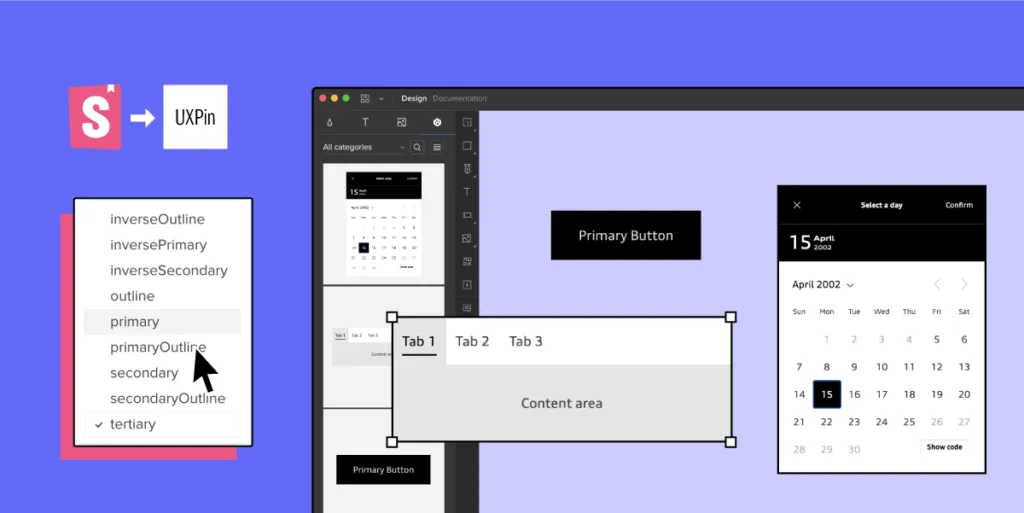
Storybook-UXPin : 新Merge統合 のレビュー

Storybook統合(有料プランでは完全に、トライアルでは公開ライブラリーへのアクセスが可能になりました)のリリース前に、筆者はこのMergeの新機能を試す機会がありました。私たちのチームにおけるデザイナーとデベロッパーのコラボレーションにどのような影響を与えたか、筆者の感想をシェアすることにしました。
参考までに、UXPinはデザインやプロトタイプの作成ができる、すでに広く使われているデザインツールです。他のデザインツールと違うのは、コードベースなのでより柔軟性があり、プロトタイピングのための高度なインタラクションを多く提供している点です。それによりUIをより開発に近づけることができるのです。
MergeはUXPinの一部であり、GitとStorybookという2つのデベロッパーのツールとの統合を提供する技術です。Git との統合では React ベースの、Storybook との統合では任意のフレームワーク ベースの UI コード コンポーネントを使用して、プロトタイプがサッと作成されます。そこで我々は、最新のMergeとStorybookの統合をテストしてみました。
このレビューは、CEOのロイ・S.・キム氏と、デザインシステムに特化した日本のUX/UIデザインコンサルティング会社、株式会社フィクセルのフロントエンドエンジニア&デジタルコンテンツデザイナーであるハコボ・モレノ・キロガ氏によって書かれたものです。
UXPinのMergeとStorybookの統合をやってみた
筆者にはエンジニアとデザインの両方のバックグラウンドがあり、アプリケーション内部の処理について解決策を見出し、それをコードで記述する作業を日々行っています。その中で、ユーザーの視点に立った改善策を考える際には、デザイナーとしての経験が役立っています。視覚的な美しさを決めるだけでなく、そのためには、アプリケーションでの作業に集中できるよう、アプリケーションのインターフェースをいかに気付かれないようにするかを考えなければいけません。
筆者は普段、ユーザーエクスペリエンスの向上を目指したコーディングのイテレーションを行ったり来たりするのが大変です。
そういう改良は、何かがうまくいかないから製品を直すというのとは違います。むしろ、ユーザーから「何か違和感がある」と言われたときの直感的な作業です。デザインやUXのグッドプラクティスをすべて適用したとしても、ユーザーから不満が出る可能性があり、その不満は100%正しいでしょう。そこで、コード化されたデザインシステムや、整理されたUIコンポーネントライブラリーの出番です。デザインシステムで承認されたコンポーネントをテストして磨き上げれば、新しいアプリケーションのための構成要素として、あまり時間をかけて考えたり調整したりすることなく、すぐに扱えるようになります。
UXPinのMergeテクノロジーでは、GitまたはStorybookに保存されているDesign Systemコンポーネントをすべてデザインエディターにインポートして、すぐにプロトタイプを作成することができます。これにより、デザイナーは実際にコード化された要素を使用して、プロトタイピングのスピードを上げることができます。プロトタイプで見るものは、デベロッパーが同様に使用する実際のワーキングコードとデザインを組み合わせたものであることから、UXPin Mergeのモットーは「信頼できる唯一の情報源( single source of truth)」です。
UXPin- デザインからコーディングへ
まずは、UXPinだけを見てみましょう。基本的に、UXPinはSketch、AdobeXD、Figmaに似たUI/UXデザインツールです。他の競合製品と似ているので、すぐに使いこなすことができ、ワイヤーフレームから高度なプロトタイピングまで、この1つのツールで行うことができます。
多くの類似ツールでは、デザイナーがデザインツールで作成したものと、実際に動作する製品がコーディングされる開発環境で起こることの間に大きな違いがあります。Figmaのinspectタブなどの機能により、あるオブジェクトの背後にあるCSSがどのようなものであるかを大まかに確認することができますが、これは必ずしも、デザインされたものととコーディングされたものが正確に描写されているとは限りません。
デザイナーとデベロッパーは、通常業務で使用するツールに関して、基本的に2つの別々の世界から来ています。両者の間で共通言語を見つけようとすると、多くのミーティングややり取りが発生することになります。そこで UXPin Merge は、チーム全体が正しいコンポーネントとドキュメントの究極の場所として扱える「信頼できる唯一の情報源(Single source of truth」を持つことで、まさにこの問題を解決しようとしているのでしょう。
UXPin Mergeのアプローチ
Merge は UXPin の技術ですが、基本的に、GitレポジトリやStorybooksに保存されているコーディングされたデザインシステムをUXPinに取り込むことができます。したがって、デザイナーはモックアップやプロトタイプに実際のコンポーネントを使用することができます。これらのコンポーネントはすでにレポジトリでコード化されており、デザイナーは必要に応じてUXPin内でその異なるバージョンにアクセスすることができます。
こうすることで、各パーツの整合性が損なわれることはなくなり、デザイナーがミスをしたり、会社の基準に合わない要素を使ったりする可能性を最小限に抑えることができます。
デザインシステムとレポジトリの準備ができてしまえば、製品開発プロセスのスピードアップとガバナンスの確立のために、可能な限りすべてのバージョンの要素を保存・統一することが目的なので、頻繁に修正することはないでしょう。
となると、要素があらかじめ決まっているので、UXPin Mergeとインポートされたコンポーネントでデザインプロセスを制御することができます。この変更は問題なく行えますが、デベロッパーがしなければいけないため、カジュアルなミスが起こる可能性はかなり低くなります。
このような制限は、実はデザイナーの仕事をシンプルにしてくれます。デザイナーは、完全にインタラクティブで用意された要素を使うことで、最も重要な部分であるユーザーエクスペリエンスに集中することができます。確かに、色、パディング、フォント、その他の視覚的要素はエクスペリエンスの重要な部分ですが、細かい部分をひとつひとつ選んでいては、プロセスが遅くなってしまいます。もし、こういったものがすでにデザインシステムとレポジトリで全部整理されていれば、実際のコードコンポーネントを使ったプロトタイプの構築はより簡単で速くなります。
また、インポートされたUIはデベロッパーのライブラリに格納されているコンポーネントと同期しているため、コード内でコンポーネントが更新されても一貫性を保つことができます。つまり、要素が古くなって、デザイナーがプロジェクトをまたデザインしなければならなくなるといった心配がありません。
Storybookにつなぐ
UXPin Mergeの統合のひとつにStorybookがありますが、Storybookはデベロッパーのデザインシステムのようなもので、コーディングされたUIをすべて保存しておくことができます。多くの企業で利用されており、約15のフレームワークに対応しているため、フレームワーク的にも非常に柔軟性があります。デベロッパーのサポートがないチームにとって、Storybookプロジェクトを立ち上げ、そこにすべてのコンポーネントを配置するのは大変なことかもしれませんが、一旦準備が整えば、デザインシステムにあるすべてのコンポーネントはきちんと保持され、表示されます。
UXPin Mergeは、 どのフレームワークで作られたコンポーネントでも、プロトタイピングに使用することができるように、Storybookに保存・決定されているものをUXPinに取り込むことを目的としています。統合部分はとてもシンプルで、公開されているStorybookプロジェクトのURLを取得し、UXPinライブラリにコンポーネントをインポートしてデザインするだけです。筆者がテストしてみたところ、Reactのコンポーネントでデザインエディター上ですべての要素が正しく動作するようになり、完璧に機能するようです。
今後の展望
UXPin Mergeを含めたデザインプロセスは、このように可視化することができます。
UXPin Merge は、プロトタイプを作成するときに、より速く反復するために使用できる、生産準備完了のUIコード化されたコンポーネントをもたらすので、ステップBで大きな役割を果たします。確定されたデザインシステムまたはコンポーネントレポジトリがあれば、おそらくすでに整理されたコンポーネントがあるため、ステップAについて心配する必要はありませんが、特に独自のデザインシステムを作成している最中であれば、コード化されたコンポーネントの中で何らかの調整が必要になる可能性があります。
アプリケーションの構築ステップであるステップ C では、デベロッパーは Merge プロトタイプを見て、コードのコンポーネントがどのように組み合わされているか、またどのコードがデザインのどの部分に対応しているかを確認します。ただ、コード全体をコピー&ペーストしてすぐに製品を作るのではなく、プロトタイプが製品になるように調整しなければいけません。
UXPin Merge は、迅速なプロトタイピングとデザインシステムを最大限に活用することによる、一貫性の維持のための素晴らしいソリューションであるように思われますが、まだカバーされてないステップもいくつかあるようです。
あらかじめ用意された部品を使うことがほとんどなので、デザイナーの仕事はある程度制限されますが、時間の節約になりますし、コード部品を使ったプロトタイピングは、デザインと開発の世界をひとつにします。
統合を試してみませんか?14日間のトライアルにぜひサインアップを!

