Checklist What to Do After Launching a Design System

Like any digital product, launching a design system is just the first step. The next step is about supporting, evolving, and scaling your design system as it matures with your product(s) and technology.
The design system team must also gather user feedback for system improvements, bug fixes, and new components. There are no right or wrong ways to go about scaling and maturing a design system, but there are some guidelines your team can adopt to improve its success.
Manage your design system with UXPin’s code-to-design solution. Share your design system easily, document on the fly, and create advanced prototypes with interactive components. Discover UXPin Merge.
Be Open to User Feedback
One of the keys to evolving and scaling a design system is user feedback. The design system team must create channels to engage with the design system’s users.
Here are some examples:
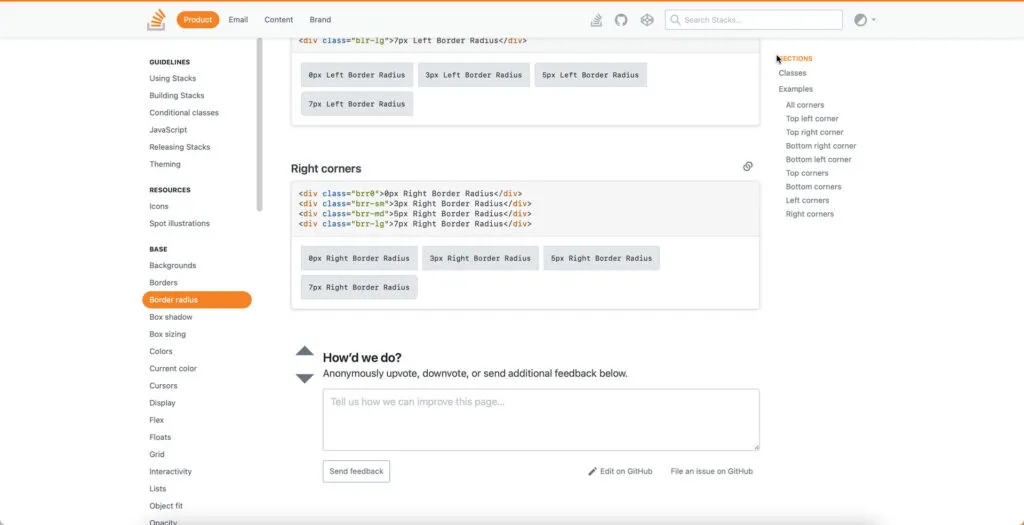
- Form submissions: Most design systems offer a contact page with a form for users to submit feedback. This makes it easy for teams to contact the DS team if they spot an issue. Stack Overflow’s Stacks design system includes a form at the footer of every page where users can upvote, downvote, send a message, or file an issue on GitHub.
- Workshops: Design system workshops are great for educating teams about usage and best practices, but it’s also a fantastic opportunity to listen to users and get feedback.
- Message channels: Creating dedicated channels on platforms like Slack or Jira is a great way to make the DS team accessible and encourage feedback from users. Consider setting up several channels for different purposes, for example, #design, #development, #bugs, #documentation, #releases, etc.
- Videocall Q&A sessions: Video Q&A sessions are crucial for face-to-face engagement with remote teams. The DS team can use these sessions to answer questions and share their screen to explain complex issues or solve problems together.

Execute Design System Governance
Opening these channels of communication is vital for design system governance and evolution. “Design system governance is the process and protocols for maintaining and updating a product’s design system.”
To maintain the design system’s integrity, teams must follow procedures and protocols to make updates and changes. A standard method of governance starts with a decision tree that takes users through a series of questions until they arrive at a suitable instruction–for example, “propose an amendment to an existing pattern.”
Common amendments and procedures include:
- Introducing new elements: The workflow and procedure for adding new elements.
- Promoting patterns: Procedures for implementing one-off or best new practice.
- Reviewing and adapting patterns: A review process ensures that new elements meet design principles and standards.
- Releasing design system updates: A release schedule keeps updates consistent and ensures team members follow correct QA procedures.
Each new UI element or component must undergo rigorous design, prototyping, and testing as the original design system. The DS team must also include procedures to update the design system’s style guide and documentation to align with releases.
Be Flexible to Scale

While governance is essential to ensure integrity and consistency, the DS team must include the flexibility for teams to scale the design system and its products.
Salesforce Lightning achieves flexibility through Variations and States, which gives users multiple versions of a component. This proactive approach gives Salesforce’s teams the tools to innovate and scale without time-consuming governance procedures for basic component changes.
Share Roadmap and Releases
The DS team must set up channels to communicate design system changes to users and stakeholders.
Design system roadmap
A roadmap outlines the design system’s timeline, tasks, milestones, and deliverables, providing transparency and managing user and stakeholder expectations.
A typical design system roadmap includes:
- Recent releases
- What teams are currently working on
- What teams will work on next
- Future releases (6-12 months in advance)
Release Notes or Changelog
Your design system should include a “What’s New” section informing users of your latest releases, including notes and links to updated documentation.
Version Control
Linked to releases is versioning which gives users control over how and when they upgrade to the latest design system version. UXPin Merge’s Version Control allows teams to manage design system versioning for each project. Designers can also switch between versions, which is helpful for fault finding or updating old UIs.
Promote a Design System
For many people, the benefits of a design system are obvious, while others need more convincing. The DS team and advocates must find creative ways to promote the design system and increase its usage across the organization.
Create a Design System Sandbox
Creating a sandbox environment is a fantastic way for users to interact with your design system. You could include a couple of test projects or ask people to copy a UI from one of your products so they can get real-world experience.
Make your sandbox a little more exciting by offering monthly prizes for who can build a prototype the fastest using your sandbox environment.
Demonstrate a Side-by-Side Comparison
When PayPal switched to UXPin Merge, they did a side-by-side using Merge vs. an image-based design tool. PayPal’s designer created a one-page prototype eight times faster using UXPin Merge.
Demonstrations like this help prove your design system’s ability to streamline workflows. You can record these sessions and use them during presentations to stakeholders for further investment in your design system.
Design System Meetups
Communication is one of the essential factors of scaling and maturing a design system. The DS team must be open to receiving feedback, as well as actively engaging with users to increase adoption.
Hosting face-to-face meetups is crucial to achieving organization-wide implementation and adoption. Isha Kasliwal, who spent 8+ years on Salesforce Lightning’s DS team, reiterated this point at a Clarity Conference 2017 speech:
“For the Lightning Design System, we focus heavily on adoption and implementation across the entire organization. We reach out to people through office hours twice a week where anyone can ask us about the Design System. We hold brown bag lunch meetings. When I say these out loud, I feel like they’re no-brainers, but there are a ton of people who don’t realize how frequently you have to do this in-person outreach to be there as sounding boards for them.”
Use KPIs to Measure Value

Acquiring future resources requires the DS team to demonstrate the design system’s return on investment. It’s crucial to measure KPIs before implementing your design system to have a baseline to measure performance.
There are three essential KPIs to track a design system’s performance over time:
- Team efficiencies – estimate how long it takes teams to build a new product using the organization’s design system
- Speed to market – measure how long it takes teams to build and test prototypes
- Effect on code – measure how much code developers change with each release
Other areas where you might experience improvements after implementing a design system include:
- Increase sales/conversions
- Reduced tech support calls
- Brand satisfaction
- Reduced rework or errors
- Employee retention
- Labor cost savings
Pave the Way to Design System Maturity
Your long-term goal is to achieve a design system maturity level where designers and engineers have everything they need to develop new products. Achieving this level of maturity takes a considerable amount of time and resources.
Global Software developer Iress identified four stages of design system maturity. The final stage is a fully integrated single source of truth between design and development–a process that started in 2015 and Iress only achieved in 2022!
Scaling and Maturing a Design System with UXPin
UXPin gives you the features to go from concept to a fully integrated design system using a single design tool. We also provide space for your design system’s style guides and documentation, so designers never have to leave UXPin.
UXPin Merge allows you to take your design system to the next level, where designers and developers use the same components to create a single source of truth across the organization.
Merge lets you sync a design system hosted in a repository to UXPin’s design editor, so designers use fully functioning code components to build mockups and prototypes. You can choose between our Git integration for React components or Storybook for other technologies, including Angular, Vue, Web Components, Ember, and many others.
The DS team can use component props (for React) or Args (for Storybook) to give designers the flexibility to make changes according to the design system–for example, adding states, interactions, sizes, and color options to a button component.
Merge design handoffs are much smoother because engineers are already familiar with components. Any component changes render JSX, so engineers can copy/paste to begin development. Discover UXPin Merge.




