About Fluent UI
Discover Microsoft’s open-source design system imported with UXPin Merge. Reuse Fluent UI React components and enjoy built-in interactions, accessibility, and usability.
Design with Fluent UI
library in UXPin
Get started with Microsoft’s component library and enjoy
the built-in interactivity & code of the UI.
About Fluent UI
Discover Microsoft’s open-source design system imported with UXPin Merge. Reuse Fluent UI React components and enjoy built-in interactions, accessibility, and usability.
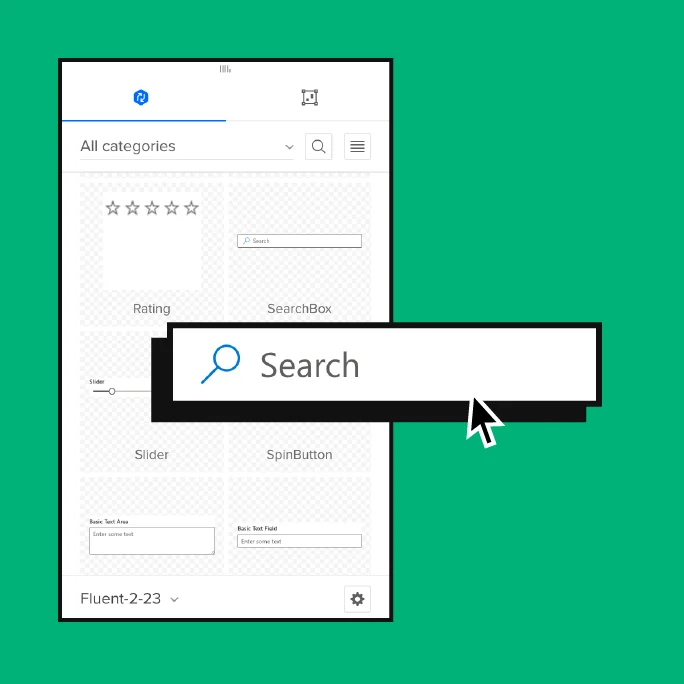
Build prototypes that work like a real product. Blazing fast.
Design with 60+ pre-built components such as calendar, color picker, pivot table, chart, and more. Pick a component, drop it into the editor, and enjoy the life-like functionality that comes with it.

We chose Microsoft’s Fluent design system with UI controls for our internal tools development because they’re more enterprise-focused and better suited to internal user interfaces.
Bring code to design...
without coding
Advanced interactions and built-in properties of coded elements? That’s what Fluent UI gets you without writing a single line of code. Pass your prototype to developers and have them copy the ready code from your UI in a few clicks.


Scale your design system
Prototype with components that can be easily reused across all teams. Maintain design system consistency by having designers and developers work with the exact same components.

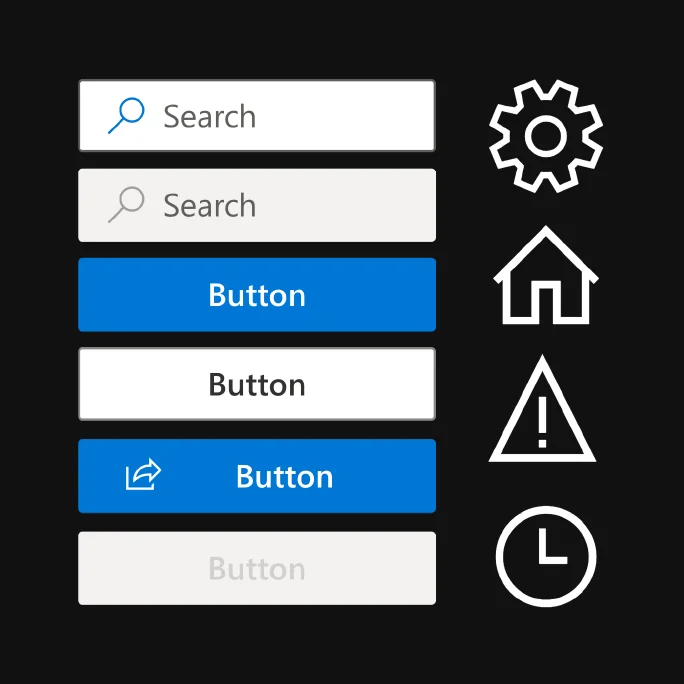
Enjoy the open-source power
Leverage high performance, accessibility, and documentation along with the components created by Microsoft. Build your apps with the same UI and code that Windows products use.

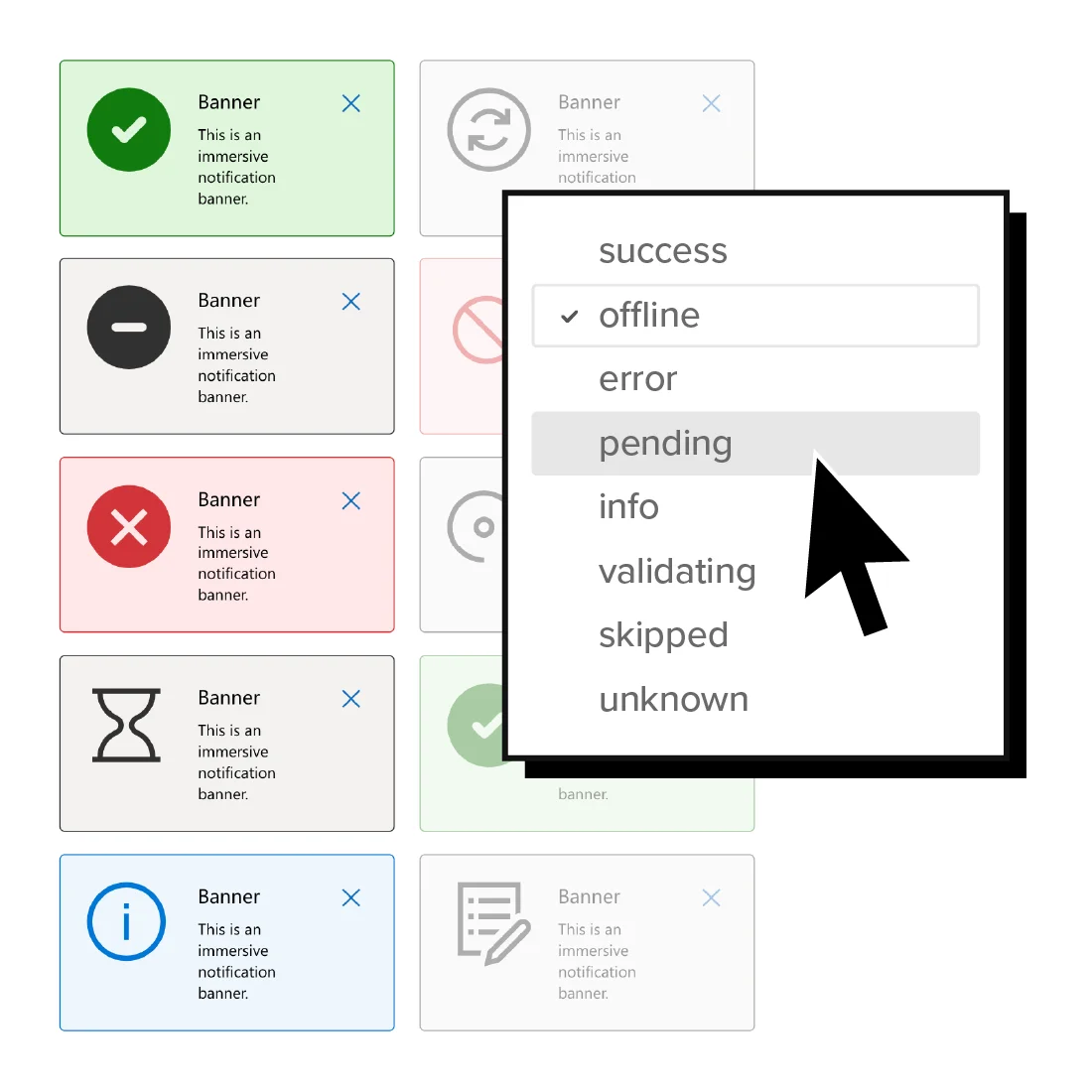
Adjust to your needs
Change the variants of Fluent UI components without additional development or redrawing. Rely on a trusted React framework that can be easily customised using CSS utilities.
Need more details? Read the documentation.
See the Fluent UI library documentation in our Git repository. Check for yourself how Merge technology can help you bring code components into design workflow.
Centralize your
design process
Simplify your design tool stack – try UXPin Merge today and release digital products faster.
