Responsive Design vs. Adaptive Design: What’s the Best Choice for Designers?

Google has always recommended responsive web design (RWD), especially after rolling out a big update on 4/21/15 which ranked mobile-friendly sites higher.
It doesn’t specify in the update that you must use responsive design though, just that a site be accessible on mobile, with good UX and performance.
With that in mind, let’s examine the pros and cons of adaptive vs. responsive design with regards to performance and UX design.
One of the biggest debates that we’ve seen since the rise of mobile is whether you should choose to develop a responsive, adaptive web design (AWD) or standalone mobile site (with its own m. URL). For the purposes of this discussion, we’ll leave out standalone mobile sites as it appears to be the least favorite solution for designers and businesses since they must be created separately (which accrues more upfront cost and maintenance costs).
Looking for a prototyping tool for web design? UXPin is the app for you. You can use the various breakpoints. If you want to play around with them, start a free trial.
What’s the Difference between Adaptive and Responsive Design?
So first up, what are the key differences between responsive and adaptive design?
Responsive vs. Adaptive Website Design
Put simply, responsive is fluid and adapts to the size of the screen no matter what the target xdevice. Responsive uses CSS media queries to change styles based on the target device such as display type, width, height, etc., and only one of these is necessary for the responsive website to adapt to different screen sizes.
Adaptive design, on the other hand, uses static layouts based on breakpoints that don’t respond once they’re initially loaded.

Adaptive works to detect the screen size and load the appropriate layout for it – generally you would design an adaptive site for six common screen widths:
- 320
- 480
- 760
- 960
- 1200
- 1600.
On the surface, it appears that adaptive requires more work as you have to design layouts for a minimum of six widths. However, responsiveness can be more complex as improper use of media queries (or indeed not using them at all) can make for display and performance issues.
The latter in particular has created a lot of discussion over the past few years as it’s been the case that many sites deliver the full desktop model which, even if it’s not loading on the mobile device, slows sites down considerably. To get around this, you can use media queries–but there will be a few tradeoffs since a responsive site is never going to be as quick as a dedicated mobile site.
Why Use Adaptive Web Design?
Adaptive is useful for retrofitting an existing site in order to make it more suitable for mobile phones. This allows you to take control of the design and web development for specific, multiple viewports. The number of viewports that you choose to design for is entirely up to you, your company, and your overall budget. It does, however, afford you a certain amount of control (for example over content and layout) that you won’t necessarily have using responsive design.

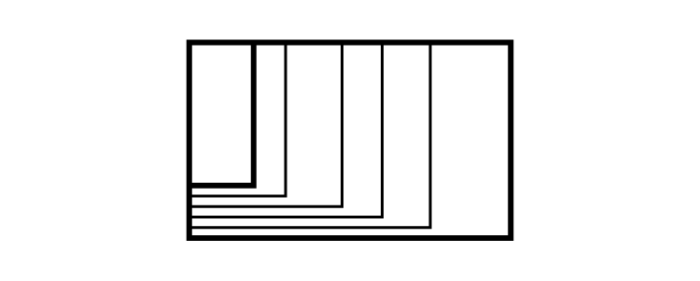
Generally, you would begin by designing for a low-resolution viewport and work your way up to ensure that the UI design doesn’t become constrained by the content, and that usability isn’t lost.
As mentioned previously, it’s standard to design for six resolutions. However, you can make a more informed decision by looking at your web analytics for the most commonly used devices and then designing for those viewports.
If you want to design an adaptive website from scratch, that’s OK too. Start again by designing for the lowest resolution and work your way up. You can then use media queries to expand the layout for higher resolution viewports. However, if you do UI design for different screen sizes, you may find that this causes the layout to ‘jump’ when resizing a window to a smaller or bigger device screen.
It can be extra work designing and developing a site with adaptive for multiple viewports so it’s usually used for retrofitting.
Examples of Adaptive Web Design
When looking for examples of sites using adaptive web design, you’ll likely find them on the websites of large companies and corporations. Since many of these organizations have been around since before the advent of mobile, it is far easier (and cheaper) for them to retrofit their enormous websites with adaptive web designs rather than more complex responsive re-design options.
Here, we look at how some of the world’s biggest companies have employed adaptive web design solutions in giving their websites the contemporary design elements they need to meet Google’s mobile-friendly rankings factors.
Amazon
The eCommerce titan Amazon quickly found that its website needed an adaptive design overhaul. This would help them ensure that its global customer base would enjoy faster page load speeds (a critical Google rankings factor) and a consistent UX, no matter which device they were accessing the site from.
Amazon’s adaptive web design approach aligns the full-site experience with its branded apps, allowing users to switch between the two and enjoy the same functionality and workflow arrangement, irrespective of the aesthetic web and app design differences. Powered by adaptive design templates that ensure this consistency across all devices, users get to browse, shop, and checkout without having to learn how to navigate differently.
This approach allows Amazon to ensure that page load speeds are optimized and that users are just as likely to access the eCommerce platform from a desktop website as a mobile. With elements like the all-important search bar remaining the focal point of the design layout across all formats, despite various other features optimized for mobile, Amazon’s adaptive design approach is a successful example of how to keep things efficient and consistent.
USA Today
When America’s favorite daily newspaper chose to revamp its website to ensure that its online news source remained prominent, USA Today took a tech-savvy adaptive web design approach – one that responsive web design simply couldn’t replicate.
The newspaper adopted a technology that allows its website and applications to identify the device, OS, and screen size being used, and adapts the content accordingly. This innovative approach allowed developers to create an experience that isn’t limited to the six common screen widths, ensuring that users received a unique experience.
IHG
When considering adaptive web design approaches, hospitality companies wouldn’t usually be top of mind.
But once IHG realized that its customers were looking for a faster web and app booking experience that allowed them to make reservations faster, irrespective of whether they were doing it on mobile or their PCs, the hotel chain responded accordingly.
IHG employed an adaptive web design approach that took advantage of accessible GPS data and location services – features you find on nearly all mobile devices. This allowed the group to develop an adaptive website interface that encourages on-the-go booking with local hotels, allowing users to review reservations and access available offers quickly and with ease.
Why Use Responsive Web Design?
The majority of new sites now use responsive, which has been made easier for less experienced designers and developers, thanks to the availability of themes accessible through CMS systems such as WordPress, Joomla, and Drupal.
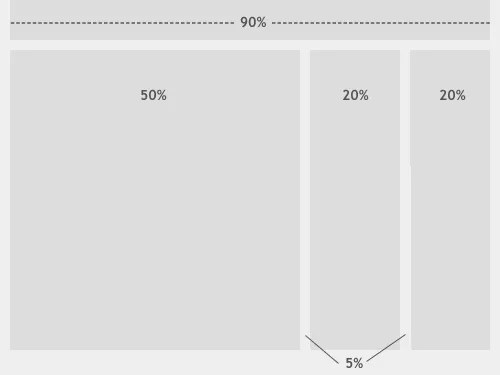
Responsive design doesn’t offer as much control as adaptive, but takes much less work to both build and maintain. Responsive layouts are also fluid, and whilst adaptive can and do use percentages to give a more fluid feel when scaling, these can again cause a jump when a window is resized. For example, in the image below, which shows a fluid layout, the designer is using percentage widths so that the view will be adjusted for each user.

Photo credit: Smashing Magazine
With responsive, you will be designing with all layouts in mind and this, of course, can confuse the process and make it quite complex. This means that you should focus on creating a viewport for mid-resolution and you can then use media queries to adjust for low and high resolutions later on.
So in essence, it’s usually better to use responsive for new projects, and adaptive for retrofits.
Check out how to make your design responsive: 8 Steps to Responsive Design.
Examples of Responsive Web Design
Responsive web design is the go-to for newer sites that demand a more fluid experience among users or for Google to pay more attention to. It is also the design approach of choice for many of the leading technology and design firms around the world, owing to the ease with which developers and designers can create and maintain responsive sites.
Next, we look at some of the best examples of responsive web design-based sites and how they affect their sites’ performance and UX. All while delivering on the demands of big brands operating within the eCommerce and messaging space.
Slack
One of the biggest reasons for Slack’s surging popularity among businesses is the ease with which users can adopt and use the messaging app. Boasting a straightforward interface coupled with a raft of integration and optimization features, Slack’s simplicity and ‘human’ feel are reflected in its impressive responsive web design.
The app’s famous adaptability between desktop and mobile is highlighted by how seamlessly the display transitions and rearranges its layout. By using a Flexbox and CSS Grid Layout, Slack’s responsive interface is a step above.
All this means that Slack’s website needs to match the app, allowing users to experience the same simplicity and ease of use on their mobile devices as they do on their work laptops and PCs.
Shopify
Shopify has taken a different route to its responsive web design. It took the website and app in different directions and chose device-choice optimization over a ‘one-size-fits-all’ approach.
Designers at Shopify felt that no matter the screen size, their design elements should match the screen the user was using. So, in order to ensure that all users enjoy a consistent UX (even if that meant changing things up), Shopify designed their site to respond according to the device’s screen size. It also delivered different CTAs and illustrations in different sizes and at different locations on the page.
While PCs and tablets display Shopify CTAs and images to the right of the form, on mobile, you’ll find those elements below it and in the center. This responsive design approach allows users to enjoy a more divergent UX while still being able to experience optimized interaction capabilities, no matter the size of their screen.
Dribbble
Anyone who uses creative design hub Dribbble will likely agree that the self-promotion and social networking platform has aced its responsive web design. The platform’s website represents an excellent example of a flexible space that enhances the browsing experience by actively responding to the device on which it is being viewed.
Dribbble’s website employs a flexible grid layout that works in concert with the screen dimensions. It actively responds to the user’s interactions by adapting the layout into grid columns that shift according to the device. This means that designers can adjust the items displayed on the grid to optimize for visibility and item count. As a result, users can enjoy a balanced experience that doesn’t appear cluttered or disorganized.
Users accessing the site on a 13” laptop or PC screen will see a 4×3 grid configuration, while those using a smaller screen will be able to see the same portfolio presented in a single-column format.
Adaptive vs. Responsive? Consider Site Speed, Content, and UX
As discussed earlier, responsive sites can suffer when it comes to site speed (if they aren’t properly implemented).
Responsive also requires more in the way of coding in order to ensure that the site fits each and every screen that accesses it. However, the extra work is debatable (compared to adaptive design) since adaptive design requires that you develop and maintain separate HTML and CSS code for each layout. Modifying adaptive sites is also more complex since it’s likely you’ll have to ensure that everything is still working sitewide (such as SEO, content, and links) when it’s time for implementation.
You should, of course, also consider the user experience. Because responsive essentially shuffles the content around in order to fluidly fit the device window, you will need to pay particular attention to the visual hierarchy of the design as it shifts around.
According to Nielsen Norman Group, “Responsive design often turns into solving a puzzle — how to reorganize elements on larger pages to fit skinnier, longer pages or vice versa. However, ensuring that elements fit within a page is not enough. For a responsive design to be successful, the design must also be usable at all screen resolutions and sizes.”
So there are no shortcuts to whichever technique you decide to use – both require the work that comes with creating a site that’s essentially one-size-fits-all. Responsive has a slight edge, as you won’t, going forward, need to spend an awful lot of time in site maintenance.
Which is Better: Responsive or Adaptive Design?
When it comes down to it, the key is to consider your audience first and foremost no matter what design technique you adopt. Once you know exactly who they are and what types of devices they tend to access the site on, then it’s easier to design with them in mind when it comes to different layouts, content, and so on.

When it comes down to it, the key is to consider your audience first and foremost no matter what design technique you adopt. Once you know exactly who they are and what types of devices they tend to access the site on, then it’s easier to design with them in mind when it comes to different layouts, content, and so on.
It will also depend largely on whether you have an existing site to work with or you’re starting from scratch. Responsive design has become the go-to design technique and it’s thought that around 1/8 websites now use responsive (while there’s little to no data on how many use adaptive). Adoption rates for responsive are growing quickly too and have almost reached the same level as standalone mobile sites.
With all of that in mind, it’s safe to say that responsive is usually the preferred technique if only because of the ongoing work that adaptive design demands.
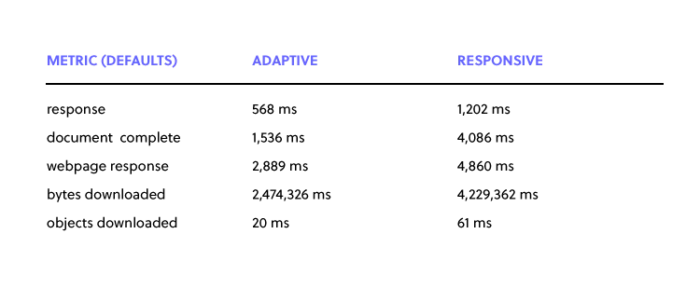
However, if a client or company has the budget, then adaptive might be a better choice, according to a test carried out by Catchpoint. They built two web pages in WordPress, one using the standard WP TwentyFourteen responsive theme and the other using a plugin called Wiziapp.
The plugin serves a mobile theme to users depending on the device they’re accessing the web pages from and also offers advanced configuration options so that you can further streamline the process.
The results in load time speak for themselves:

It should be pointed out that no optimization was carried out at all, but this does show that the responsive site is downloading everything that is required for the desktop computer. So right out of the box, the theme doesn’t offer a very good performance at all.
Again, this can be overcome using media queries, but the above serves as a good example of why responsive UX design – whilst being a popular choice – is not always the best for smartphones. Until something better comes along though, it’s difficult to know what we can do about it other than learn how to properly code and implement a great responsive site.
So the conclusion?
Responsive design will remain popular, but that might be because we have not yet found a decent solution to the heavy maintenance that adaptive demands. Adaptive web design hasn’t died out though, despite the web’s apparent love of responsive, so it’s possible – in theory at least – that we’ll see some improvements emerge yet that will blow responsive web design out of the water.
Responsive vs Adaptive Website Design – Common Mistakes
Design is an iterative process, requiring some degree of trial and error before figuring out what works – and what doesn’t. But that doesn’t mean that mastering the responsive vs adaptive web design field requires designers to endure painful failures before nailing it.
We can still count on avoiding some of the most common mistakes that tend to slow the process.
Too much focus on desktop versions
Mobile design is fast hauling in its desktop-based counterpart, delivering an optimized UX on smaller devices that oftentimes beats out design choices seen on PCs and laptops. But most things online began as desktop-based sites, with mobile versions only coming along later. This has left many platforms, tools, and sites leaning towards desktop origins, and mobile seen as a supplementary need.

Designers need to start adapting to a mobile-first work approach, moving away from their desktop-focused mentality and focusing on the potential that design has to work for mobile and how much more of an impact this can have on the evolution of design thinking.
This means transitioning towards an approach rooted in designing for multiple screen sizes, uncoupled from the conventional six that have been touted as the most likely to require a dedicated design, and targeting percentages rather than fixed ratios. This doesn’t mean discounting desktop design altogether, but rather balancing it with mobile.
Not considering gestures
With most of today’s mobile devices boasting touch functionality, it is only a matter of time before users can navigate a website without making contact with any hardware or surfaces. Gestures are an often overlooked responsive web design element with massive potential.
From using gestures to zoom, swipe, scroll, and return to delivering instructions and executing complex commands, responsive design is fertile ground for taking these movements to the next level. Yet designers continue to bypass this potentially revolutionary aspect of design. Primarily, due to the complexity of developing a gesture architecture that allows for consistent navigation across all devices.
One possible solution would be to ensure that a website follows a uniform structure that replicates on other devices and provides ease of use and accuracy.
Buttons are too small
Anybody who has ever dealt with an app that has buttons too small to hit accurately will agree that this is one of the most frustrating design issues on mobile. While desktop versions enjoy the benefit of accurate mouse cursors, thumbs and fingers have a habit of missing their mark on smaller screens and mobile devices.
Sometimes responsive design looking to optimize layouts and available space will tend to bunch clickable elements together or shrink them down as they scale with smaller screens. This can cause frustration among users and even cause a site’s accuracy, navigability, and UX to degrade.
Developers must pay attention to how buttons will be affected by their responsive design approach, considering that not all thumbs, fingers and eyes were created equal.
Putting design over functionality
While a website that looks good on both desktop and mobile is important, a website should, first and foremost, work. Users who access an attractive site will naturally assume that an equivalent amount of effort has been invested in its utility. So, one can imagine the anger at a website that doesn’t work as well as it looks. Anger that can lead to significant drops in traffic and reputation.

The same goes for the level of functionality between desktop and mobile. A desktop site that sets a benchmark for good design and operability only to fail miserably on the mobile front would be better off not even bothering with mobile at all.
Go beyond developer perceptions by testing with different niches and using effective prototyping to ensure that the design matches its functionality.
Having a separate URL for mobile
Making use of separate URLs between desktop and mobile website versions is a design killer, wasting precious time and damaging your search rankings. Aside from frustrating users by ferrying them back and forth between each version, using multiple URLs goes against SEO best practices and are often unnecessary.
In some cases, however, using multiple URLs can allow developers to create lightweight mobile versions of websites that perform better on mobile devices, though only in instances where the desktop version is very anti-mobile.
Not accounting for future maintenance and development costs
Development costs money, and oftentimes, design decisions are taken based on short-term financial considerations without thinking about what the future holds.

While adaptive web design requires higher upfront investment owing to the labor-intensive nature of its development, AWD maintenance costs generally remain stable down the line.
Responsive web design, on the other hand, can lead to unexpected cost implications. However, the rewards stemming from an improved UX may offset those financial risks.
Design UI in UXPin
If you’d like to start mocking up your own adaptive user interface design, you can do so with UXPin. The collaborative platform comes with pre-set and custom breakpoints. Once you’re done, activate Spec Mode to automate your design handoff to developers.
Use UXPin to build prototypes for mobiles, desktops, and everything in between. Try various interactive prototyping features and make your design easy to understand for stakeholders and engineers. Start a free trial.




