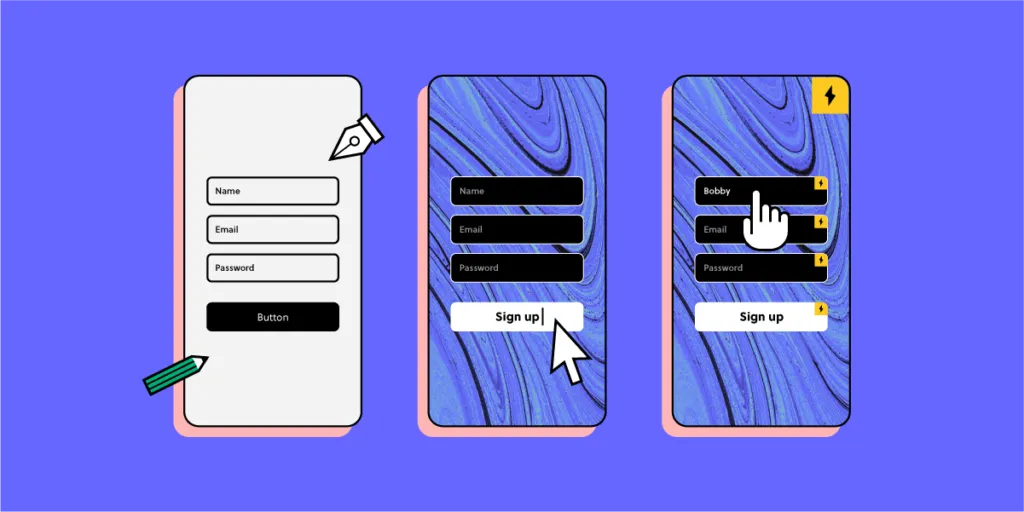
Prototype vs. Wireframe vs. Mockup – What Are the Differences?

A successful UX project relies heavily on testing to achieve a project’s goals and objectives. Wireframes, mockups, and prototypes allow designers to create blueprints and models of the final product for usability testing.
The problem is that many people use wireframes, mockups, and prototypes interchangeably, when in fact, they’re all different and used at separate stages of the design process.
UXPin is a powerful design tool for UX teams to use, from concept to wireframing, usability testing, and final handover to developers. Sign up for a 14-day free trial to start building better products faster with UXPin!
We will explore wireframes, mockups, and prototypes in the order they appear during the design process.
What are Wireframes?
Wireframes form the initial blueprint of a digital product—website, app, game, or other pieces of software. These illustrations use lines and shapes to outline each screen with annotations to explain functionality.
Designers can create wireframes using a pen and paper (paper wireframes) or a design tool like UXPin (digital wireframes).
UX teams use paper wireframes to develop concepts and ideas before committing time to design cleaner, more refined digital wireframes on the PC.
Whether paper or digital, wireframes are referred to as low-fidelity designs because they’re usually black and white with limited or no functionality.
UX teams rarely share wireframes outside their department because the designs lack fidelity, making it difficult to get meaningful feedback.
Designers use paper and digital wireframes during low-fidelity prototyping—which we cover later in this article.
Paper Wireframes
Paper wireframes are hand-drawn sketches UX designers use to visualize page layouts and ideas—often using a black marker and A4 printer paper.
Paper wireframing is often a collaborative effort where teams get together to share and sketch ideas often with annotations for clarity.
Remote teams might use digital whiteboards to replace physical paper wireframes with apps like Google Jamboard, Miro, or Mural.
The major benefit of paper wireframing is that teams can create tons of design ideas fast in a collaborative environment at a minimal cost. It’s easy to cross something out or grab another piece of paper (or digital whiteboard) and start again.
Digital Wireframes
Digital wireframes appear similar to their paper counterparts using simple lines and shapes. Many designers use their final paper wireframes to reference when creating a digital version in a design tool.
While digital wireframes lack color and features, they start to look like an app or website with buttons, inputs, text areas, and headings. Most designers use boxes (square or rectangle with an X through the middle) and dummy text as content placeholders.
UXPin comes ready with a library of inputs and icons, so designers don’t waste time drawing every wireframe element. You can edit these basic elements and save them as components to quickly copy/paste throughout your design. Sign up for a free trial to create your first digital wireframe with UXPin.
Once UX teams have finalized the information architecture and exhausted testing wireframes, UX designers can begin the next design phase—creating mockups!
What are Mockups?
Mockups are accurate visual representations of a final product, app, or website. These illustrations include color, contrast, content (text/images/video thumbnails), icons, and other design details.
Where wireframes are the blueprints, mockups are the artist’s representation.
Mockups are often referred to as high-fidelity designs because they include features that enable users and stakeholders to visualize the final product.
Unlike wireframes, UX designers can only create mockups digitally using a design tool like UXPin. Even full-color paper wireframes are still low-fidelity designs because they don’t accurately represent the final product.
UX teams often use mockups for presentations to stakeholders or clients because they can explain features and design concepts. Mockups are also useful for certain usability studies but lack functionality, limiting any meaningful testing or feedback.
Many people confuse mockups with prototypes. While mockups might look like the final product, they don’t have any navigation or functionality. It is true, however, that designers use mockups and wireframes to create prototypes.
What are Prototypes
A prototype is “A simulation or sample version of a final product, which UX teams use for testing before launch.”
Designers can create prototypes using a single wireframe or mockup. As soon as you add any functionality to a screen, it becomes a prototype—for example, a click or tap on a hamburger icon to open the navigation menu.
Prototypes come in two forms:
- Low-fidelity prototypes
- High-fidelity prototypes
Low-Fidelity Prototypes
Low-fidelity prototypes use paper or digital wireframes primarily to test user flows. These low-fidelity prototypes also play a crucial part in creating the information architecture for a product or website.
During the concept stage, UX teams will use paper prototypes to test concepts and ideas. Team members will spread paper “screens” out on a desk/floor or pin them to a whiteboard.
Paper prototyping sometimes gets quite adventurous, with team members simulating taps, scrolls, and swipes to visualize how users navigate a product.
Moving from paper to digital low-fidelity prototypes allows UX designers to add basic click/tap interactions to test user flows. Like paper prototypes, digital low-fidelity prototypes use wireframes without color or content.
High-Fidelity Prototypes
Once designers complete a design’s mockups, it’s time to connect all the buttons and links to create a functioning high-fidelity prototype.
UX designers need high-fidelity prototypes to look and function as close to the final product as possible so they can fix any usability issues before shipping the final draft to engineering.
Most design tools lack the capability to display real data, capture information from inputs, play video/audio content, or complete other actions you can only achieve using code.
High-fidelity prototyping is where UXPin exceeds expectations. With UXPin Merge, UX teams can create prototypes that perform exactly like the final product.
UXPin Merge allows designers to connect design elements to React components from a Git repository, thus bridging (or merging) the gap between design and code.
When a user clicks a video thumbnail, it plays like it would in the final product!
Using UXPin’s Variables feature, you can capture data from user inputs and take actions based on the provided data inside the prototype. Users can complete a signup form, and UXPin will capture all of that data to present it on a profile page, for example—something other design tools simply cannot do!
When to use Wireframe vs. Mockup vs. Prototype?
Now that we’ve defined wireframes, mockups, and prototypes, it’s time to consider where we might use them in the design process.
It’s important to emphasize that there are no rules for using these design elements in any specific order. It all depends on the project and its team. We’re simply outlining the standard process for most products or websites.
When to Use Wireframes
UX teams typically use wireframes in the early design stages. Once a wireframe becomes a mockup, there’s no reason to go back—unless you’re redesigning the product!
When to Use Mockups
UX designers will create mockups from wireframes in preparation for hi-fi prototyping. UX Teams also use mockups for presenting designs to stakeholders or clients.
When to Use Prototypes
You’ll find prototypes throughout the design process, from conception to final handover. Without prototypes, usability testing wouldn’t exist. UX teams create lo-fi and hi-fi prototypes at every stage to test, get feedback, make changes, and repeat.
Low-fidelity prototypes rarely leave the UX department, while teams regularly use high-fidelity prototypes for testing or presentations to clients and stakeholders. Read our article on how to shift from lo-fi to high-fi.
Tools Used for Wireframe vs. Mockup vs. Prototype
UX teams use many tools throughout the design process, including designing, messaging, presenting, testing, not taking, and more. For this article, we’ll focus on design-specific tools.
- Paper wireframes use simple stationery items like pens, paper, and post-it notes. Sometimes teams will use cardboard to build a mobile device to hold paper screens.
- For remote collaborations, UX teams use Google Jamboard, Mirro, or Mural to outline concepts and ideas. These tools are also helpful for organizing notes collected from usability studies and stakeholders.
- There are many tools UX designers use to create wireframes, mockups, and prototypes, but most of these produce vector-based designs. UXPin is a full-stack, code-based tool that allows designers to build far superior mockups and prototypes. We’ve put together a comparison for many popular design tools, including Figma, Sketch, and Adobe XD to name a few. You can check these out to see how we (full)-stack up against the competition.
- There are tons of tools for usability studies (we could write a whole article), but here are just a few for remote testing: Lookback, Checkealos, and UsabilityHub.
Summary
Hopefully, this article has given you a better understanding of the differences between wireframes, mockups, and prototypes and where to use them in the design process.
Here is the TL;DR version:
- Wireframes use simple lines, shapes, and annotations to create screen layouts. UX teams use these low-fidelity designs in the early stages of the design process.
- Mockups are high-fidelity designs that look like the final product but without any functionality.
- Prototypes are simulations of a final product used throughout the design process for usability testing. Low-fidelity prototypes use wireframes to test user flows and information architecture, while high-fidelity prototypes use mockups to test interactions, animations, transitions, and user interactions.
Getting Started with UXPin
UXPin provides designers with advanced tools and functionality to build better wireframes, mockups, and prototypes.
- Use ready-made forms, buttons, icons, and more to create wireframes fast.
- Build reusable high-fidelity components to create mockups of your final design.
- Lastly, use UXPin Merge to connect React components to design elements for fully functioning high-fidelity prototypes for accurate usability testing and meaningful feedback from participants and stakeholders.
Ready to get started with UXPin? Sign up for a free 14-day trial and explore the capability of a full-stack design tool.

