デザイナーはコードを書くべきか?

Web開発のワークフローの中にデザインをどう組み込むかという議論は、常に行われています。
デザイナーが「この新しいオンボーディングフローを開発して、アプリに入れられないだろうか!そうすればコンバージョンが大幅に向上します」とデザイナーが言うのをよく耳にします。
開発からは「そのオンボーディングフローは思っている以上に複雑で、今までコード化したことのない要素を使っています。これはやめておいたほうがいいと思います」と言われます。
これはあくまでも基本的な例です。
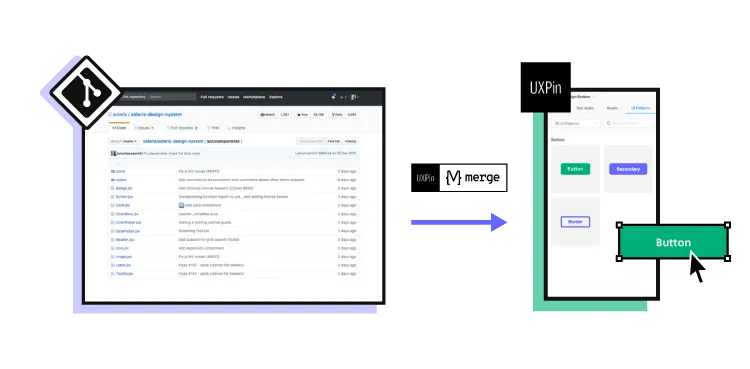
この状況を、開発者20人、デザイナー5人のチームにスケールアップしてみましょう。その結果、デザインパターンの不一致、オンボーディングフローの崩壊、開発者の1週間の無駄な時間、モバイルWebページの遅さ、1995年のような日付ピッカーなどの問題が発生します。 UXPinでは、このような状況を何度も何度も目にしてきました。UXPinのMergeテクノロジーは、GitやStorybookのような開発者のリポジトリから既存のコンポーネントをデザインエディタに取り込み、効率的なデザインを可能にします。UXPinのフリートライアルをチェックして、デザイン作業をより簡単に始めましょう。
デザイナーと開発者の断絶はどこから来るのでしょうか?
デザイナーは「こうなるかもしれない」と想像することが仕事であり、開発者はそれを具現化することが仕事であるため、デザイナーと開発者の間には断絶があります。
その解決策として、デザイナーはコードを学ぶべきだと言う人がいます。デザイナーがコードを書けるようになれば、製品を開発する際の課題を理解できるようになるからです。
一方で、「開発者がデザインすべき」という意見もあります。開発者が最初から優れたデザインマインドを持っていれば、デザイナーは必要ないのではないでしょうか。
ご存知の通り、これらの考え方はどちらも完全に間違っています。
開発者とデザイナー:全く異なる2つの役割

開発者は特定のスキルセットを持っています。彼らは、ウェブサイトやアプリを組み立てる方法を熟知しています。しかし、ユーザーがアプリにどのように反応するかを理解することは、直感的ではありません。UXを研究し、再確認する必要があります。ユーザーを研究し、彼らがアプリの中でどのように動くかを特定するのは、フルタイムの仕事です。
デザイナーは、ユーザーの集団を見て、彼らがどのように行動するかを特定する必要があります。ユーザーの行動に対応してアプリをうまく配置するためには、常に繰り返し設計する必要があります。
UXデザイナーは、ユーザー心理を理解する独自のスキルを持っており、ページ上での慎重な実験に注力する必要があります。
しかし、開発者は、デザイナーからの絶え間ない要求に対処すると同時に、顧客のニーズに応じて製品を構築するにはどうすればよいのでしょうか。
ギャップを埋めるためのツールが必要
たとえデザイナーがコードを覚えたとしても、デザインの実装を最適化するという課題は残ります。製品全体の既存のコンポーネント、機能性、ブランディングを理解するには、誰がやっても膨大な時間がかかります。

既存のコンポーネントを最大限に再利用したデザインを目指した場合、これまでにアプリ内に存在したものをすべてカタログ化する人が必要になります。また、デザインが正確なパラメータに適合しているかどうかを確認するために、他の分析も必要になります。
この作業をデザイナーや開発者に任せることはできません。なぜなら、これらの役割はすでに明確に定義されているからです。デザイナーの役割は、UXリサーチ、UXデザイン、コンバージョン率の最適化に関連した成果物を扱う、すでにフルタイムの仕事です。開発者は、機能の構築やコーディングで手一杯です。
私たちは、デザインと開発のワークフローを改善する真のソリューションを必要としています。
特定のリポジトリにある既存のコンポーネントや要素を、ドラッグ&ドロップで視覚的にまとめてくれるツールが必要なのです。これにより、デザイナーは新しいデザインを作る際に、既存のコンポーネントのメニューから選択することができます。
コード不要のデザインツール、Mergeのご紹介

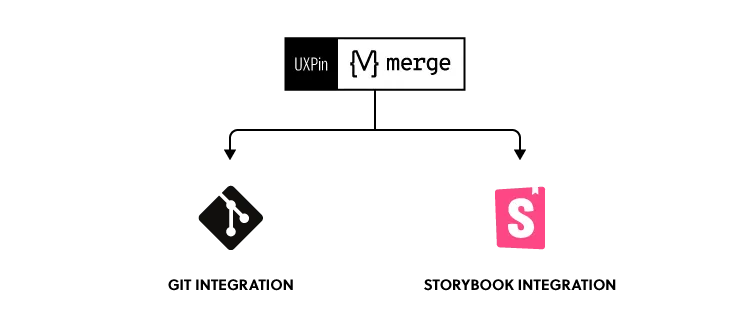
UXPinとMergeテクノロジーは、GitとStorybookの統合により開発ツールを活用するデザインツールです。素晴らしい響きですが、どういうことでしょうか?
まず、Gitの統合です。Mergeでは、GitリポジトリからUXPinデザインエディタに既存のコンポーネントをインポートすることができます。
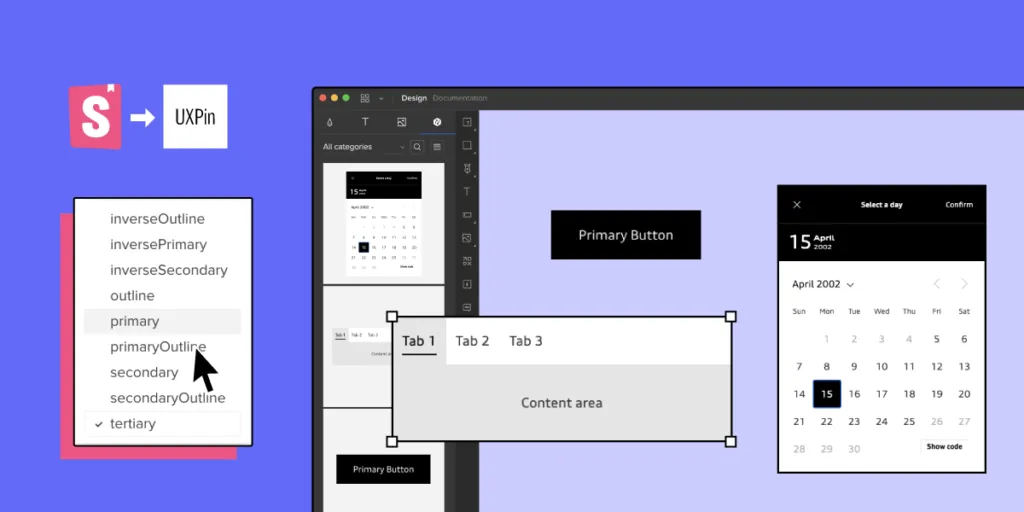
次に、オープンソースのUI開発ツールであるStorybookとの統合があります。UXPinはStorybookとの統合を構築しており、既存のデザインコンポーネントをStorybookで直接使用することができます。つまり、次のUI変更を構築する際に、既存のデザインコンポーネントのライブラリを使用することができるのです。
そして、そのデザインを開発者に渡すだけで、開発者がすでに持っているコードを使って新製品を作ることができます。
それでは、さらに深く掘り下げていきましょう。
パート1 – UXPin Merge
UXPin Mergeは、GitリポジトリからデザインコンポーネントをUXPinエディタにインポートします。この統合は現在Reactフレームワークのみで、Reactコンポーネントを取り込み、UXPinで直接作業することができます。

コンポーネントはUXPinのデザインライブラリに保存され、新しいコンポーネントやアップデートは自動的にライブラリに同期されます。
コンポーネントの機能とその働きは、UXPinエディタで直接見ることができます。これにより、マウスオーバー、オートフィル、テキストフィールドサジェスト、強調アニメーションなどをUXPinエディタで直接確認することができます。
UXPin Mergeでデザインしたものはすべて、開発者によって仕様通りにコード化されます。なぜでしょうか?あなたのデザインのコードはすべて、開発者のGit Repoにすでに存在しているからです。開発者は新たに何かを作る必要はありません。
パート2 – UXPinストーリーブックの統合
UXPinストーリーブック統合では、ストーリーブックからインポートされた既存のデザインコンポーネント(パブリックまたはプライベート)を使用することができます。Gitとの統合と同様に、必要に応じてプロパティを変更したり、用意されたコンポーネントの一部に新しいインタラクションを追加することができます。
一貫性の実現
UXPin MergeはDesignOpsの問題を迅速に解決します。デザイナーはデザインを行うために、すでに存在するコンポーネントを使用します。アイテムを変更する必要がある場合、どのコンポーネントを変更すればよいか、また、変更後に影響を受けるすべてのページを正確に把握することができます。

サイト全体で同じコンポーネントのバージョンが3つ存在することはなく、サイトの構築、変更、一貫性の維持が容易になります。
デザイナーはコードを学ぶべきですか?
コードを使わないインターフェースで仕事ができるなら、なぜコードを学ぶ必要があるのでしょうか。
デザイナーにとっては、コードを学ぶことで視野が広がり、アプリをデザインする際の参考になる人生経験が増えます。しかし、適切なツールを使うことでデザインと開発のコミュニケーションを向上させることができるのであれば、コードを学ぶ必要はありません。
ですから、コードをより身近なものにしようという世の中の流れの中で、この質問に対する私たちの答えは「ノー」になります。デザイナーは、コードを学ぶのではなく、デザインをどんどん上達させていくことで自分を高めていくべきなのです。
私たちがチームを作るのは、異なるスキルを持った人たちをまとめるためです。アプリがユーザーのニーズを満たすためには、UXを100%考えている人が必要です。また、UXデザインの問題に悩まされることなく、迅速にコーディングできる人材も必要です。
UXPin Mergeを使えば、この2つの側面をまとめて、ウェブ開発チームの2つの側面が実際に簡単に連携できるようになります。

