Building prototypes is one thing. Refining them is another. Feedback is essential to turning good ideas into great products, and UXPin offers several ways to collect input from your team.
Preview mode lets you — or anyone — test your prototype and its interactions, including links between pages or views. They can also leave comments on specific points of the design, reply to comments, and mark them as completed tasks.
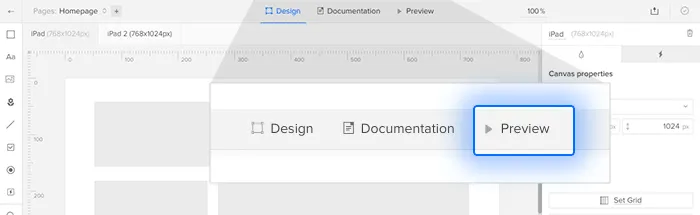
Switch from the editor to preview by clicking the appropriate button at the top of the editor. You’ll get a new tab that lets you access comments, interactions, documentation, and spec mode.

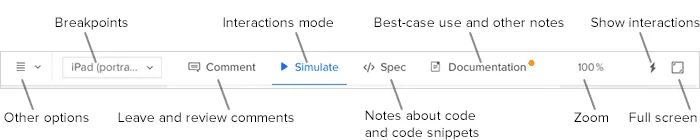
Many options fill the top-most bar, including the ability to switch between breakpoints; zoom in and out; reveal elements with interactions; and switch between the various preview modes (comment, simulate, spec, and documentation). An orange dot next to “documentation” indicates that it does, in fact, have notes to read.

“Other options” includes:
- Return to the editor (if you have permission)
- Return to your dashboard
- Start a live presentation
- Log out
Commenting
Anyone with the URL to a prototype’s live preview can add comments — even if they don’t have a UXPin account. That makes preview mode ideal for working with stakeholders who don’t need to design themselves, like outside clients.
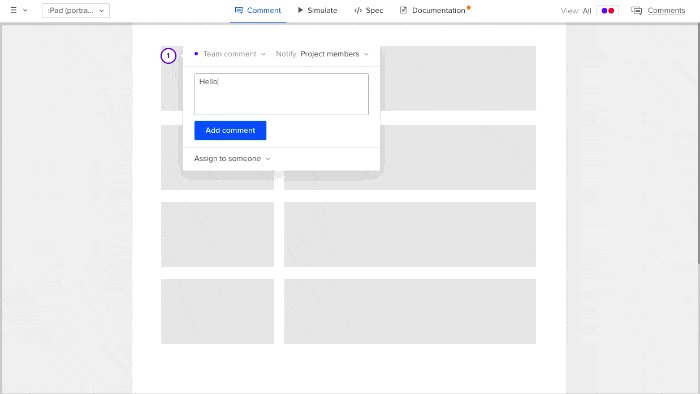
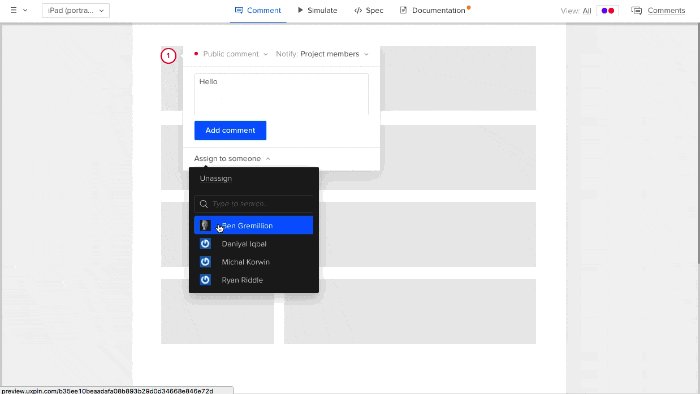
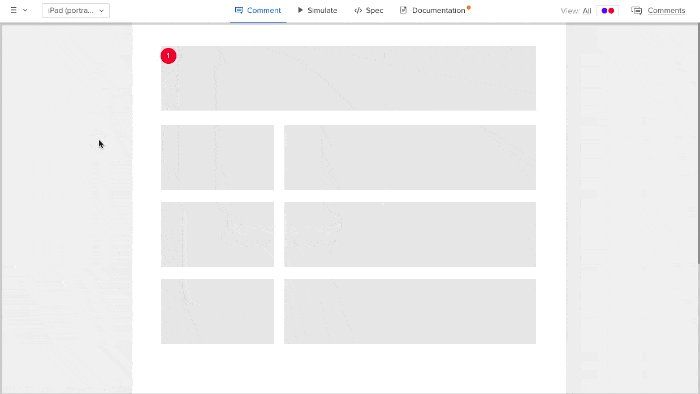
To add comments, click to comment mode at the top of the preview window. The prototype will gain a pulsing grey border. Next, click anywhere in the canvas to add a comment at that point. You can choose to notify people assigned to the prototype, assign them to people as a to-do item, or simply leave a note for your team to review at their leisure. Deadlines permitting, of course.

Red (public) or purple (team only) dots denote comments that you can click to view. Clicking one not only reveals the comment, but also the option to mark it as completed.
Viewing specifications
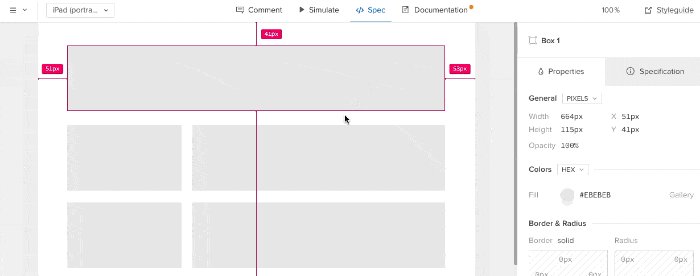
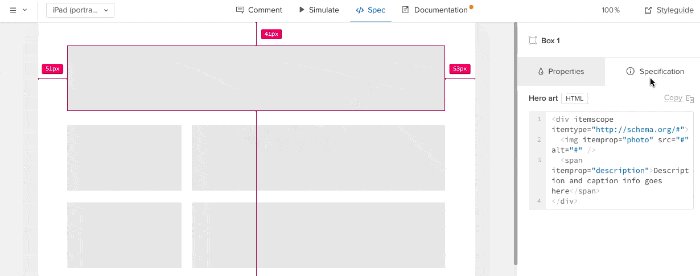
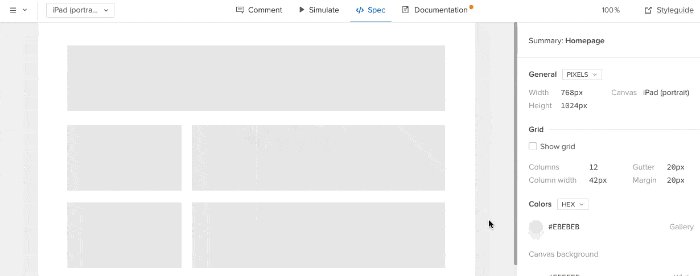
Spec mode lets you get specific information about elements in your design. Redlining shows you the space between disparate elements, as well as the canvas, as you hover over them. You can also click on elements to get distances between them and their neighbors. Clicking on elements with attached code snippets, which designers can add in the editor, reveals a “specification” tab on the right. Click that tab to see its ideal code in HTML, CSS, JavaScript, or other programming language. Spec mode doesn’t write code on your behalf, enabling you to keep your own codebase and writing style intact.

Viewing documentation
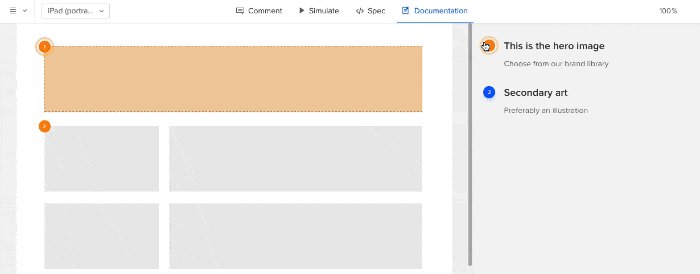
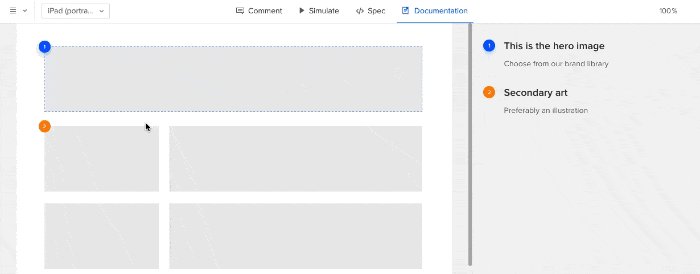
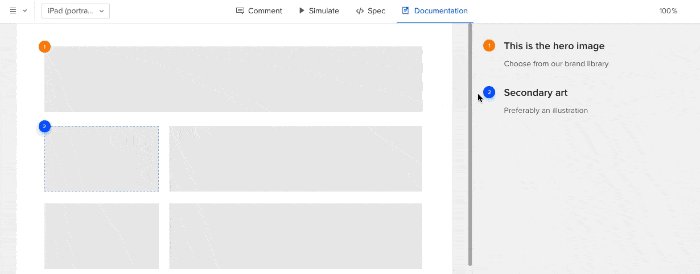
Documentation allows you to share best use case information per element with your team. To see elements’ notes, click “documentation” at the top of the preview window. Selecting an orange dot in the right column will indicate to which element it refers by turning blue. On the other hand, clicking an element in the canvas will indicate to which comment it refers.
Documentation supports Markdown-like note. You can create headers, or make text bold or italic, by highlighting it to reveal the options. Type shift-return to add a new line within the same comment; type return by itself to create a new note.

Sharing
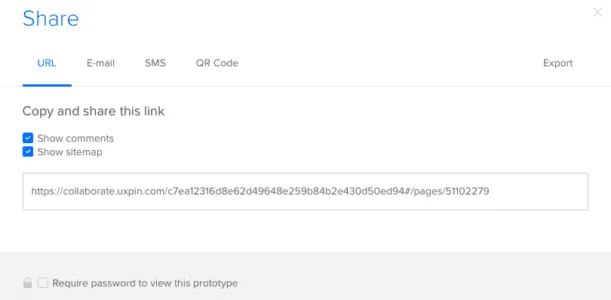
At the top right of the editor you’ll find the Share icon. This button brings up the appropriately-named Sharing panel which, as you might expect, provides different ways to send the prototype to your team for review.
![]()
The Sharing panel gives you the project’s live URL to copy into your medium of choice, like Slack or other instant message service. You can also email the URL to anyone or, in the case of testing mobile app prototypes, send the URL as a SMS code. Anyone with the URL can view and interact with the prototype, even if they don’t have a UXPin account.

Exporting
The Sharing panel includes an Export tab that lets you save a prototype for offline viewing as interactive HTML, a PDF, or a series of PNGs.
Related resources
- Article: Practical Collaboration: Tackling UX Feedback With Developers & Users
- Tutorial: Tips on Asking for Feedback in UXPin
- Tutorial: How to Use Prototypes to Inspire the Right Feedback
- Tutorial: How to Write Killer Copy That Improves Your Design Systems
- Ebook: The Guide to Prototyping Process & Fidelity
- Get a free trial


