Digital Product Development Guide – How to Build Great Products & Boost Team Collaboration

Key Takeaways:
- Product development process involves 7 steps: ideation, research, prototyping, UI design, validation, development, launch; nevertheless, it’s not a linear process.
- Before you jump into developing ideas, you need to build a strong strategy to guide your vision; figure out what you need to create and how you will measure its effectiveness.
- Creating prototypes is essential, they help you refine the final product and they are here to make sure you’re developing the right product.
- Another important aspect of product development is collaboration and transparent communication. Pick tools and a team model that supports those two things.
- You may encounter a few challenges along the way, involving continuous iterations, finding the balance between requirements and key objectives, etc.
Table of contents
- Understanding Product Development – A Step-by-Step Approach to Developing Products
- How to Create Effective Product Prototypes? Four Tips Worth Following
- How to Build an Effective Product Development Team?
- How to Remove Silos Between Your Design and Development Teams?
- Product Development and Design – Improving Design Workflow and Operations
- What Product Development Tools are Worth Using? Three Top Categories
- How to Develop a Product – Summary
Did you know that as many as 49% of companies don’t follow a consistent product management process? No wonder that 21% of them fail to create products that meet customer needs! Developing products is challenging, which is why it’s crucial to approach them in a logical way, i.e., to follow a well-thought-out plan.
In this guide, we’re going to discuss what it takes to develop a digital product that customers will use for many years to come. We’ll begin by explaining the key elements of the product development and design process, and how you can build out a bullet-proof product strategy. We’ll also discuss the right approach to prototyping, how you can build the best team, and make the most of your product’s potential.
Buckle your seatbelt and let’s begin!
Understanding Product Development – A Step-by-Step Approach to Developing Products
Before we take a deep dive into the product development and design process, allow us to first provide you with a bit of context. Namely, each product goes through its own “journey”, known as the product life cycle. It’s built around five key stages:
- Introduction, when you first bring the product to the market and promote it among potential buyers (i.e., ideally, those who align with your ideal customer profile.)
- Growth, which comes once you’ve established awareness and continuously grow your customer base. You can think of it as the time you’re riding the wave and making the most of your product’s sales potential.
- Maturity, when your product is at its peak and has reached its full capacity. Your goal here is to keep the good fortune going for as long as possible.
- Decline, when the product sees a continuous decrease in users. At this stage, you can either withdraw it from the market or redefine it entirely in an effort to stay afloat. All products come to an end, though there are many factors that will influence whether it happens within a year, ten, or in a hundred years!
Now that you’re aware of these steps, let’s look at what happens before you bring your product to the market, as well as in its early development stages.
Product Development Process – 7 Main Steps Explained

While you’ll find a number of different approaches online, it’s important to know the most important elements of the product development process. These are:
Step 1: Ideation
As the name implies, it’s the process of generating and brainstorming ideas. The key here is to get together as a team and allow yourself to truly unravel your creativity.
Here are the top three methods you can use:
- Problem analysis, where you seek to understand customer pain points, goals, and challenges,
- Benefit structure analysis, which comes down to first identifying the key benefits of a product concept, and comparing which idea ticks the most boxes,
- SWOT analysis, where you analyze the strengths, weaknesses, opportunities, and threats behind each idea.
Step 2: Research & Idea Screening
Once you’ve shortlisted your ideas, it’s time to engage in the initial research. We particularly recommend:
- Running surveys to validate market demand for your product idea,
- Launching a PPC campaign to check if you can genuinely intrigue people and get click-throughs, and
- Creating a landing page, where you can see user on-site behaviour and if they’re interested in the solution.
Step 3: Prototyping
The first step where you generate visual concepts. Prototypes come in two forms – low fidelity (lo-fi) and high fidelity (hi-fi). Lo-fi prototypes have a very simplified layout, navigation, and interactivity (if any). They can be generated quickly, as they lack visual detail.
Meanwhile, hi-fi prototypes are much more sophisticated, with more interactivity, colors, and branding. We discuss them in the next step.
Step 4: Detailed Design
High-fidelity prototypes closely emulate what your real-life product could look and feel like. Here’s where you try to distinguish your solution from any competitors on the market.
While they take more time to develop, there’s also a possible workaround – namely, using a tool like UXPin Merge, which allows your designers to create interactive designs by using production-ready code components (coded and built by developers).

Step 5: Validation & Testing
At this stage, you engage in final validation of your product concept. One of the best ways is to do usability testing. You can, for instance, run remote usability tests, where you observe how people move around and comment on your product as they complete assigned tasks. Alternatively, you can engage in in-house tests, where you ask users to walk you through the product in their own way. The goal here is to give testers independence and see how they use your solution.
Step 6: Development
A traditional step known as the “developer handoff”. Your designers hand over designs and specifications, and your software developers use them to bring them to reality. As mentioned earlier, there are tools that could start design–developer communication earlier, allowing programmers to code the solution directly from the prototype’s component and copy-paste code, a process that is made possible with UXPin Merge.
Step 7: Launch
Finally, you prepare a go-to-market strategy and launch the product to the market. Here’s where you start analyzing real-life statistics, user engagement metrics, and continuously improve upon your idea.
There’s much more to say on each of the stages above. If you’d like a deeper dive, we highly recommend giving our product development process article a read!
Creating a Strategy as the Necessary Step to Effective Product Development

Every successful product development process requires a strategy, i.e., a blueprint that will guide your actions and decisions regarding product development. There are three main reasons why you need to put one in place:
- To develop and communicate your vision – unless you want to build the product by yourself, it’s worth sharing your idea and plan of action with the rest of your team. It will help you get them on board, and ensure you’re all going in the same direction.
- To spot problems and prepare for them – let’s be honest, developing products is risky. Creating a product development strategy will not only allow you to identify potential threats but also better prepare yourself to tackle them.
- To define and measure success – success means different things to different people. You need to find out what your definition of success is, and what metrics you’ll use to measure it.
How to Come About Creating a Product Development Strategy?
Let’s now take a look at a few tips that will be a good starting point to guiding your strategy.
1. Figure out what problem you want to solve
To develop a product and to successfully launch it, you first have to understand the problem you want to solve. This will require detailed research. Dig into your social media, Google Analytics, talk to your prospects, check what people say about competing solutions. You get the idea. Every decision you make has to be backed up by data.
2. Understand how you’re going to solve it
You identified the problem, now you need to come up with a solution. To develop a product, create a product roadmap that will list all features necessary to effectively tackle your target audience’s problems. Decide on each feature through the prism of functionality, usability, and desirability.
3. Visualize your masterpiece
You have to go through four stages:
- Ideate – create concept drawings and prototypes to quickly identify strong and weak sides of your potential product,
- Prove – make sure there really is a business case for it by collecting feedback. The key is to focus on the right target audience, otherwise, all the conclusions you’ll draw might be irrelevant,
- Refine – based on the information you’ve gathered, you can start modifying your product to better meet users’ needs. Remove all unnecessary features which only clutter the user experience,
- Build – you can finally start building your product. The success at this stage will depend on having the right team and making sure both developers and designers can effectively collaborate.
4. Measure success
Your product development strategy shouldn’t be set in stone, quite the opposite. Depending on your product’s performance you should continuously modify it. However, first, you have to understand what success means and how to measure it. It is the number of downloads, NPS score, or maybe your retention rate?
How to Create Effective Product Prototypes? Four Tips Worth Following
Now that you know the main product development stages and how you can approach creating a strategy, it’s time to zoom in on creating prototypes.
Here are several tips that will help make the prototyping stage successful.
Engage in some prep-work
Before you proceed with prototyping, make sure that you can answer the following questions:
- What will the purpose of the prototype be?
- Is the prototype for users or stakeholders?
- How will testing out the prototype help us get business-oriented answers?
- What team setup and skills do I need to execute our vision?
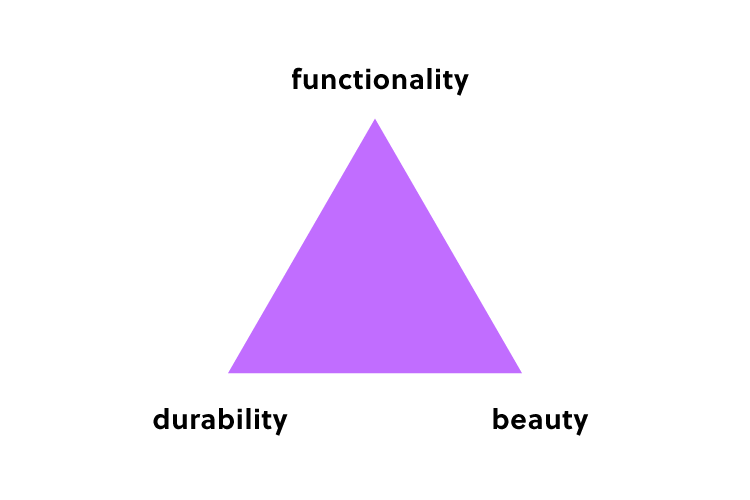
Once you’re clear on your goals and visions, we recommend turning to the Durability, Aesthetics, and Functionality triangle to identify your top priorities.

If you know that your prototype requires real-time updates and live data to be effective, prioritize Durability.
If the goal is to test our new or improved features, your top objective should be Functionality.
Respectively, if you’re going to evaluate visuals and branding, focus on Aesthetics. However, don’t jump to high-fidelity prototypes straight away, which brings us to the next point.
Remember about wireframing
Tempting as it may be, hi-fi prototypes should be developed only after you’ve thoroughly tested out your concepts, such as user journeys or informational architecture. As lo-fi prototypes are quick to develop, you can get a large number of testers in a relatively short time. As a result, you’ll know if each functionality or concept is not only understood by users but is also appealing to them.
Collect user feedback
There are a number of ways you can test out your prototypes, including surveys, live session recordings, and focus groups. This is the stage where you should value honesty and get comfortable with the uncomfortable. While collecting feedback might potentially delay your product launch or turn the entire vision upside down, ultimately, you’ll end up with a more user-centric solution.
Use the right tools
Without the right software, you’ll have no way to design, share, and collect feedback on your prototypes. While there are a number of prototyping tools on the market, from simple wireframing web editors to complex desktop apps, we can confidently say that one solution stands out – our very own UXPin Merge.
It functions as the link between your designers and developers. How so? Merge technology lets your designers create prototypes using ‘live code’ components, (in simple terms, the parts of software that your developers have already coded for the product).
As they’re using the latest version of the product to further improve upon their designs, it’s easy for design and software teams to collaborate and discuss project requirements.
Now that we’ve mentioned developer–designer communication, it’s worth giving the topic a bit more focus in the next section.
How to Build an Effective Product Development Team?

There are four areas worth focusing on while building a product development team: hiring, leadership, internal processes, and career progression. Let’s take a look at each in more detail.
Hiring
Whether you achieve success highly depends on the team you hire. Here are a few things worth keeping in mind:
- Hire for both soft and hard skills
- Build a skills inventory – identify the skills you have as well as those that you lack
- Opt for the right skills assessment methods
- Stay proactive – don’t expect the best talent to come to you, reach out first before someone else does
Leadership
Leaders play a crucial role in making sure that their product development team achieve their full potential. Not only are they responsible for building an innovative culture, but they also set the direction for the entire organization and ensure that everyone works towards one goal. The best leaders give their talent room to grow, trust them to make their own decisions, and stay away from micromanagement.
Internal Processes
In order to allow for smooth cooperation, it’s necessary to put the right internal processes in place. Here are a few aspects you should pay attention to:
- Selecting the appropriate team structure – you can choose from a centralized, embedded, or flexible structure. We will discuss each one in more detail in the next section.
- Use the right tools to boost dev-designer collaboration – you can consider Miro to facilitate your brainstorming session, and turn to UXPin Merge to make product prototyping smoother,
- Writing product briefs – to make sure that everyone involved in the project knows what’s expected of them, it’s worth creating project briefs to define the scope of work,
- Set up regular meetings – the best way to ascertain that progress is made and that everyone is on the same page is by meeting up regularly. Consider daily stand-ups, one-on-one’s, and team meetups.
Career Progression
As you’ve put a lot of effort into hiring your team, you have to give them room to grow if you want to keep them engaged. This involves designing career paths. Make sure that they align with your employee’s aspirations – not everyone wants to become a team leader. Therefore, it’s advisable to also include lateral career paths.
Now that you know how to build a team, let’s move on to another critical organizational question:
How to Remove Silos Between Your Design and Development Teams?
How designers communicate with software developers largely depends on the product development team setup. There are four key structures (if you’ve worked for a number of companies, high chances are, you’ve seen all of them!):
- Centralized

Designers work on a number of projects under the same manager, who, themselves, report to the UX or Design Director. This structure is good for maintaining a cohesive product vision, but tends to be slow when it comes to roadmap execution.
- Embedded
These teams are cross-functional, i.e., they have members of different departments (developers, designers, QAs, and others) on the same project. This model is popular, as it creates a sense of common purpose among employees from different disciplines.
- Flexible

Each member reports to their direct manager (for example, the Design Team Leader), but collaborates with the project manager on a daily basis. This can disrupt work, as employees might hesitate which topics should be raised to their superiors, and which ones should be brought to the attention of the PM.
- Contractual
Contractual teams are built of external contributors, who report to a specific in-house employee who oversees the project. These individuals might be in touch with one another, but ultimately, it’s the project lead who makes the final call.
As you can see, certain models are more prone to silos than others. That being said, there are some tips that will help ensure the right collaboration among teams, regardless of their setup. These are:
1. Determine which setup your team most closely resembles
How many designers are there on the team? How often do they communicate with developers on tasks? Consider where the current structure performs well and which areas require improvement. Don’t be afraid to question the status quo, and consider reorganizing the project structure.
2. Make sure designers have a voice
Usually, designers are outnumbered by developers on projects (just as in PayPal’s case). As a result, their opinions might not resonate strongly with the team. In the long run, this will not only lead to silos but also push user-centricity to the back seat. This would be catastrophic for your product. Leaders should advocate for all perspectives, even from single team members.
3. Give designers the right tools
To ensure effective collaboration with developers, it’s important that designers use UX, UI, and prototyping tools that help them find common ground with tech team members. Here’s where UXPin Merge will work amazingly well, as it allows your designers to use real-life code components imported from Git or Storybook. This will result in at least two benefits:
- Your designers will speed up their work on designs, as they won’t have to create visuals from scratch,
- The visuals will be more relatable to devs, as they’ll be based on the code they’ve developed.
To learn more on the subject, take a look at our dedicated product development and design collaboration resource, where we share more tips and examples from world-class brands.
Top 3 Challenges in Product Development and How to Overcome Them

Product development and design can prove challenging, there is no shame in admitting that. To show you that you’re not alone in your struggle, we’ve decided to talk to a few business experts to share the problems they had to face. Here is what they said:
Sep Niakan from Condoblackbook says that identifying your customer’s pain points is a challenge he faced while developing products. He believes that product goals should revolve around the needs of your target audience. While it might sound obvious, Sep claims that many companies do the opposite, i.e., engage in market research post-product-launch which is counter-productive and costly. Product testing should take place early in the development process and shouldn’t end at product launch.
Finding balance between immediate product requirements and long-term business objectives is a pain point that Robert Johansson from imgkits has shared. He says that it proves problematic to decide how much to invest in initial product development to still be able to meet long-term objectives. For this reason he recommends not skipping market research and prototyping as this will ensure that your money is well spent!
Michael Varga, Senior Designer at Creative Navy UX Agency, points to another common challenge – the need to adapt the product continuously. He says that sometimes, the team discovers a piece of insight that challenges the product vision. While it might be tempting to disregard it and stick to the original plan, he advises against it. It’s important to realize that the design process, despite being systematic, also comes with its set of uncertainties. A successful product will make up the time spent on its numerous refinements.
For more insights from experts, take a look at our product development challenges piece, in which 10 experts discuss the challenges and how to overcome them.
Product Development and Design – Improving Design Workflow and Operations

It’s safe to say that DesignOps is a crucial element of effective product development. It’s about improving processes, people, and technologies to boost product design and create more business value.
What can you do to enhance your design workflow and operations?
Let’s now take a look at a few tips that will help you improve your Design Operations.
1. Let designers focus on what they do best – design
It’s quite common to see designers performing a variety of tasks including UX research, creating design architecture, UX writing, etc. While this scenario might be unavoidable at a smaller company with a limited budget, it’s best to be avoided. Designers should be given enough time and mental space to focus on design work, as that’s what they’re competent in and what they were hired for.
2. Come up with good collaboration routines
If you want to improve your design workflow, then you have to ensure smooth collaboration between designers and developers. This calls for putting in place some collaboration routines including weekly meetings, and daily standups to make sure that all team members are on the same page.
3. Work towards the same goal
Clearly communicate company objectives – your product development team has to know what goal they’re working towards and how they can contribute to achieving it. It’s best to put everything in writing. Following the OKR methodology will make the entire process more transparent and easier to execute.
4. Use the right tools
It’s hard to do your job well and to collaborate effectively without having access to the right tool stack. UXPin is one of the tools worth adding to your list. It significantly shortens the time spent on prototyping as designers can design directly with elements made with real-life code. We discuss tools in more detail in the subsequent section.
We’ve created an entire article dedicated to enhancing your design workflow and operations. If you’re hungry for more tips then be sure to give it a read.
What Product Development Tools are Worth Using? Three Top Categories
Throughout this guide, we’ve already mentioned a few tools worth using to ensure product success. In this section, we’d like to put them into three key categories.

These are:
- UX, UI design & prototyping. These tools let you translate concepts into visuals. While UX design tools let you evaluate workflows and layout, with UI prototyping software, you can test branding, interactivity, and more sophisticated design concepts. Some tools, like UXPin Merge, allow you to use code components in designs (i.e., live code from the product). This greatly helps maintain the full consistency of the end product.
- Product testing & feedback collection. There are a number of tools that let you collect product feedback – from surveys and usability testing, to live session recordings and product analytics. Ultimately, the insights you collect help you continuously refine your product before and after the launch.
- Communication and collaboration. The key to successful projects also lies in transparency and proper teamwork. There are a few types of software you should use – from communicators to Kanban boards and advanced workflow planning software.
If you’d like to read about the exact tools on the market, take a look at our product development software piece, where we share our top 10 recommendations.
How to Develop a Product – Summary
As we’ve discussed in this guide, while product development is a complex process, it doesn’t have to be difficult if you know how to approach it! We hope that you’re now excited to embark on your product development journey. If you’re looking for a way to facilitate teamwork and set your digital product up for success, be sure to try out UXPin Merge – learn more about the solution and request access.