Wireframes are dead! Interactive prototypes are everything!
We’ve heard these shouts for at least the past 7 years. If the popularity of these discussions proves anything, it’s that the opposite is true. The mere fact that we continue to discuss the alleged death of wireframing proves that wireframing is doing fine and continues to exist as part of design processes that fit, at least, some projects and some designers.
How has wireframing survived? It continues to evolve.
Wireframing might be a static asset, but it’s definitely not a static technique.
Long gone are the days of black on white wires built in Microsoft Visio or Excel Spreadsheets (yes, I worked with PMs who used to place wireframes in spreadsheets).
Wireframing Evolves
Today’s wireframing has been split into multiple techniques that serve different purposes, projects or preferences of designers.
Some designers like to gather early feedback with lightweight interactive wireframes. Interactive wireframes are design deliverables that represent the high-level architecture and the most basic interactivity. Created in the span of hours instead of days, they help with user testing and getting early buy-in from stakeholders. Interactive wireframes might be destroyed soon after their birth, or evolve into a completely different asset, but that’s part of the overall concept.
Wireframes are supposed to be short-lived sketches. After their job is done they should be destroyed without a sign of remorse.
Another version of a good old wireframe is a content wireframe. This static form serves as a structure used to plan content and information architecture before investing time and money into the rest of the interface design. This technique works great for content-heavy websites, which need a careful content strategy, before we, designers, get all creative with its form and beautiful looks. After all, content is king.
And finally, wireframes evolved into a form of even a lower fidelity. A form in which the format of a wireframe gets minimized, text is replaced by geometric shapes and every piece of the interface is simplified as much as it’s only possible.
And that’s my favorite new form of wireframing.
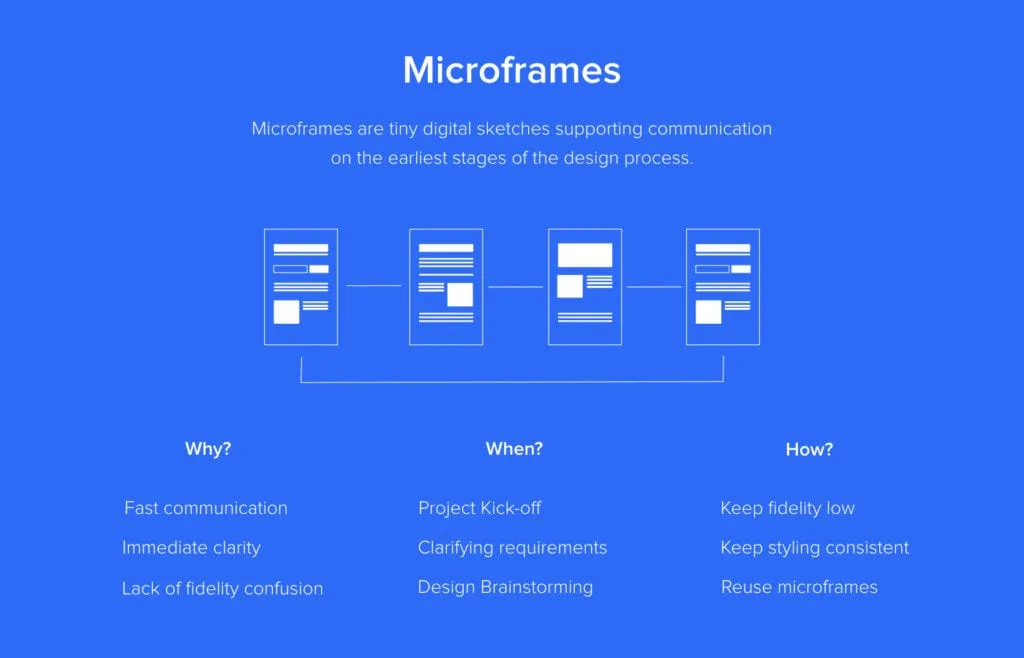
Enter Microframes
Microframes, or micro wireframes, are minified versions of wireframes. Through minimizing the effort, maximizing the speed and lowering the fidelity, micro-frames amplify the benefits of wireframing and eliminate most of the shortcomings.
Microframes are minified wireframes on steroids.
What are the benefits?
- Speed. Microframes are as fast as sketching, but let you easily iterate on your work and immediately share the results with anybody, despite the location.
- Clarity. Microframes clearly communicate plans and requirements and let designers iterate together with a customer towards the common vision, without overinvesting in disposable assets.
- Lack of the fidelity confusion. Microframes cannot be confused with the final product, because their form is drastically minimized.

Microframes are also extremely flexible and can be used on their own, as part of a user journey chart, documentation or even as part of a project roadmap. They serve as a cheap illustration and a tool to enhance design thinking.
And guess what? You’ve been microframing for years. You were just doing it on a whiteboard. Microframes are digitized whiteboard sketches that we, designers, used all the time when brainstorming with colleagues and clients. Unlike your whiteboard drawings though, microframes are:
- Easy to share
- Optimized for speed and reusability
Yes, microframes are your whiteboard drawings optimized for speed, shareability and reusability
How to Microframe?
It’s very intuitive. If you try to fit your ideas into a 200px x 300px container, the microframe will naturally come to live. To increase readability consider the following:
- Don’t use any text. Replace text by blocks symbolizing different level of typographic hierarchy.
- Use different colors (shades of gray prefered) to symbolize logical pieces of the interface. For example – separate CTAs, navigation links and blocks of text by assigning them different, yet consistent, background colors.
- Use icons to symbolize elements that can be easily confused with others. For example use image icon (classic landscape icon) to show where are you thinking about placing an image.
- Skip details. You’ll have plenty of time to add them later once the concept is crystallized for higher levels of fidelity.
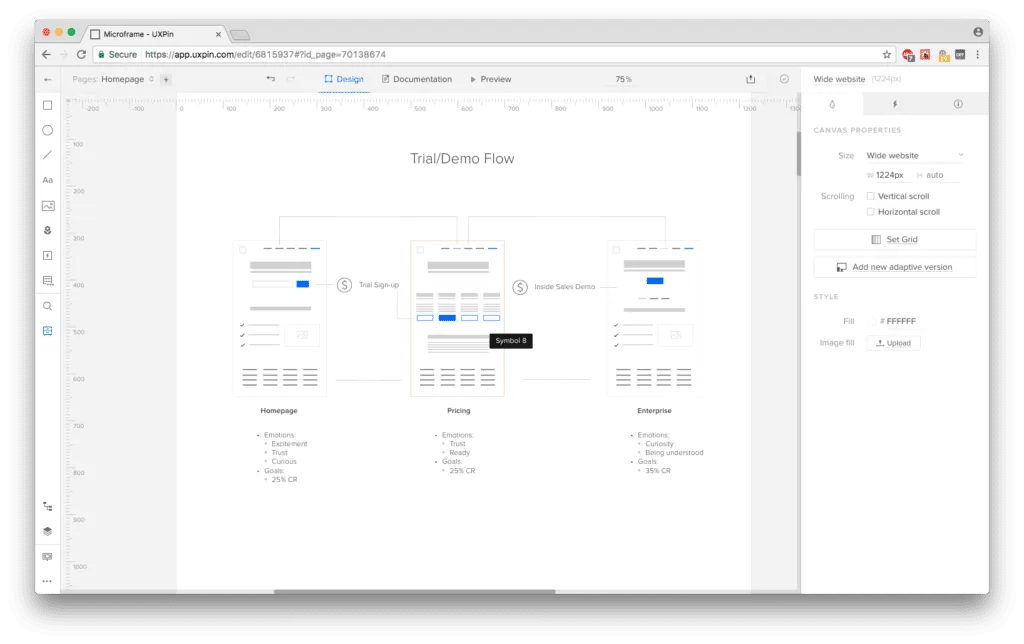
Once your basic drawings are ready, think what needs to be added to enhance their communication value. Text description? Flows? There are no rules here. Whatever serves the purpose is good.
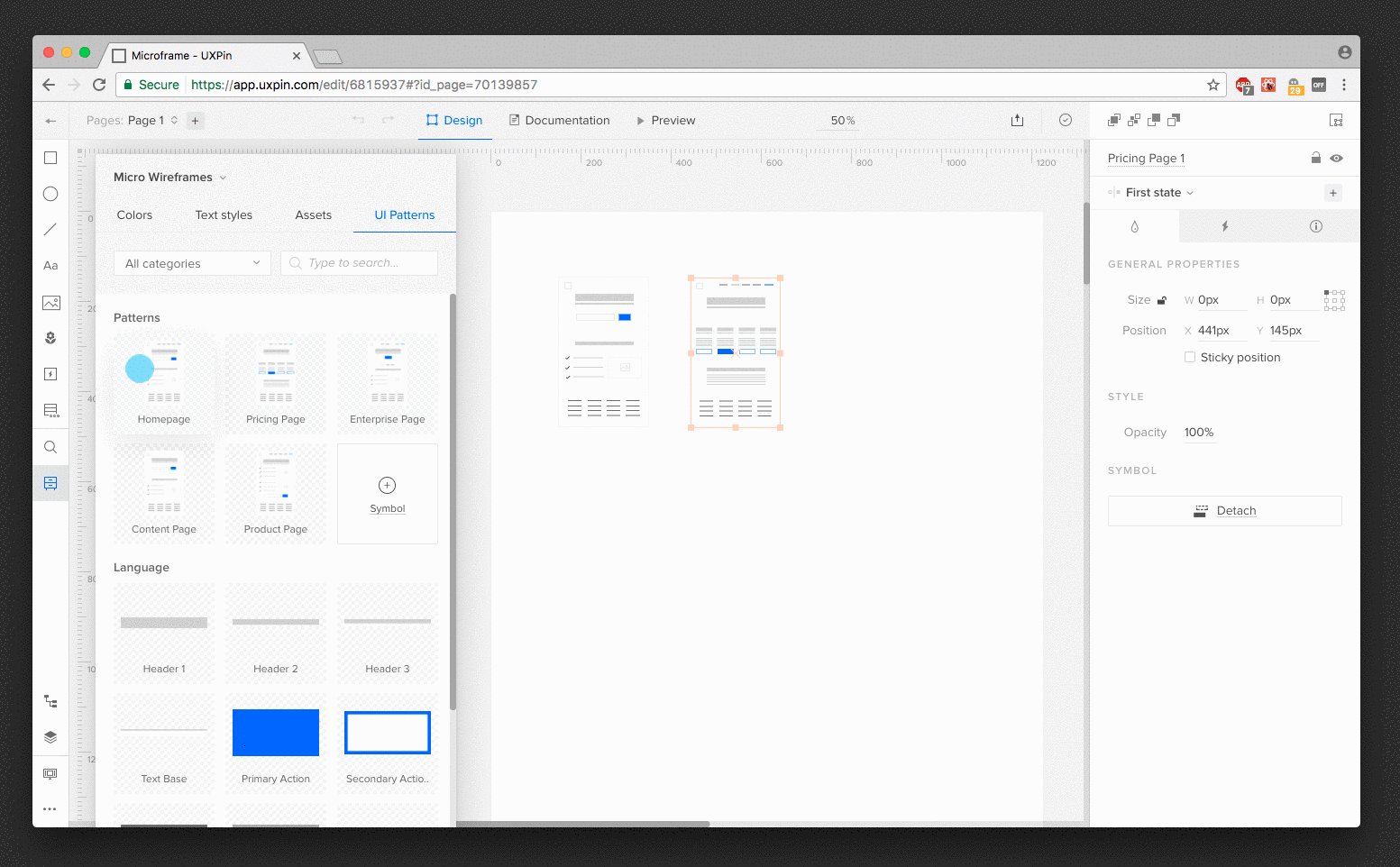
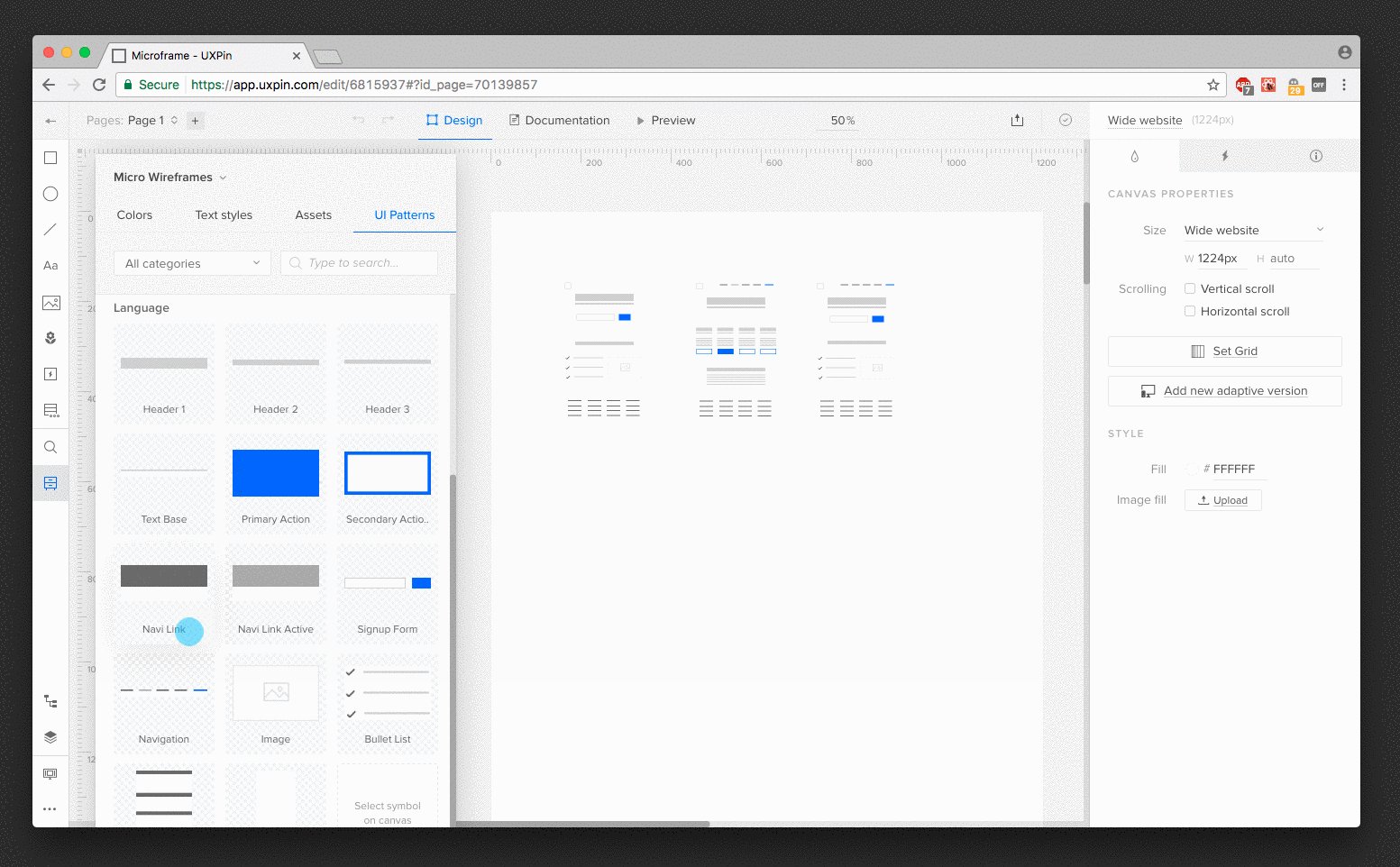
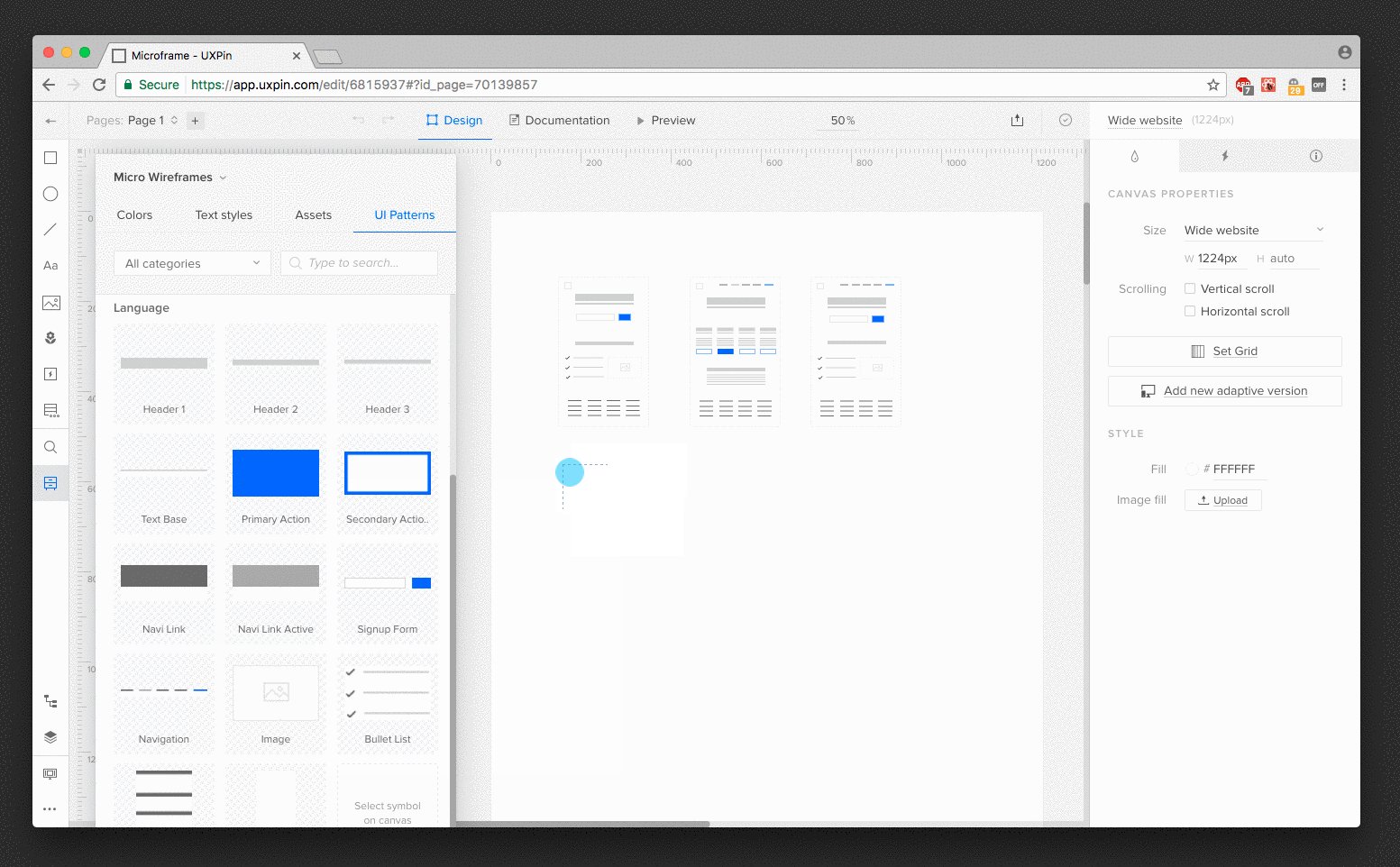
Here’s an example of my microframe documentation and flow:

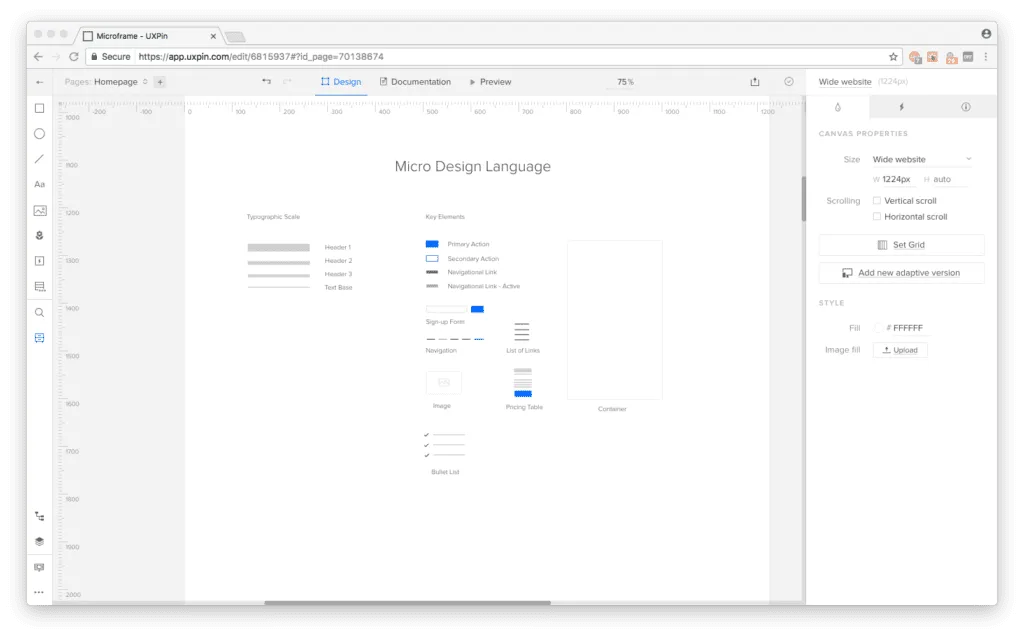
Micro Design Language?
To optimize your microframing process for speed and reusability you have to create your micro design language. Think about a convention that works for you and recipients of your work. Document it.

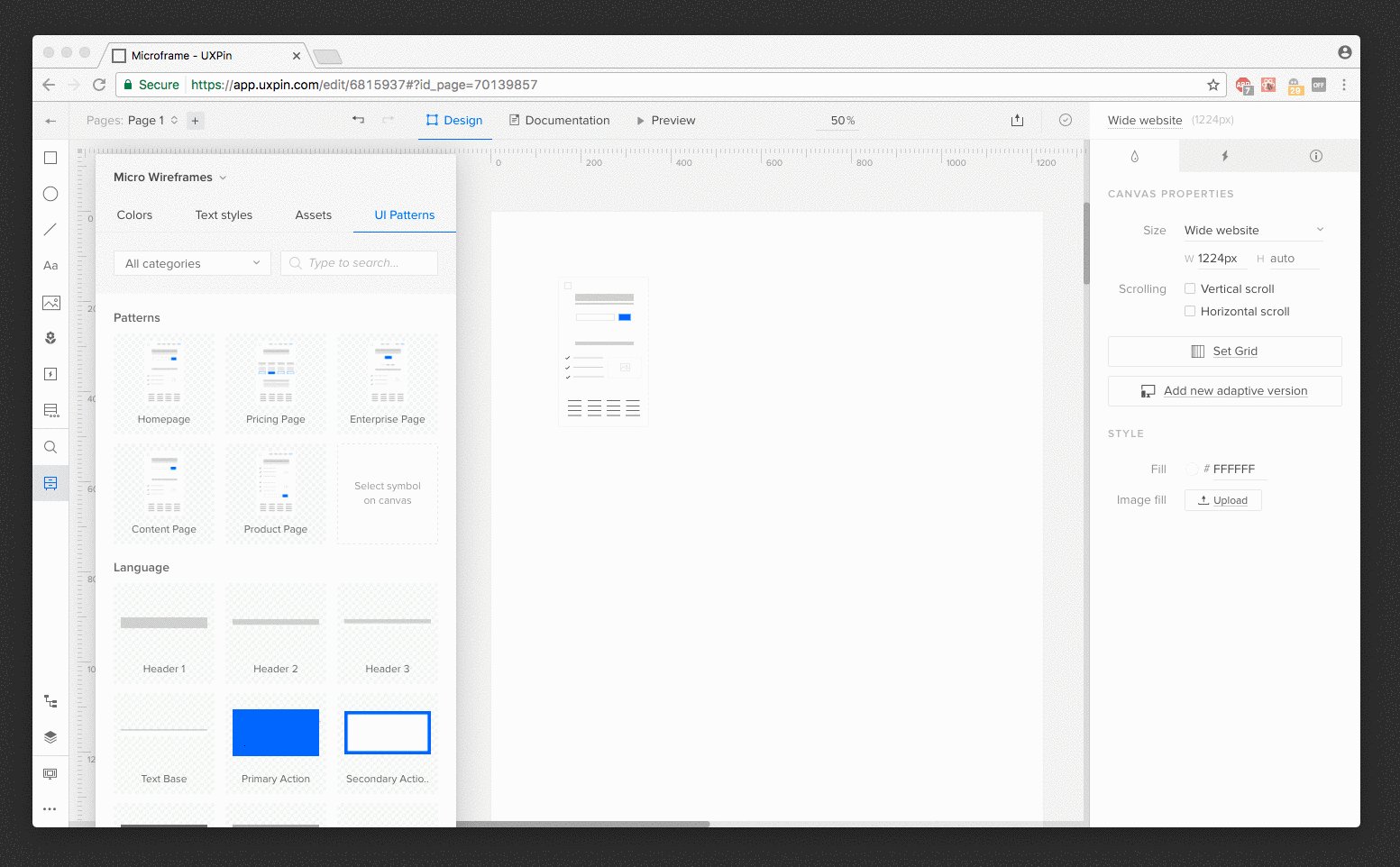
Just like with a full-size design, you should start with the foundation and gradually move to higher level structures (if you’re interested in building a full-scale design system – I’m sharing my experience in this series of posts). Take all your text blocks and tiny patterns and turn them into symbols, nest them in your microframes and turn them into symbols as well.
You can get a glimpse of the microframing process here as I play around with design systems libraries and symbols in UXPin:

So Is Wireframing dead?
Definitely not.
Wireframing won’t die as long as we need ways to quickly create and share digital sketches. Creating micro wireframes only enhances the communication and creativity of the team without sacrificing the speed of the process.
We’ve recently really fallen in love with this little deliverable at UXPin. Just this week, it’s helped our Mountain View team to communicate concepts for a new landing page with our Polish team.
Hopefully you’ll find it useful too!


