コードでデザインする【UXPin Merge 入門】
この記事は、UXPinのエンタープライズ向け機能であるUXPin Merge について簡潔にまとめました。Reactベースのライブラリを Merge に統合し、簡単にデザインできるのでぜひ試してみてください!
UXPin Merge は、デザイナーが開発者のReactコンポーネントを取り込み、実際のコードを使用してインタラクティブなプロトタイプを作成することができます。これは従来のデザインツールにはない魅力です。Merge 機能によって、デザイナーにとってもデザインツール内で「第2の」デザインシステムを作成する必要がなくなり、チーム全体にとっての「信頼できる唯一の情報源(Single source of truth)」を提供できるようになりました。デジタル製品の開発において、デザイナーとデベロッパーの断絶を解消したのです。
今回 Merge を簡潔に説明するにあたって、MozillaのReact Todo Appのサンプルを使用してMergeと統合してみました。統合後は、コンポーネントを使って、UXPinでインタラクティブな Todoリストのプロトタイプをデザインできるようになりますよ。
始める前に、UXPin Merge へのアクセス権をまだお持ちではない方は、こちらからお知らせください。認証プロセスとセットアップが完了したら、コードでデザインの準備は整いました!
GitHubとの統合についてもご安心ください。制約などないので、お好きなものをお使いください!
コンポーネント
Todoアプリでは以下3つのReactコンポーネントがあります:
- Form:ToDo 項目の作成
- FilterButton:現在の状態によって Todo をフィルタリング
- Todo:ToDoリスト項目
これらのコンポーネントは `src/components` のディレクトリにあり、下のイメージでまとめました:
このチュートリアルが終わる頃には、デザイナーは上記3つのコンポーネントでプロトタイプを作成できるようになります。実際のデザインシステムでは、コンポーネントが3つ以上あるかもしれませんが、ここで紹介する方法が他のデザインシステムでも応用できると思います。
UXPin Merge をセットアップ
まず、 https://github.com/mdn/todo-react をフォークしてクローンしてください。次に、CLIを含むUXPin Merge NodeJSパッケージをインストールします。
- Navigate(ナビゲート):cd todo-reactというプロジェクトフォルダに移動する
- Install(インストール):UXPin MergeとCLI NodeJSバンドルを yarn add @uxpin/merge-cli-dev でインストールする
- Ignore(無視):UXPin Mergeのビルドディレクトリを echo ‘/.uxpin-merge’ >> .gitignore で無視する
デザインシステムでは、さらに以下のような2つのコンフィグファイルが必要です:
- uxpin.webpack.config.js
- uxpin.config.js
UXPinは通常、既存のWebpackのビルドプロセス全体を使う必要はないので、デフォルトのビルドを使います。uxpin.webpack.config.jsファイルを作成し、以下のコードを貼り付けましょう:
</p>
const path = require("path");
const webpack = require("webpack");
module.exports = {
output: {
path: path.resolve(__dirname, "build"),
filename: "bundle.js",
publicPath: "/"
},
resolve: {
modules: [__dirname, "node_modules"],
extensions: ["*", ".js", ".jsx"]
},
devtool: "source-map",
module: {
rules: [
{
test: /\.(s*)css$/,
use: [
{
loader: 'style-loader'
},
{
loader: 'css-loader',
options: {
importLoaders: 2
}
},
]
},
{
loader: "babel-loader",
test: /\.js?$/,
exclude: /node_modules/,
options: {
presets: ['@babel/preset-env', '@babel/preset-react'],
}
},
]
}
}
<p>UXPin Merge で使うコンポーネントは、レポジトリのディレクトリの一番上にある uxpin.config.jsファイルで、そのファイルディレクトリを指定する必要があります。下のコードスニペットでもわかるように、この時点では「Form」コンポーネントの src/components/Form.jsのみを追加します。他のコンポーネントはチュートリアルの後半で追加していきます。
uxpin.config.js を作成し、以下の内容を貼り付けましょう:
module.exports = {
components: {
categories: [
{
name: 'General',
include: [
'src/components/Form.js',
]
}
],
webpackConfig: 'uxpin.webpack.config.js',
},
name: 'Learn UXPin Merge - React Todo list tutorial'
};
最後に、 Webpackがアプリバンドルを作成するためにBabel-loaderを使用します。そして babelをインストールするには、yarn add babel-loader -devからyarn install のコマンドを使います。
おめでとうございます👏 これで、Formコンポーネントを表示するのに必要最低限のコンポーネントの準備ができました。
Experimental Mode(実験モード)
Experimental Modeでは、UXPinにプッシュする前に、ローカルコンポーネントのプロトタイプを作成し、動作確認ができます。UXPin Merge のExperimental Modeを開き、 Formコンポーネントをプレビューするために、 ./node_modules/@uxpin/merge-cli/bin/uxpin-merge -disable-tunneling を実行してください。実験モードでは、-disable-tunneling を使うと、リクエストはローカルホストの Webサーバーに直接送られます。(注:UXPinの -disable-tunneling オプションは、Chromeでのみ機能します。)
`uxpin.webpack.config.js` で提供される設定を使って、Experimental Modeはコンポーネントをバンドルして、ブラウザウィンドウを開きます。UXPinエディタと同じ方法でコンポーネントをレイアウトすることができ、Experimental Modeが読み込まれたら、サイドバーからFormコンポーネントをキャンバスにドラッグ&ドロップします:
Form コンポーネントがありますが、スタイリングが足りないので、グローバルラッパーのコンポーネントを作成することにします。
グローバルラッパーコンポーネントを使ってCSSを適用する
デザインシステムと同様に、このTodoアプリはグローバルスタイルがあり、 `src/index.css` ファイルで指定されています。全コンポーネントに、このファイルで指定されたスタイルが必要です。ファイルは、グローバルラッパーコンポーネントから読み込むことができます。そしてこのコンポーネントは、UXPinのキャンバスにドラッグしたすべてのコンポーネントを包みます。
ラッパーファイルを以下のように作成します:
mkdir src/wrapper/
touch src/wrapper/uxpinwrapper.js
以下をコピーし、`UXPinWrapper.js`にペーストします:
import React from "react";
import '../index.css';
export default function UXPinWrapper({ children }) {
return children;
}
import ‘../index.css’;` の行は、各コンポーネントをレンダリングする前にCSSが読み込まれるようにします。
このラッパーファイルを使うようにUXPinに指示するため、以下を uxpin.config.jsに追加します:
wrapper: 'src/wrapper/UXPinWrapper.js',
ターミナルで ./node_modules/@uxpin/merge-cli/bin/uxpin-merge -disable-tunneling を使って、UXPin の実験モード を再起動します。再起動は、コンフィグファイル更新のときに必要になります。ブラウザの再読み込みは、コンポーネント更新の場合にのみ必要です。
Experimental Modeでは、スタイル設定された Formコンポーネントのある新しいブラウザウィンドウを開く必要があります:
名前をカスタマイズできるFilterButtonの追加
では、UXPin MergeにFilterButtonを追加する作業を行います。このボタンは Formコンポーネントの下に表示されます:
このコンポーネントを追加するのは、Formコンポーネントと同じですが、ボタン内に表示されるテキストをデザイナーが指定できるように `prop-types` のパッケージで実装したいと思います。
propTypesは、コンポーネントを編集する際にUXPinのプロパティパネルにマッピングされますが、既存のFilterButtonコンポーネントではprop-typesを使っていないので、`FilterButton.js`を追加しましょう:
</pre> import React from "react"; + import PropTypes from 'prop-types'; function FilterButton(props) { return ( @@ -15,4 +16,9 @@ function FilterButton(props) { ); } + FilterButton.propTypes = { + name: PropTypes.string + } +FilterButton.defaultProps = { + name: 'Button Name' +}; export default FilterButton; <pre class="wp-block-syntaxhighlighter-code">
src/components/FilterButton.js’`を `uxpin.config.js` に追加し、./node_modules/@xpin/merge-cli/bin/xpin-merge -disable-tunneling で再起動してください。コンフィグファイルを更新したため、再起動が必要です。Experimental Modeが起動すると、サイドバーに新しい「FilterButton」コンポーネントがパネル上に表示されているはずです。これをクリックしてキャンバスにドラッグします。
3つのコンポーネントのうち2つが UXPin Mergeで動作するようになりました。残る1つは Todoコンポーネントです。
ラッパーでTodoコンポーネントを追加する
最後のコンポーネントである「Todo」に進みます。これは、UIで Todoアイテムのリスト内に表示されます。
FilterButtonを追加するときに、propTypesを追加するためにFilterButton.jsファイルを編集しました。では、Merge固有の変更を分離し、コンポーネントのソースコードを変更したくない場合は、Todoコンポーネントのためのラッパーの作成ができます。これは、CSSの適用に使ったグローバルラッパーコンポーネントと考え方自体は似ていますが、Todoコンポーネントに特化したものになります。
次のように入力します:
mkdir -p src/components/merge/todo
touch src/components/merge/todo/Todo.js
以下のコードをコピーして、Todo.jsに貼り付けます。
import React from 'react';
import PropTypes from 'prop-types';
// Import the original component
import TodoM from '../../Todo';
function Todo(props) {
return <TodoM {...props}/>
}
Todo.propTypes = {
/**
* If `true`, the todo will be marked as completed.
*/
completed: PropTypes.bool,
/**
* The name of the todo.
*/
name: PropTypes.string,
toggleTaskCompleted: PropTypes.func,
}
Todo.defaultProps = {
name: 'Do Laundry'
};
export default Todo;
オリジナルのTodoコンポーネントを `TodoM` としてインポートし、新しく確定した `Todo` 関数でこのコンポーネントを返しています。また、PropTypesはFilterButtonコンポーネントと同じように、新しく確定された `Todo` ラッパー関数で指定しています。
Uxpin.config.js に src/components/merge/todo/Todo.js」を追加し、./node_modules/@uxpin/merge-cli/bin/uxpin-merge -disable-tunneling で再起動します。実験モードで新しいウィンドウを立ち上げたら、Todo コンポーネントをクリック&ドラッグでキャンバスに配置します:
Todo コンポーネントが表示され、デフォルトの「Do Laundry」の Todo 名も表示されます。このデフォルトの名前は、 Merge を使用する場合にのみ適用されます。
UXPinへのプッシュ
デザインシステムを UXPin にプッシュするまでは、コンポーネントは自分にしか見えないので、デザインチームがそのコンポーネントを使えるようにするには、コンポーネントバンドルを UXPinにプッシュする必要があります。 Mergeでデザインライブラリを作成してプッシュするには以下の2ステップが必要です:
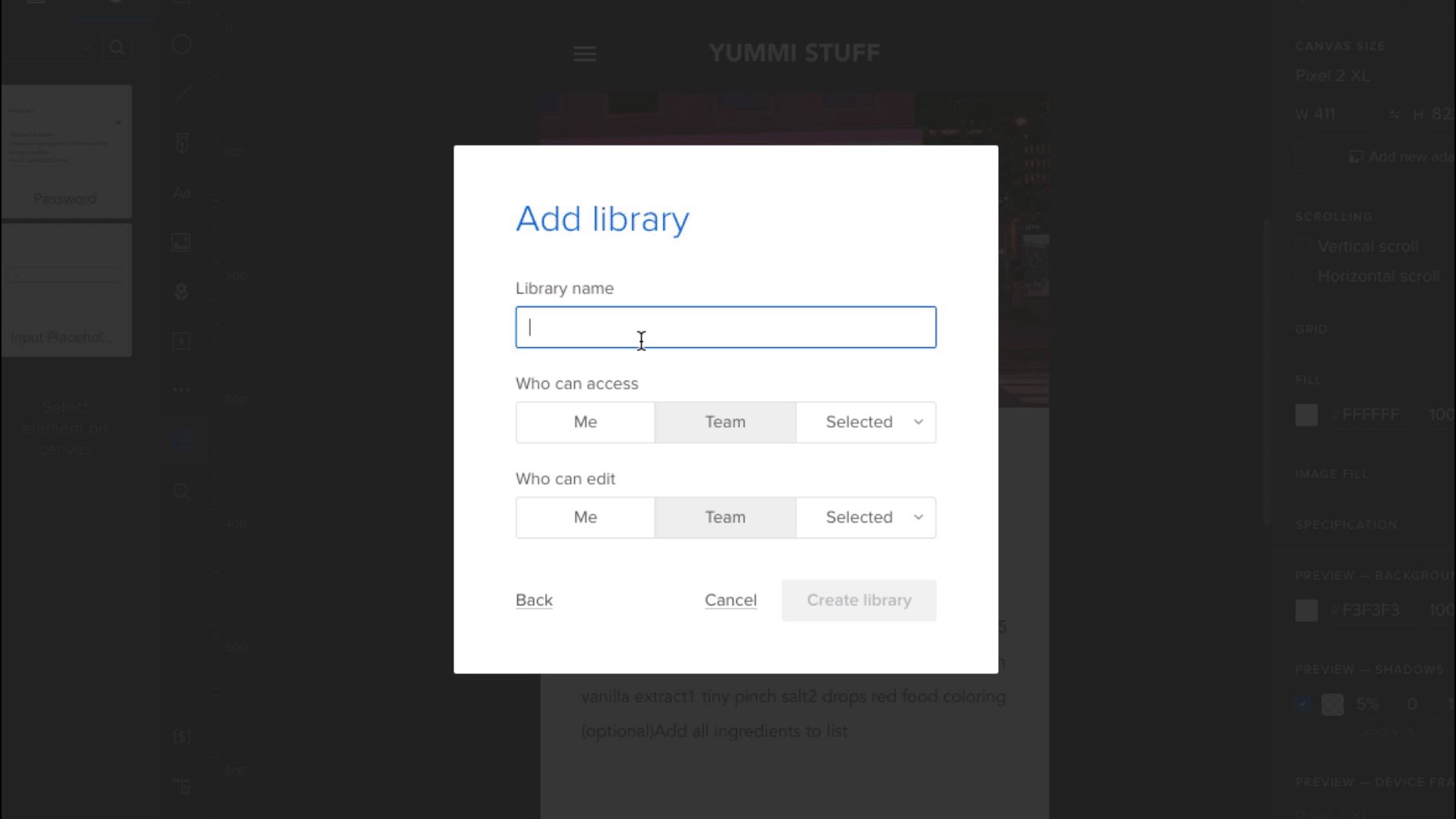
1.UXPinでライブラリを作成する
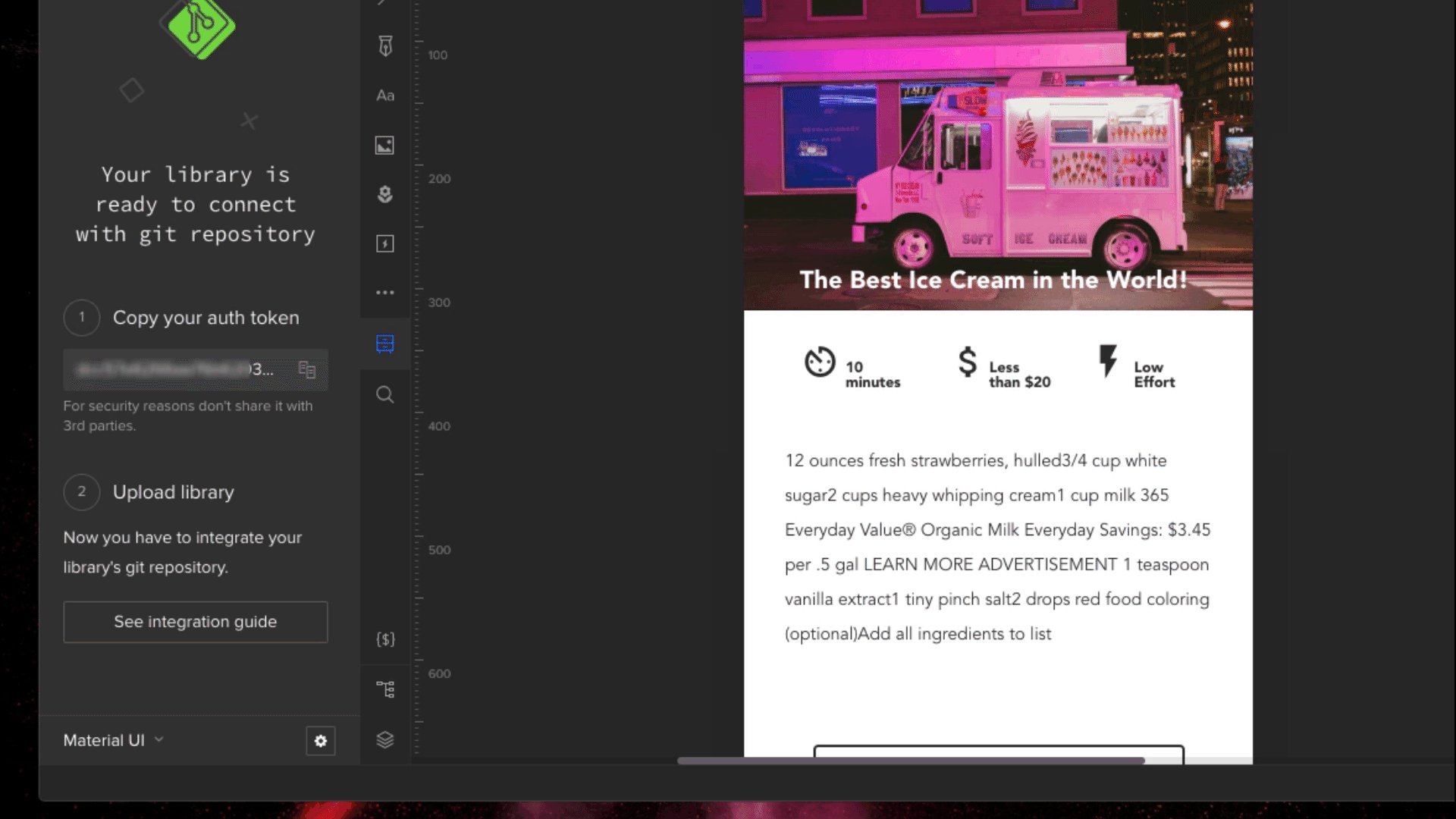
- UXPinのアカウントに行く
- UXPin エディタに入る
- 新しいライブラリを作成する
- Reactコンポーネントをインポートするオプションを選択する。
- Authトークンをコピーする(誰とも共有せず、gitレポジトリにチェックインしたファイルにも配置しないでください。このトークンは、あなたのアカウントでライブラリに直接アクセスするためのものです)。
以下のような流れになります:

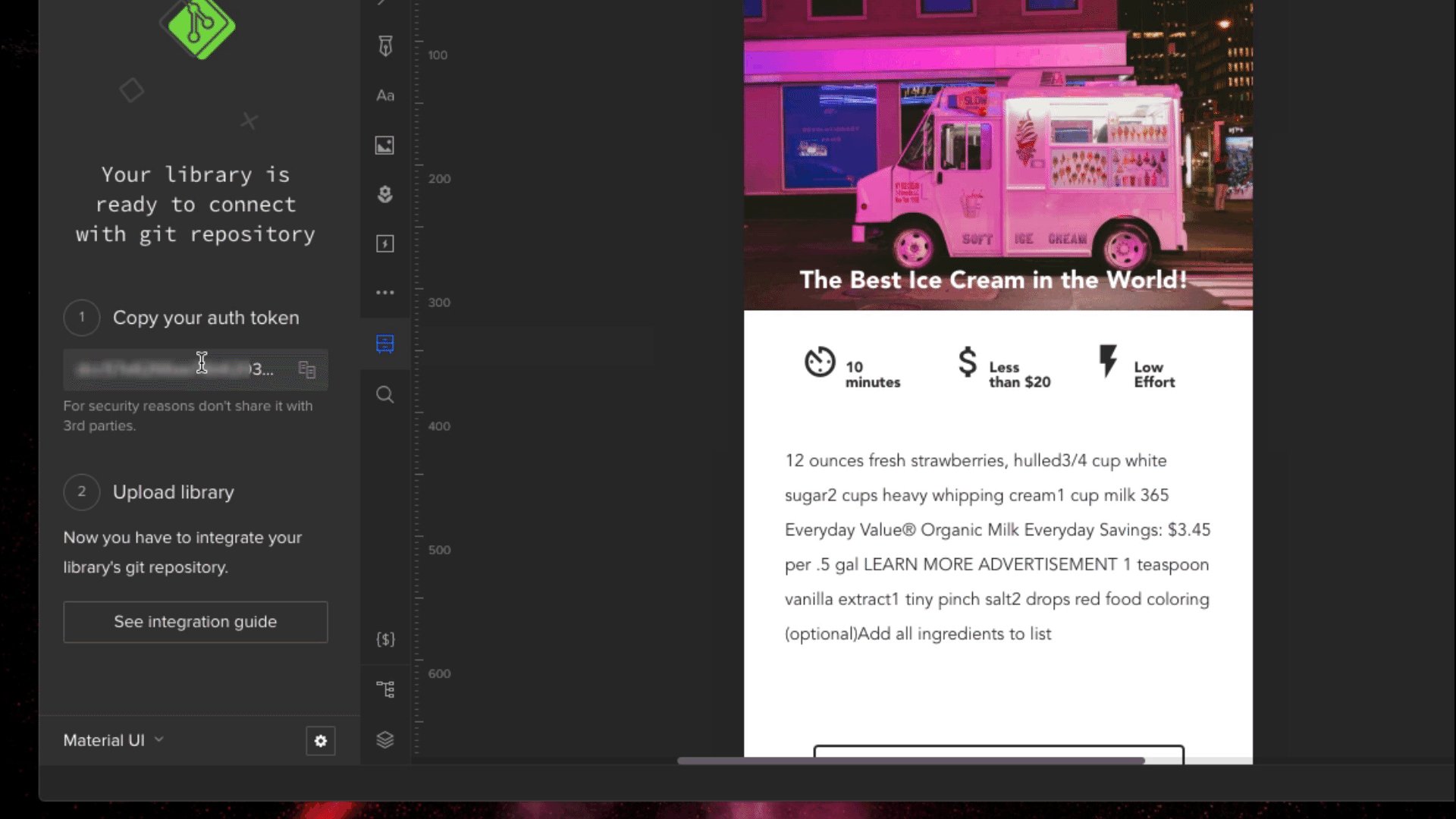
2.uxpin-merge CLI経由でライブラリをプッシュする。
前回の停止で作成したトークンを使って、プロジェクトのレポジトリ内から以下を実行します:
./node_modules/@uxpin/merge-cli/bin/uxpin-merge push –token YOUR TOKEN
デザインチームが Mergeライブラリにアクセスできるようになりました。
Merge ライブラリの使用
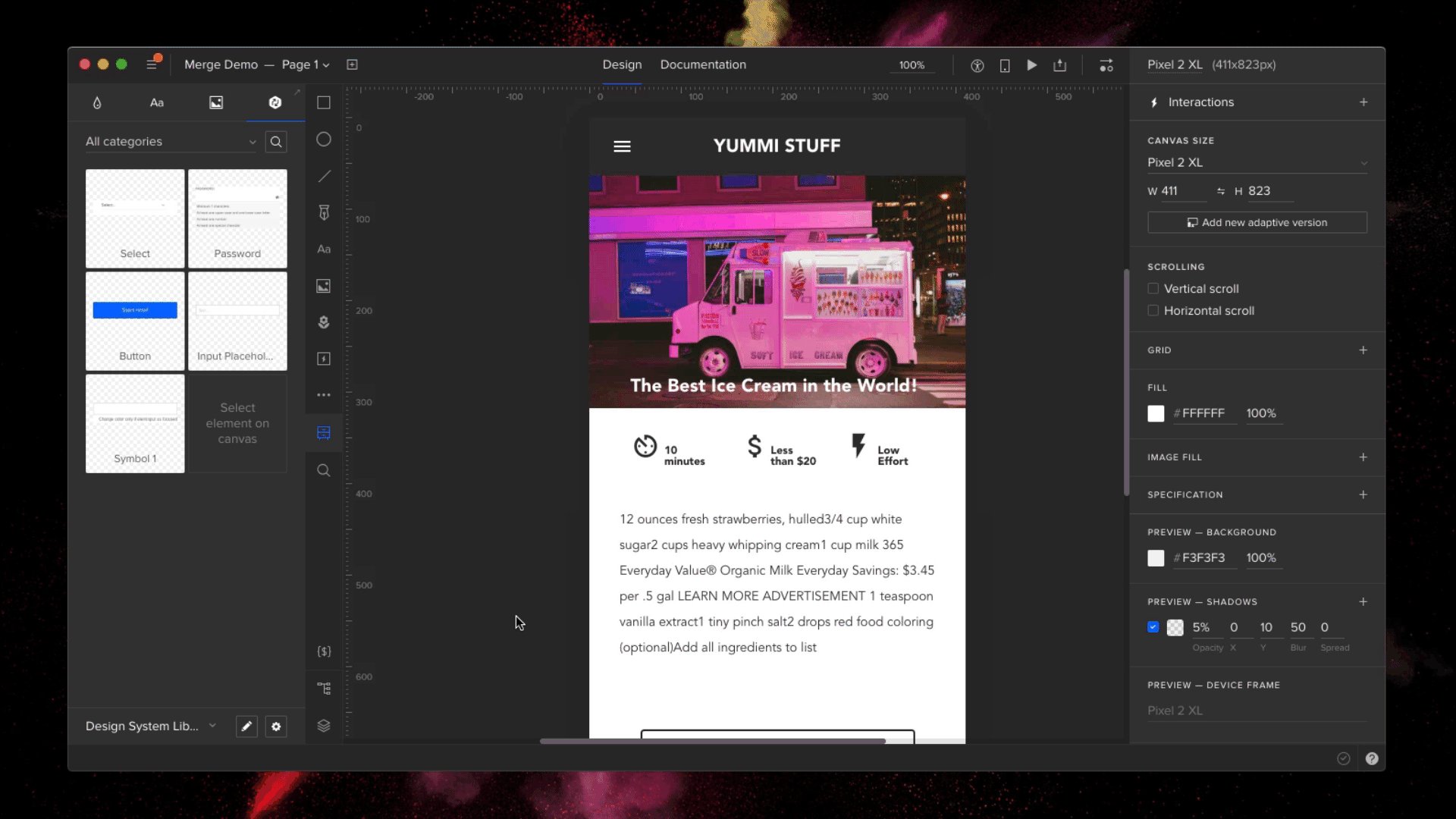
Merge のデザインライブラリがプッシュされたので、UXPin エディタ内でテストしてみましょう:
* ブラウザで UXPin Editor をリロード
* エディタ左下の「Learn UXPin Merge(UXPin Merge について)」のデザインシステムを選択
* コンポーネントをキャンバスにドラッグ&ドロップ
下の画像のようなプロトタイプができるているはずです:
プレビューとエクスポート
UXPinでプロトタイプを作成して、アプリへのエクスポート準備が整いました。プロトタイプをプレビューし、Specモードを使ってコンポーネントのJSX コードをコピー&ペーストすることができます。
エディタの右上にあるPreview(プレビュー)ボタンをクリックします。読み込まれたら、上部にある「Spec」リンクをクリックします。これで、コンポーネントをクリックして、右側のパネルに生成する JSXコードを表示できるようになります:
デザインシステムの初期バージョンをプッシュするのは素晴らしいことですが、時間をかけてかなりの数のアップデートをプッシュする必要がありそうです。
アップデートのプッシュ
FilterButtonには、アクティブなフィルタを示すために「pressed(押されている)」ステートがあります。Reactアプリを見てみると、「pressed(押されている)」と「unpressed(押されていない)」ステートの違いは以下の通りです:
このステートへの反応を追加してみましょう。src/components/FilterButton.js` に以下の変更を加えます:
FilterButton.propTypes = {
- name: PropTypes.string
+ name: PropTypes.string,
+ isPressed: PropTypes.bool
}
変更をgitにコミットし、UXPinにプッシュします:
git add.
git commit -m “Added isPressed prop to button”
./node_modules/@uxpin/merge-cli/bin/uxpin-merge push –token YOUR TOKEN
Mergeコンポーネントは、最新のプッシュされたコードに自動的に同期されます。最新のものを表示するには、UXPin エディタを表示するタブを再度読み込み、FilterButtonを選択します。エディタの右側のパネルに新しい「Pressed」プロパティが表示されるので、選択するとステートが有効になります:
今後変更するときも、同じ流れでしてみてください。ちなみにプロトタイプでは、プッシュされた最新バージョンのコンポーネントが自動的に使われます。
まとめ
Reactアプリを作成し、そのコンポーネントをUXPin Mergeにプッシュしました。また、コンポーネントの変更や新しいコンポーネントの追加に、アップデートをプッシュする方法も学びました。これで、デザインチームはこのコンポーネントを使って、UXPinで忠実度の高いプロトタイプを作成できるようになりました。
このプロジェクトのソースコードは GitHubで閲覧できます。より高度な Merge テクニックを学ぶには、Mergeドキュメントを参照するか、salesjp@uxpin.com までお問い合わせください。
UXPin Merge をまだお持ちでない方は、アクセスのリクエストをお願いします。