Adopting Design System with Delivery Hero (talabat)

In May 2022, UXPin hosted Amber Jabeen, DesignOps Director at Delivery Hero MENA (talabat), for a webinar titled: Enterprise Design System – How to Build and Scale. This article covers the second half of Amber’s talk, which focuses on Delivery Hero’s design system adoption strategy. You can find a summary on our blog.
“The success of a design system hinges on its adoption. Until you have users using your product, it’s not successful.” – Amber Jabeen.
Achieve greater design system adoption, consistency, and cohesion with UXPin Merge. Sync your design system’s component library to UXPin’s design editor to create a single source of truth across the organization. Request access and experience Merge technology today.
Delivery Hero’s Three-Component Adoption Strategy
After trying many initiatives, Amber and her team developed a three-component design system adoption strategy for Delivery Hero:
- Gamify
- Socialize
- Celebrate
A “Consistently Delightful” Vision
Amber’s team recognized that they had to treat their design system like any other product to increase adoption. The first step was defining a vision–a Northstar to guide their strategies.
Using input from stakeholders and team members, the team came up with: “Deliver a consistently delightful user experience across all platforms.”
The design system team emphasized consistently delightful to highlight the vision’s motto and principles.
Consistently (motto):
“Always…without exceptions. Don’t make me think.” The idea is that design consistency creates a more intuitive user experience where users don’t need to learn the UI or its features.
Delightful (principles):
- talabat cares: Product experiences must show we care about our users–both design system users and the product’s end-users
- Made for me: A personalized experience
- Fast: As a delivery company, they want to deliver fast
- Simple: Intuitive user interfaces
- Fun: An enjoyable user experience
With a clear vision, Delivery Hero’s design system team developed its three-component adoption strategy.
Component One – Gamify
One of the team’s successful strategies was gamification. They realized to adopt the new design system; many team members would have to abandon their existing templates and start from scratch. So, Delivery Hero’s gamification strategy made switching to the design system fun and competitive.
Adoption Tiers
The design system team designed gamified adoption tiers aligned with the system’s vision. The aim was to get team members to start small and scale their usage. Once they completed a “level,” the DS team encouraged users to pursue the next target–as you would in a video game.
- Bronze: Foundations (design tokens)
- Silver: Consistent and cohesive (components)
- Gold: Delightful experience (voice & tone, microinteractions, haptics, transitions)
- Platinum: Premium experience (motion, dark theme, voice UI)
The team created a poster of the design system’s tiers and associated UI patterns and posted them around workspaces to remind people of the “game” and its “levels.”
Design System Dashboard
It was important for team members to visualize their progress to know what they had to do to progress. The DS team created a Discovery Squad dashboard to visualize the user’s adoption and progress towards the next tier.
Component Two – Socialize

The second component of the design system’s strategy was “socializing the design system with community-driven initiatives to keep people invested and interested.”
You’ll notice a consistent theme of fun and inclusion with Delivery Hero’s socialize initiatives, which aligns with the design system’s vision.
Design system naming competition
Amber’s team invited everyone to take part in naming Delivery Hero’s design system. They sent out a company-wide mailer asking team members to submit names.
They narrowed the options down to two and voted for the “Marshmallow Design System.” Delivery Hero employees feel a sense of ownership for Marshmallow because they were part of the naming process.
The strategy was a success for the design system team because they immediately had team members invested and engaged.
Marshmallow’s avatar, hashtag, and emoji
To solidify Marshmallow’s identity and raise further awareness, the DS team created an avatar, hashtag, and emoji, which they use across internal communications.
Open design system showcase event
The team hosted events to engage with users and asked questions to encourage live feedback and discussions:
- How are we [design system team] doing?
- How do you find working with the design system?
The aim was to gather new insights and ideas from users to improve the design system. When people feel they’re being heard and see their contributions added to the design system, they take ownership and become advocates, ultimately leading to further adoption.
They even served marshmallows to team members to keep events lighthearted and fun.
Feedback surveys
The DS team used surveys to engage further and gather feedback about different parts of the design system.
Design system guild
The Marshmallow Design System Guild included team members across Delivery Hero’s brands to discuss challenges and share ideas. The aim is to learn from each other and grow the Marshmallow community.
Newsletter
A Marshmallow email newsletter helped the design system team share updates and information with users while keeping stakeholders informed and part of the conversation.
Component Three – Celebrate
In her talk, Amber says celebrating process is the most important adoption strategy component. The Marshmallow team acknowledges and celebrates every small win as a symbol of progress towards 100% adoption.
“We celebrated our small wins, which led us to really big wins.” – Amber Jabeen.
The team was “very good at celebrating,” as Amber puts it. When they reached an important milestone, like completing 70% of Marshmallow’s design language, they celebrated. They gave acknowledgments for various achievements across company channels. They used photos and videos to share celebratory moments across the organization.
Amber notes in her presentation:
- We celebrated adoption tiers for each of our squads in monthly newsletters, All Hands, Slack channels, etc.
- Celebrating adoption tiers motivated teams to keep making progress towards bigger goals and encouraged contribution.
- The next step is to start rewarding contributions to the design system. For example, making it part of the organization’s performance reviews would encourage adoption and contributions.
“You can build a design system, but you can’t scale it without a healthy dose of organic contributions. A great way to do that is by rewarding people who contribute to the system.” – Amber Jabeen.
Showing Impact

Marshmallow’s team measured growth and used graphs to present the results to team members and stakeholders. Some of the DS team’s key wins include:
- Marshmallow reduced design debt by approx. 20% month over month. The DS team was able to measure this impact from their initial experiments. Read about getting buy-in for Delivery Hero’s design system here.
- By designing 80% of the product’s component library, the DS team left room for creativity and new components. Marshmallow’s component library reduced front-end effort by approx. 40% in new features.
- Component adoption = consistent and coherent experience. Developers reach out to the Marshmallow team when they notice a component not in the library, asking for advice, which drives conversations around scaling the design system.
Marshmallow’s Successful Strategies
- It takes a tribe to build and run a design system. Build cross-functional partnerships. Even with a dedicated design system team, you can only achieve success with help and advocacy from stakeholders, leaders, and team members.
- A sustainable adoption strategy is community-driven. When you want to scale a design system, find ways to include the organization by designing strategies that rally everyone around its growth and success. Always be available. Reach out to team members. Deliver five-star service to your design system users.
- Give recognition and celebrate small wins. As we outline in “Component Three,” celebrating small wins leads to bigger wins and wider adoption. People like to be recognized, so celebrate and encourage progress.
- Quantify success and communicate 360. Base success on your value proposition and what you set out to achieve. Use metrics to showcase progress towards achieving your design system’s goals. Communicate this progress 360 degrees to everyone in the organization, including stakeholders, partners, sponsors, team members, etc.
- Rinse and repeat! Amber says it’s crucial to find what works and repeat this strategy to scale adoption across the organization.
Watch Amber Jabeen’s talk, “Enterprise Design System – How to Build and Scale,” for the complete story about Delivery Hero’s journey to creating the Marshmallow Design System.
Scaling a Design System With UXPin Merge
As we’ve learned from Delivery Hero’s story, scaling a design system and achieving organization-wide adoption is a challenge.

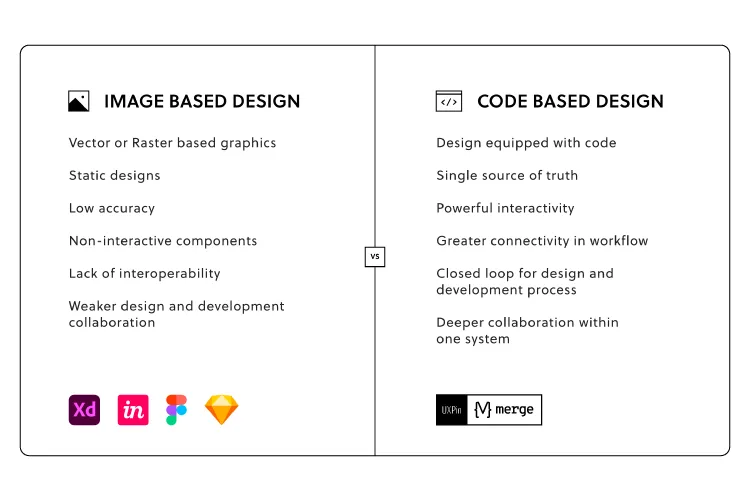
The DS team must encourage designers to use a UI kit and engineers to use a component library. No matter how good your design system is, designers and engineers still speak different languages.
With UXPin Merge, designers and engineers use the exact same component library. Merge syncs components from a repository to UXPin’s editor, giving design teams the same interactive code components to build prototypes as engineers use for the final product.
The design system team can program each component’s props (or Args for our Storybook integration), including interactions, so designers only have to focus on building products. An easier workflow and less work mean greater enjoyment and wider adoption.
Find out how to scale your design system while enhancing cross-functional collaboration with the world’s most advanced code-based design tool. Request access to Merge.

