 Toggle Menu
Toggle Menu
 Toggle Menu
Toggle Menu
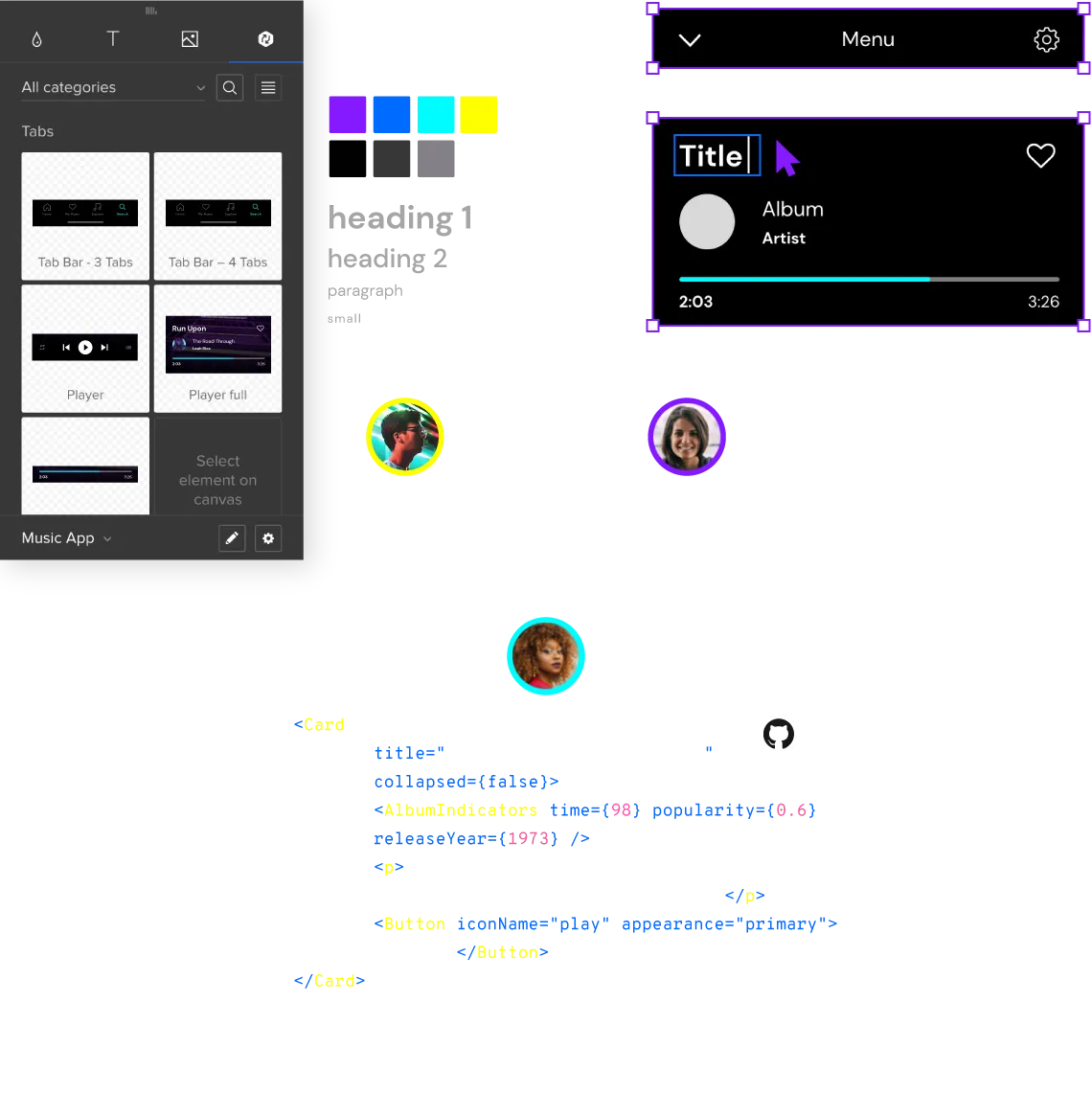
Connect design and development with UXPin, a DesignOps tool that supports the collaboration of cross-functional teams involved in your design process.


DesignOps tools let you facilitate design quality through smooth processes and consistent tools. With UXPin’s documentation, you can optimize high-level design decisions and align activities around it – from start to finish.

Just like DesignOps helps you build an environment that creates effective communication for everyone involved, UXPin provides you with the right tools to make it happen.

By sharing and expanding design intelligence across organizations, the right DesignOps software lets you build and work from a common source of design truth accessible to everyone.
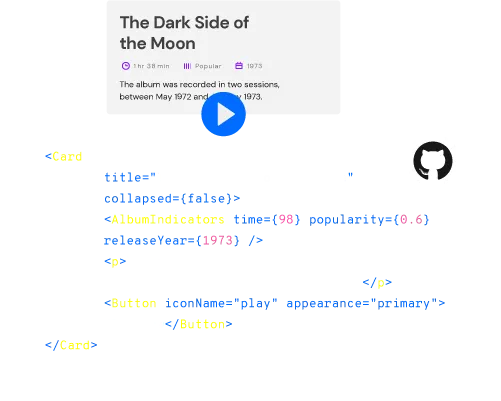
Companies like PayPal use UXPin Merge to accelerate their design process. UXPin Merge lets designers import and keep in sync coded React.js components that are 100% identical to the components used by devs during production – they look, feel, and function just like the real product.

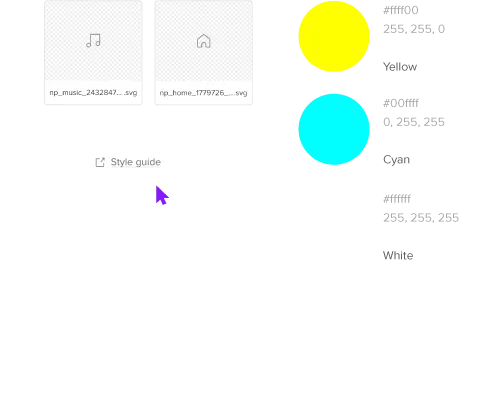
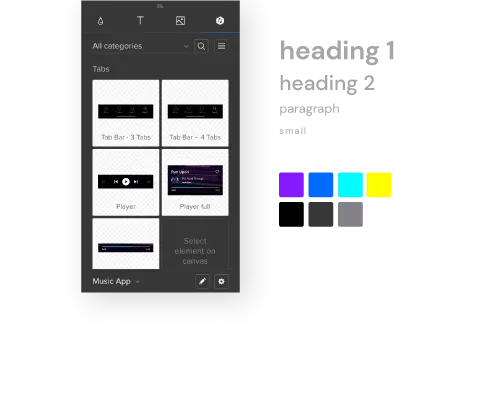
Let developers translate the foundations of your design into code right away. Make every color, asset, or typography style readily accessible to them in one clear and downloadable Style Guide that comes to life.

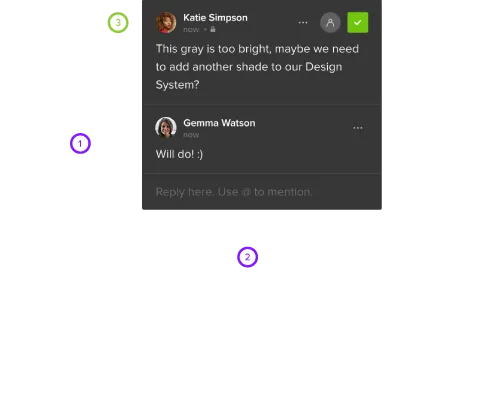
Brainstorm design ideas together directly in context. With comments, anyone can give feedback and get feedback on the design or on the preview. Then, tweak or iterate it and keep everything in one place.

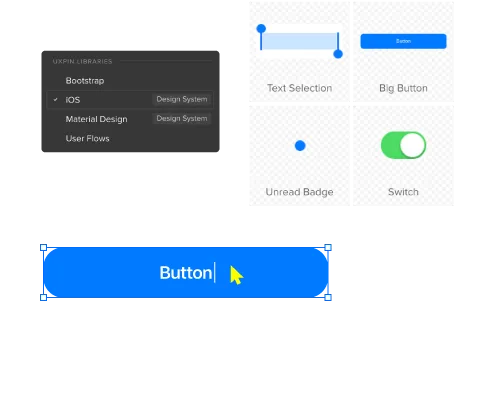
Don’t waste any time discussing what’s already settled. Create a Design System that’s the final source of design truth for every designer and developer on your team – manage all projects across the entire organization with ease.

Use one of the ready-to-use libraries or build your own design library from scratch. Create effective, scalable design systems by reusing shared, synchronized components, assets, and styles across all your projects.

Design, prototyping and design systems solution chosen by the best.