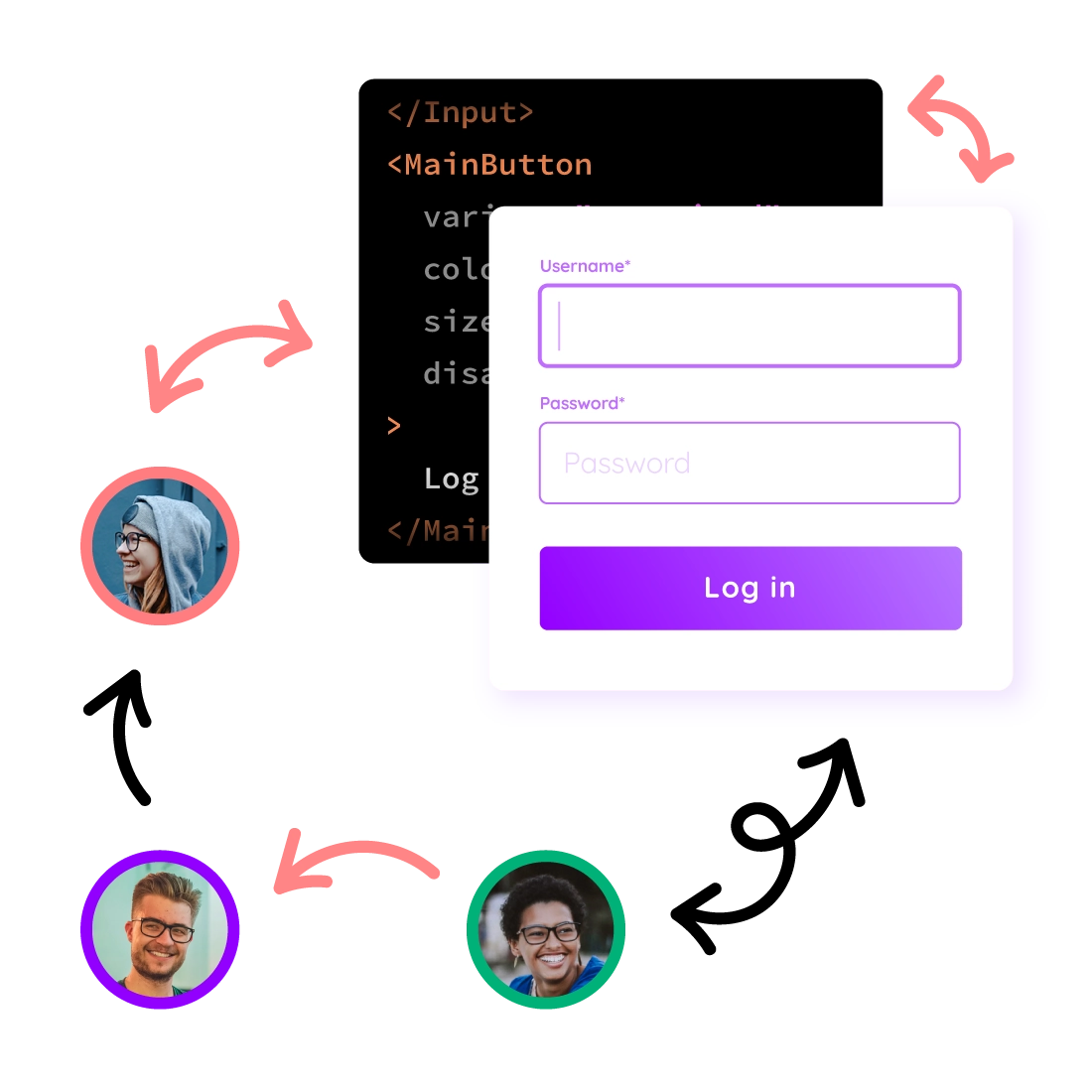
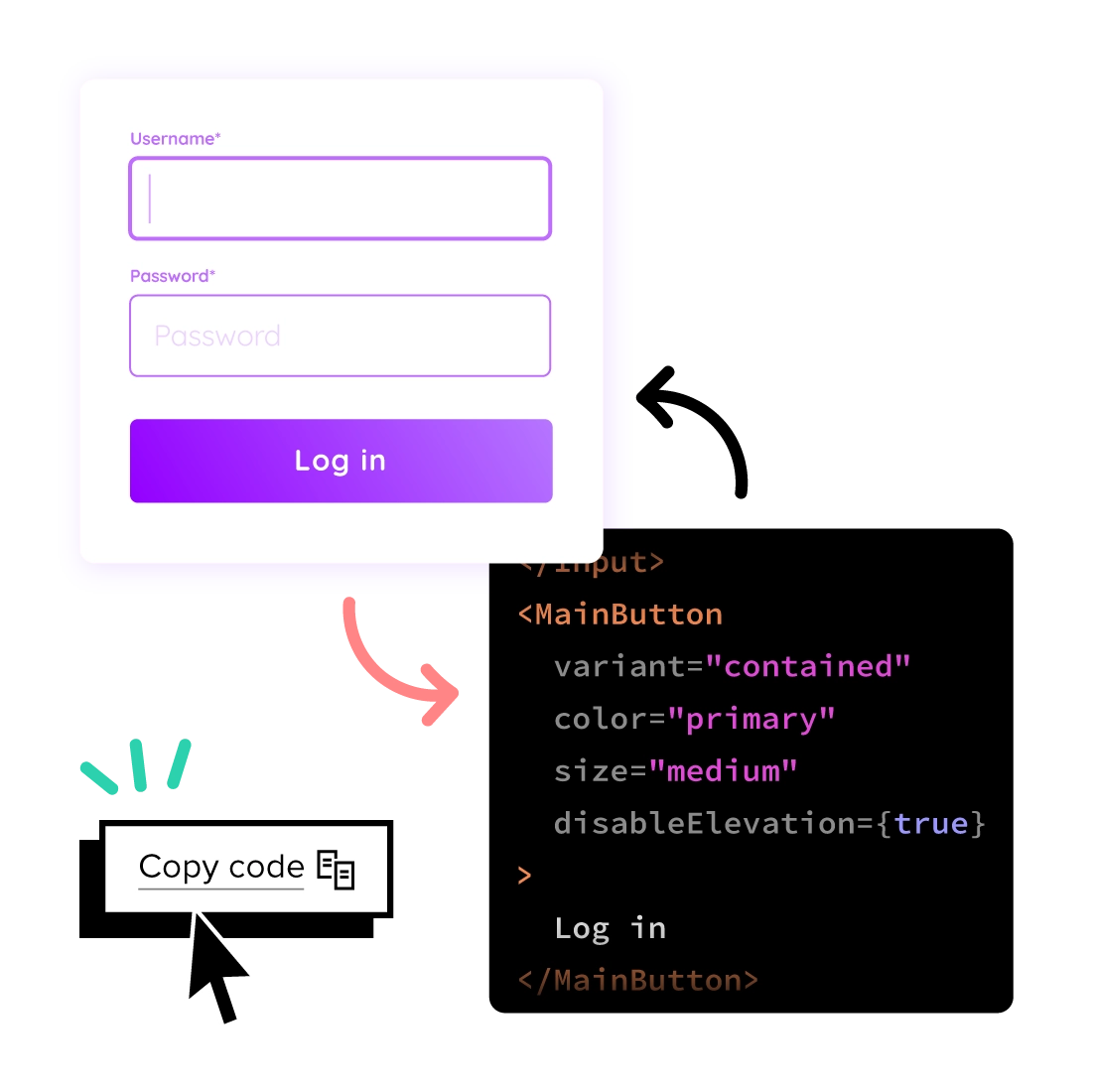
Import React UI components to the design tool
Just upload the chosen npm package and enjoy a UI library full of interactive elements that are ready to be used in your prototypes.

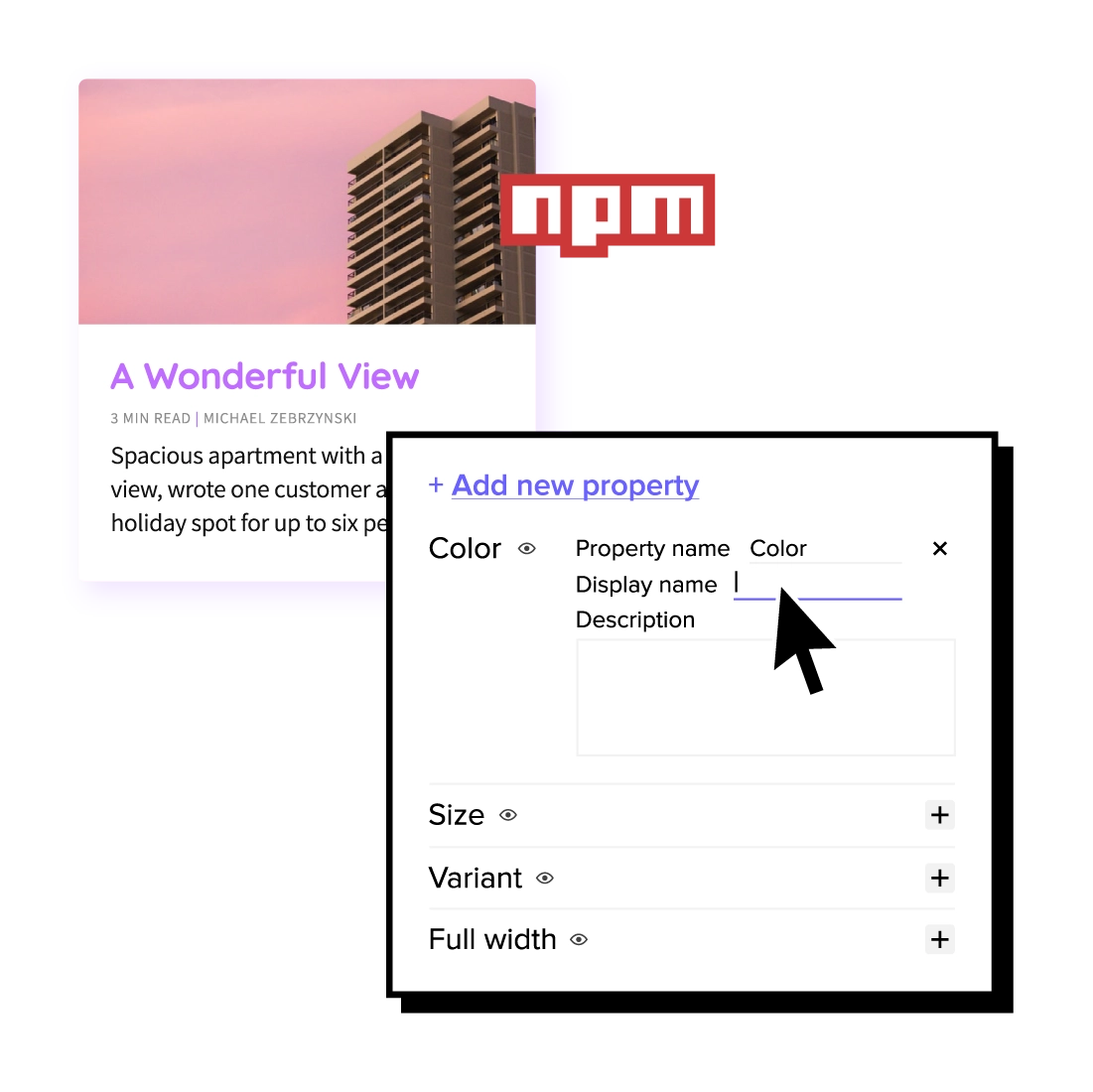
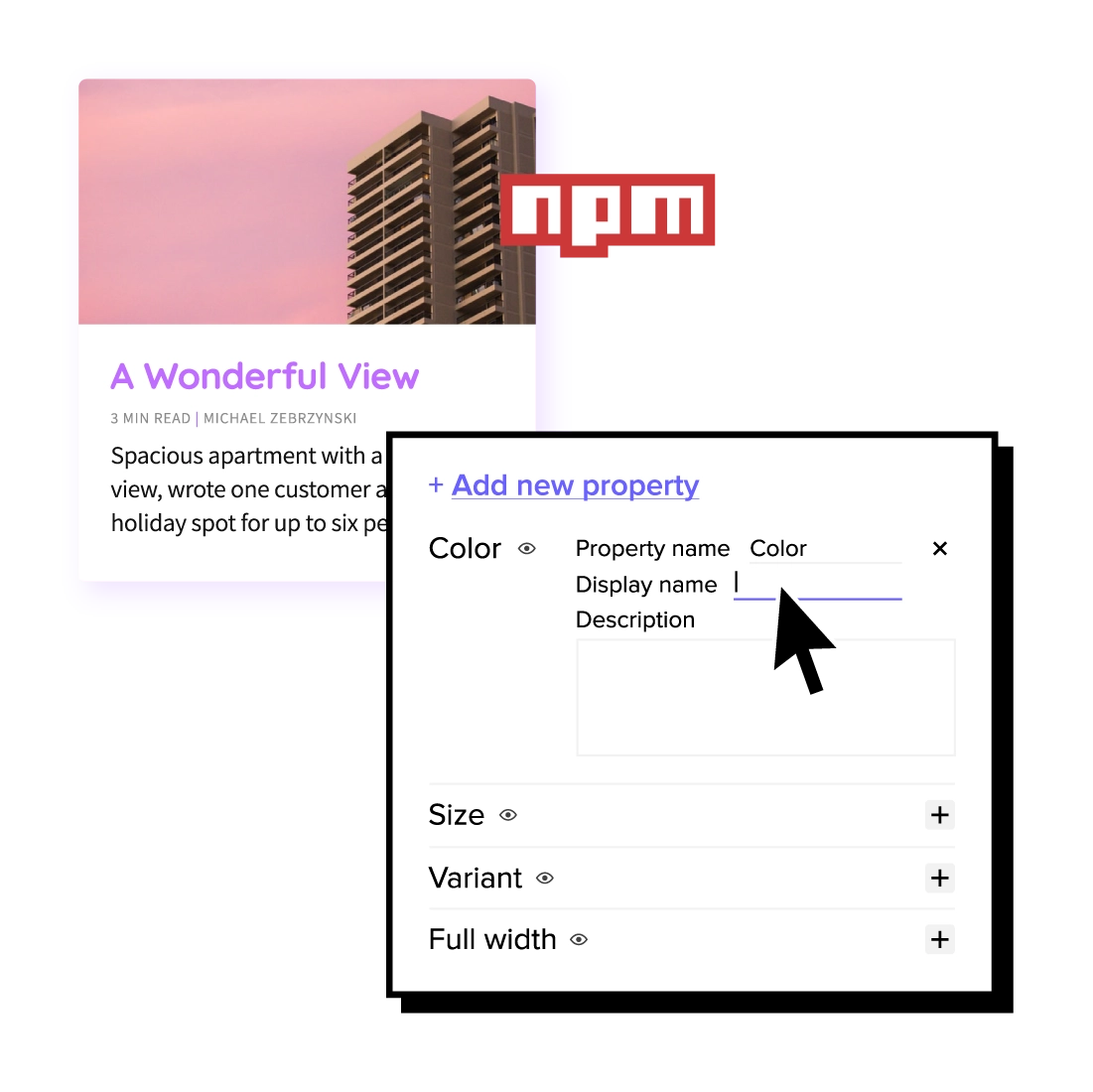
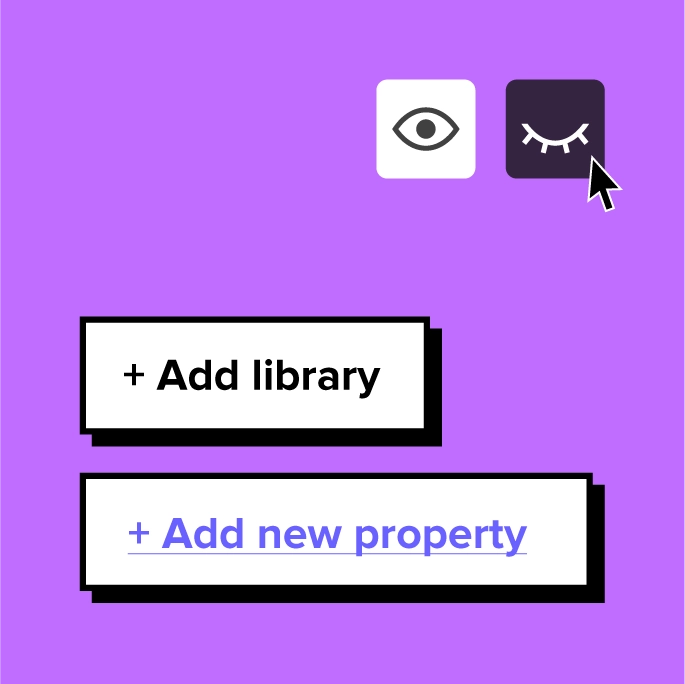
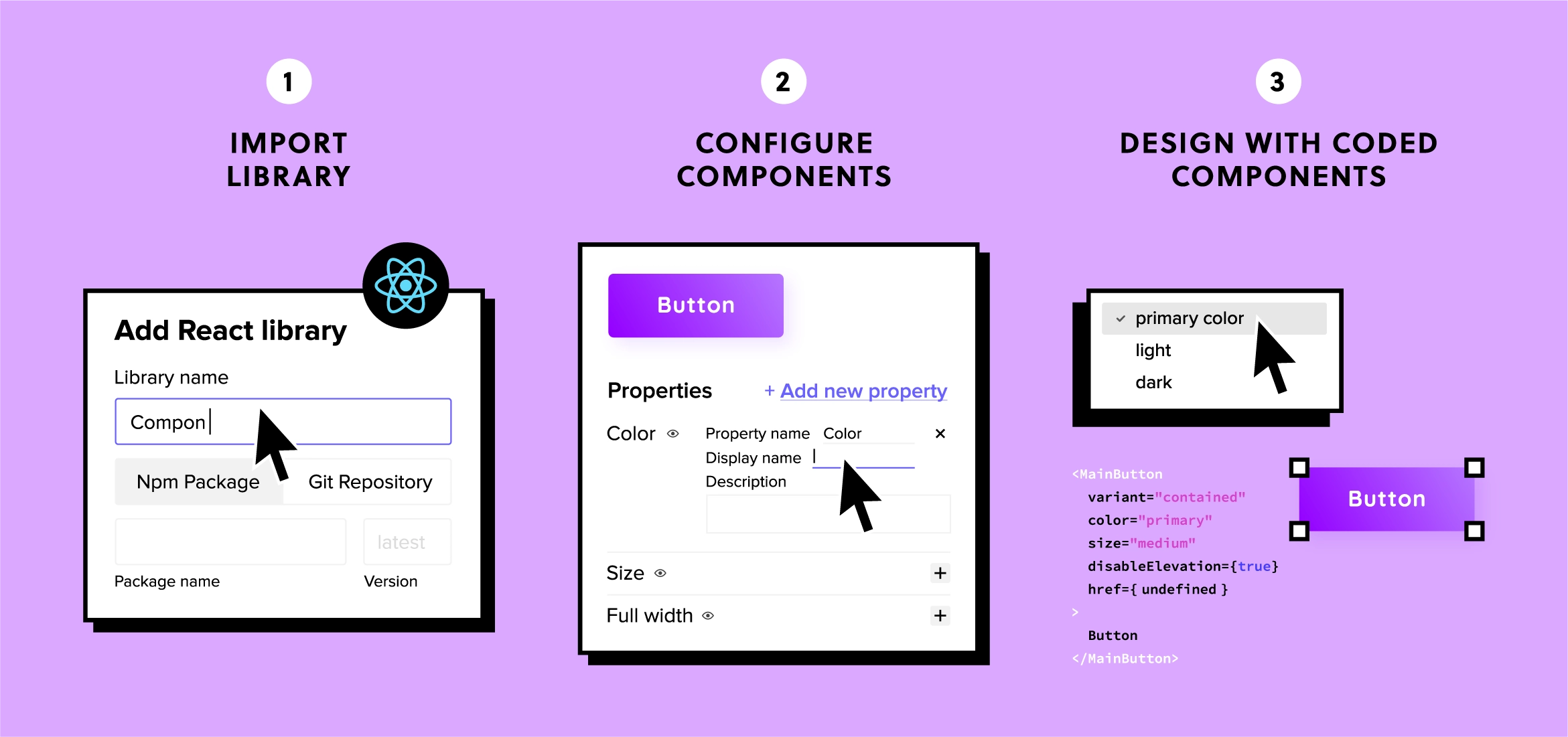
Control the components and properties easily
Manage and update the components as you need. Choose what you want to update and which properties should be available for your design team.

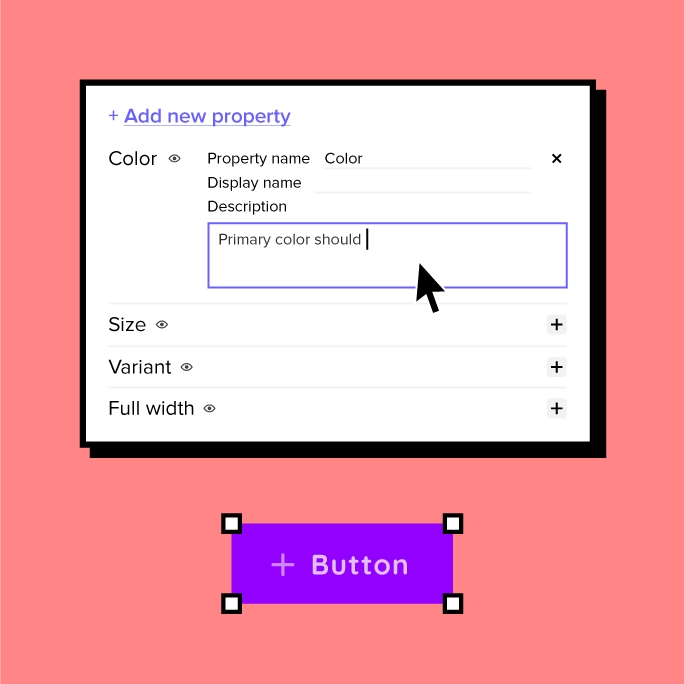
Centralize your components without developers’ help
Use Component Manager feature to rename properties in a designer-friendly way, add useful descriptions, and categorize the components in a way that speeds up your work.
What is npm integration
Try the fastest way to import and manage interactive coded UI components.
Easily bring your company’s Design System library or an open source one via npm package to UXPin. Build interactive prototypes with a level of functional fidelity like never before. All without the developer’s help.
"It used to take us two to three months just to do the design. Now, with UXPin Merge, teams can design, test, and deliver products in the same timeframe. Faster time to market is one of the most significant changes we've experienced using Merge."
Take your design consistency to the next level
Improve your design operations and build prototypes with the same coded elements that your developers use on the production stage. Reach new heights of consistency, efficiency,
and fidelity by unifying your teams with a single source-of-truth in code and UI.

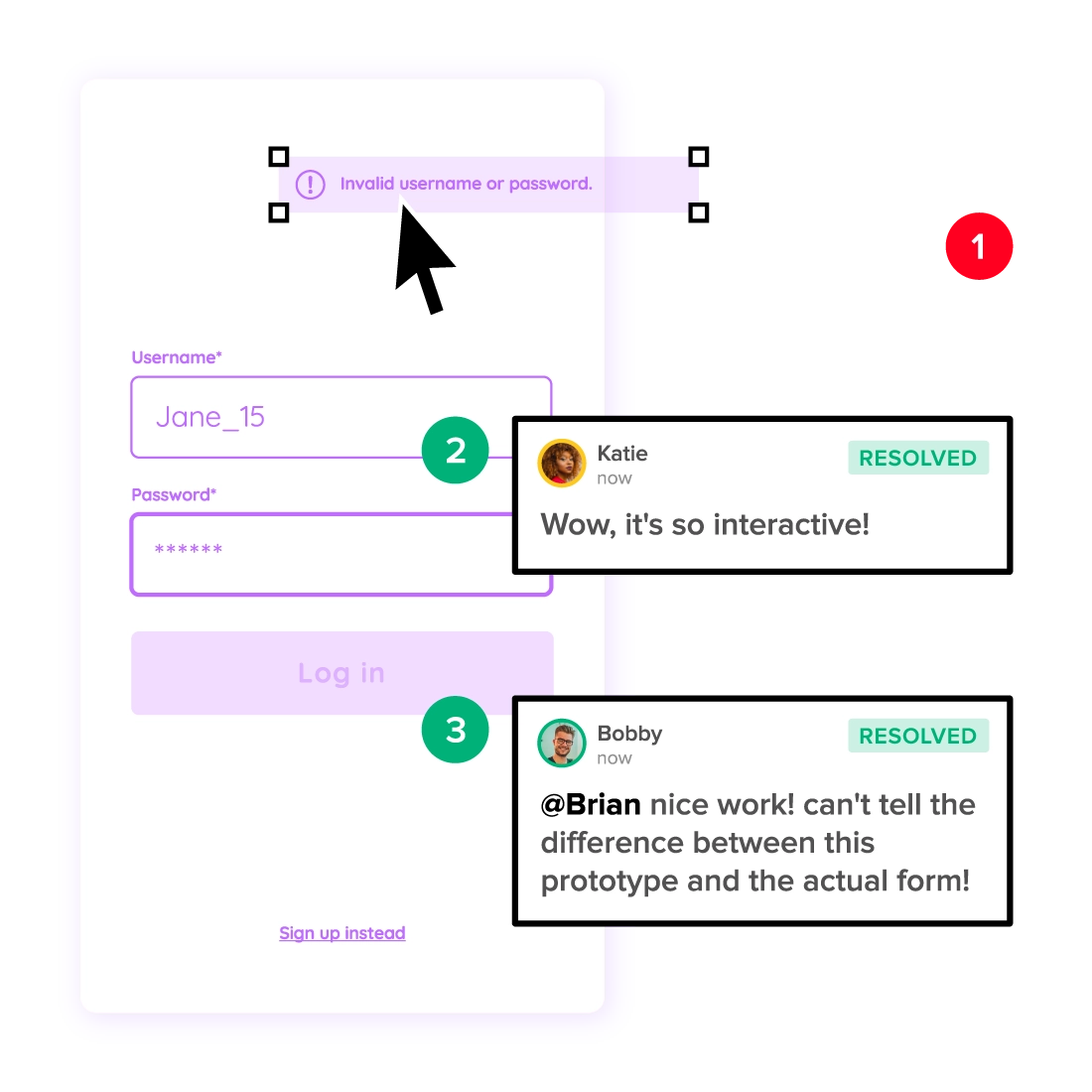
Let prototypes speak for themselves
Build fully interactive and advanced prototypes in just a matter of minutes. Get more valuable feedback from users and stakeholders by presenting fully functional designs that behave same as an end-product.

Cut down time on handoff
Save time by reducing the back and forths between design and development teams. Have everyone use the same UI components which carry code and specs of the properties. Discover the easier way of doing handoff and help developers build the product exactly as it has been designed.

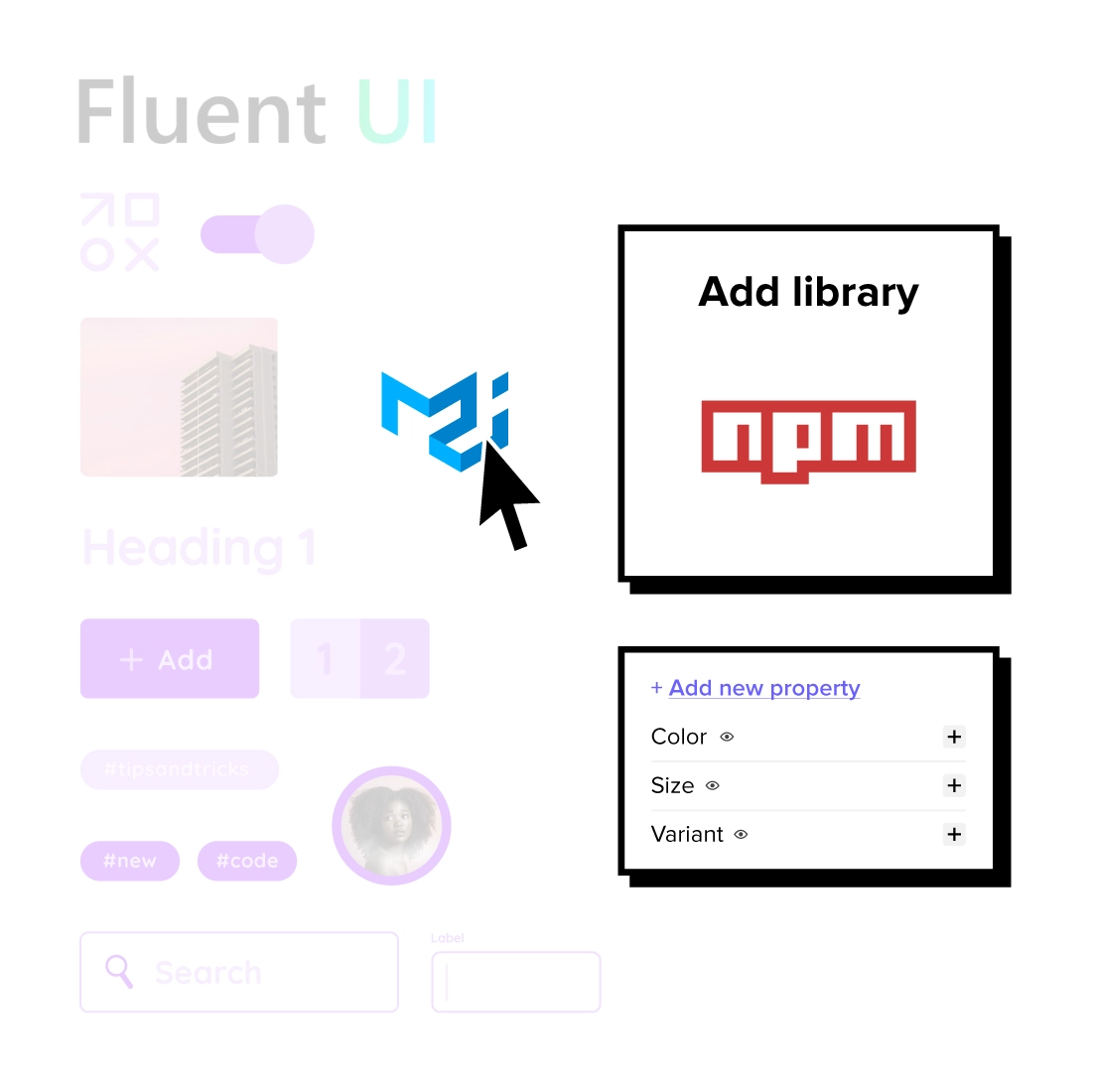
Use your library or open-source
Bring in your team’s library of code components or import an open-source one. Save hundreds of development hours of coding components into
a system – just pick from MUI, Fluent, and many more libraries to empower designers and developers with the single source of truth.

Publishing Coded Components
is as easy as 1-2-3

Learn more about code component integrations
Discover more integrations that will help you design with code. Learn more about all the options.
Discover
Merge technology
Simplify your design workflow with Merge integrations and release digital products faster.