UXPin と Figma
デザインに命を吹き込む
静的なアートボードのリンクをやめて、最終製品のように動作するプロトタイプを作成しましょう。第3者ツールなしで、高度なインタラクションを追加できます。Figmaと同じようにコラボレーションして、UIをより現実に近づけましょう。

UXPin と Figma
デザインに命を吹き込む
静的なアートボードのリンクをやめて、最終製品のように動作するプロトタイプを作成しましょう。第3者ツールなしで、高度なインタラクションを追加できます。Figmaと同じようにコラボレーションして、UIをより現実に近づけましょう。


すべての人に一つの(場所を)
ワイヤーフレーム、デザイン、プロトタイプ、ハンドオフ - すべてを一つのツールで。一つのリンクでデザインを開発者に渡すことができます。すべてを一つにまとめることができるのに、なぜ多くのツールを使うのでしょうか?

共通認識、常に
Googleドキュメントと同じように、一つのページ上でリアルタイムにコラボレーションが可能。macOS、Windows、ブラウザを問わず、好きな場所でデザインできます。

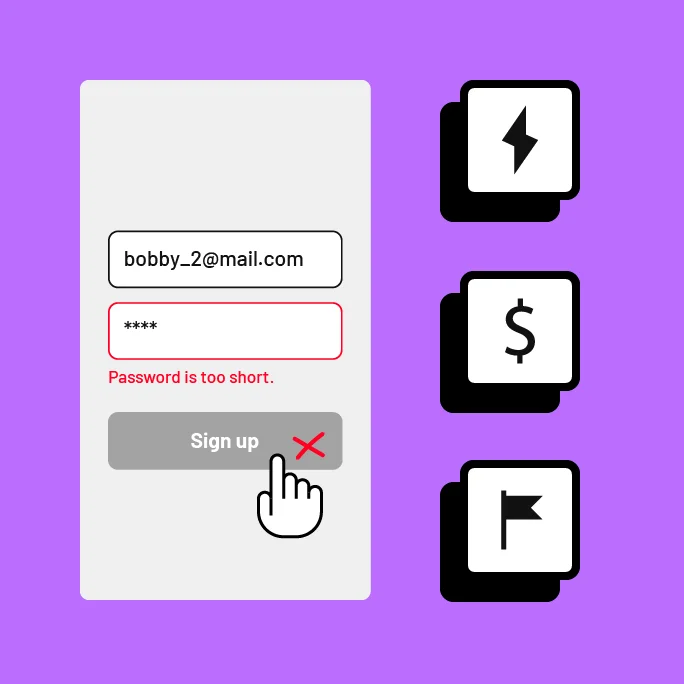
見せて、言わずに
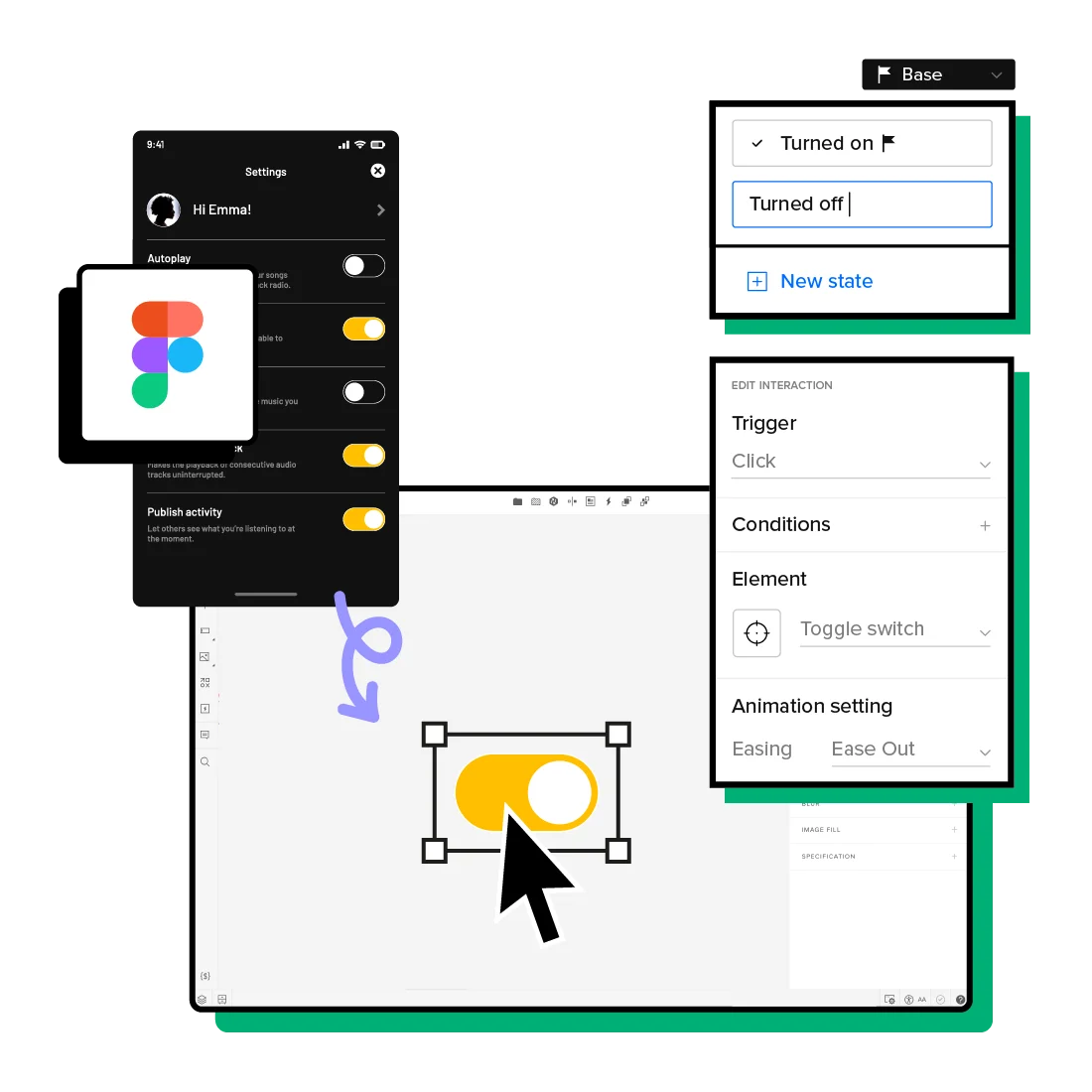
高度なインタラクション、条件ロジック、ステートなどを使って、デザインに命を吹き込み、UIは最終製品のように動作します。
"UXPinのプロトタイプは、開発者がコードでデザインをそのまま構築するのに十分な自信を与えてくれました。もし、すべてのプロトタイプをコード化しなければならず、うまくテストできなかったとしたら、時間とお金の浪費は想像に難くありません。"
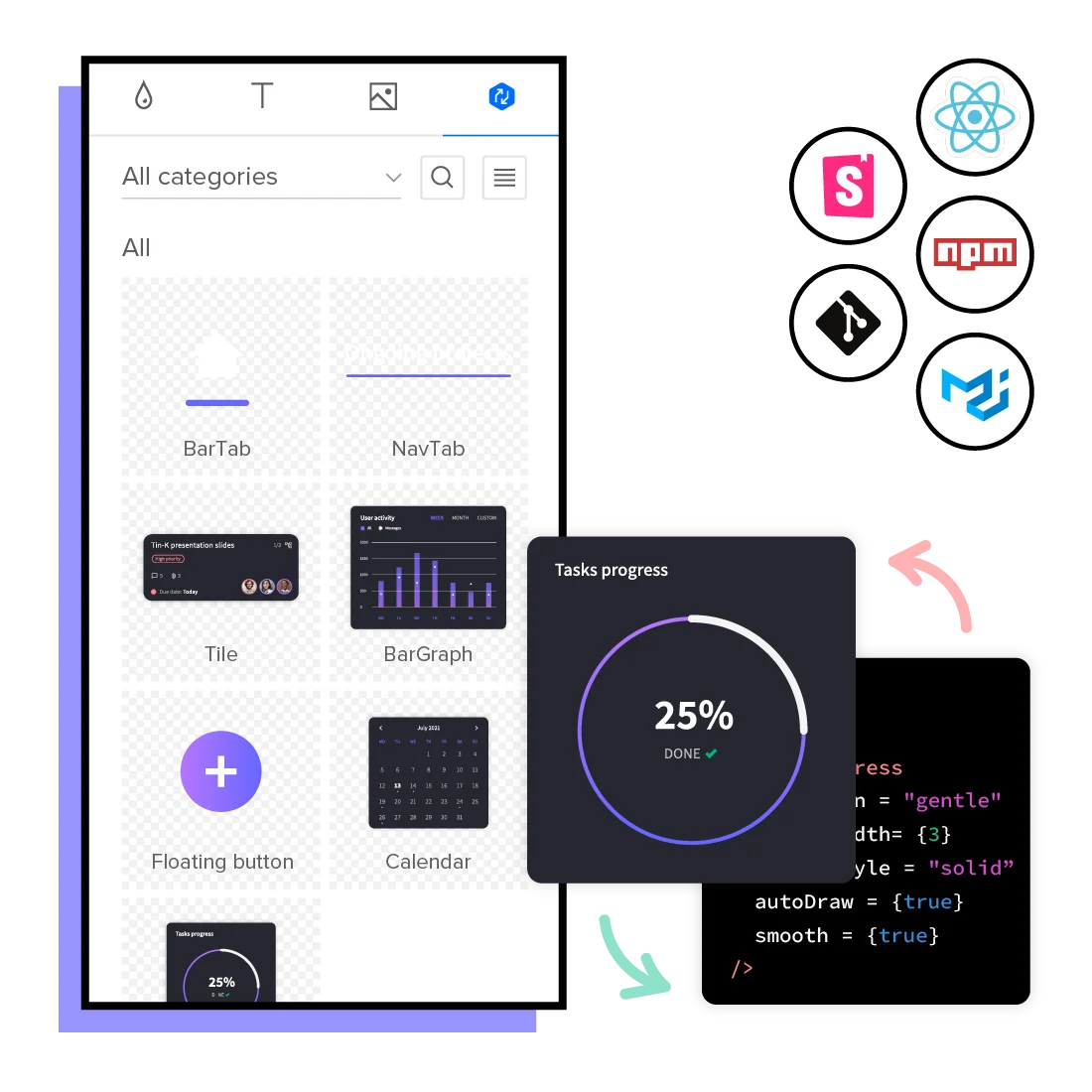
UIと現実の境界線を融合する。
インタラクティブ機能を組み込んだコンポーネントを使う。UIコンポーネントを見れば、開発者はすぐに使えるコードを見ることができます。デザインライブラリ全体をUXPinに取り込むことで、開発者が思い通りにUIを反映できることを確信できます。

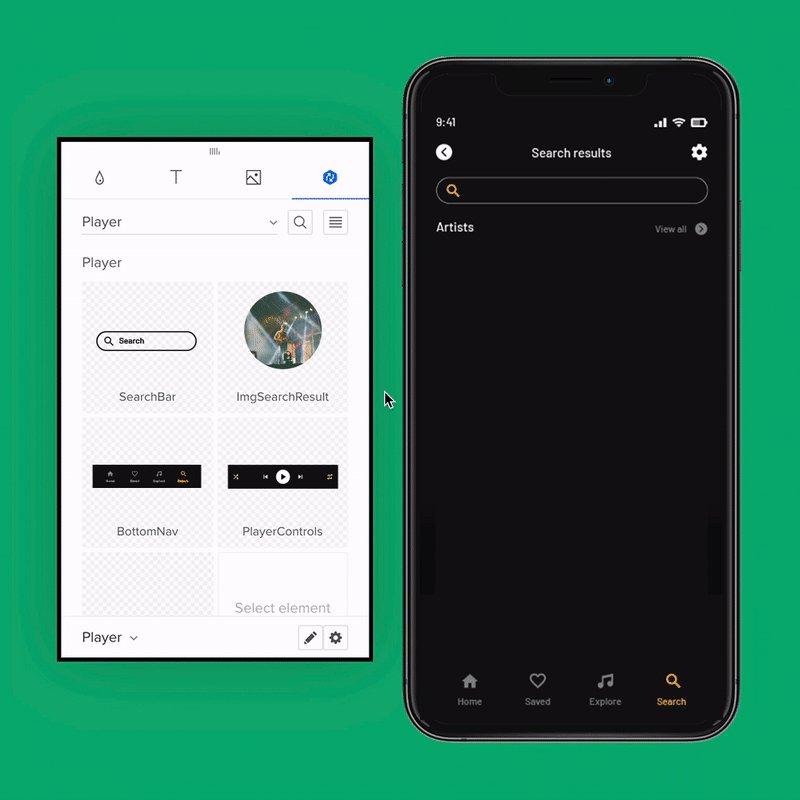
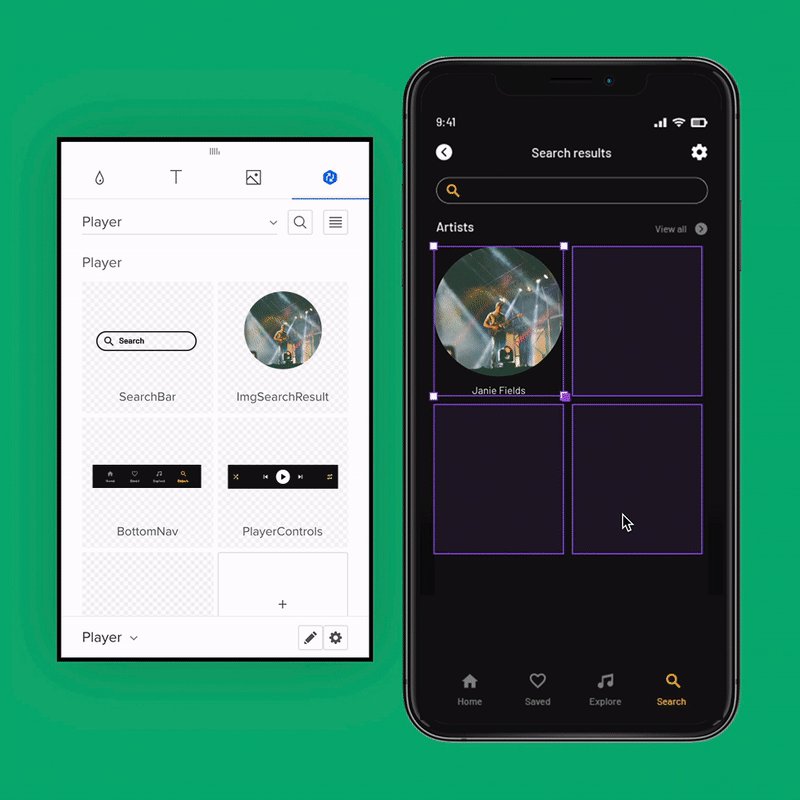
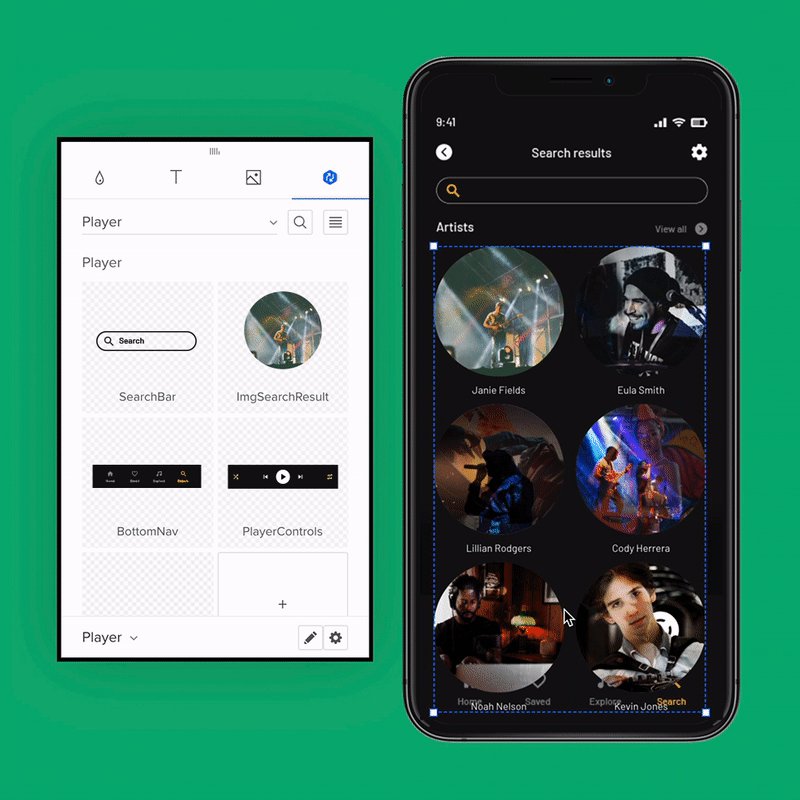
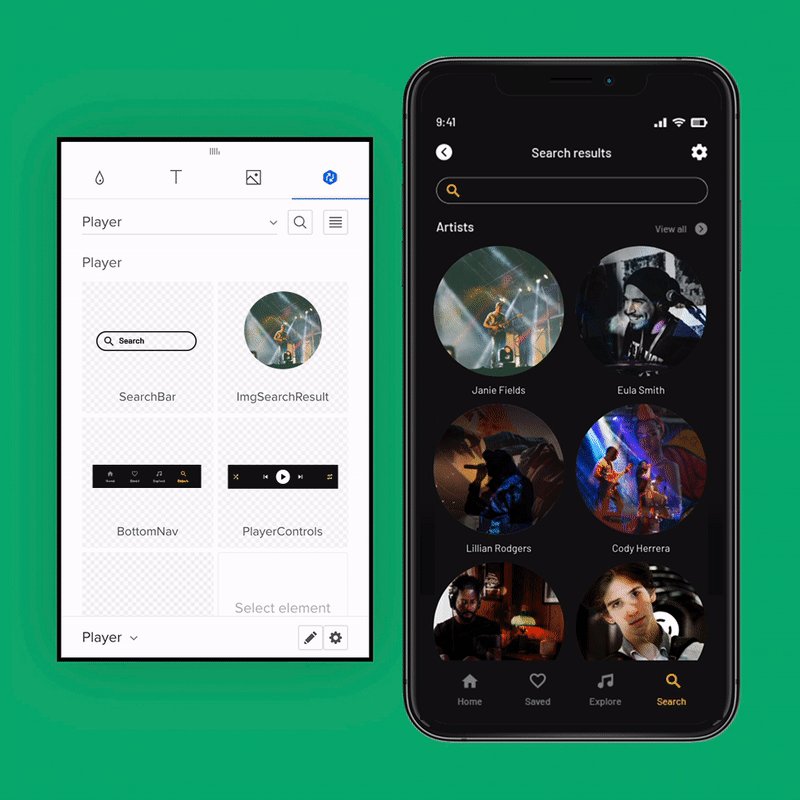
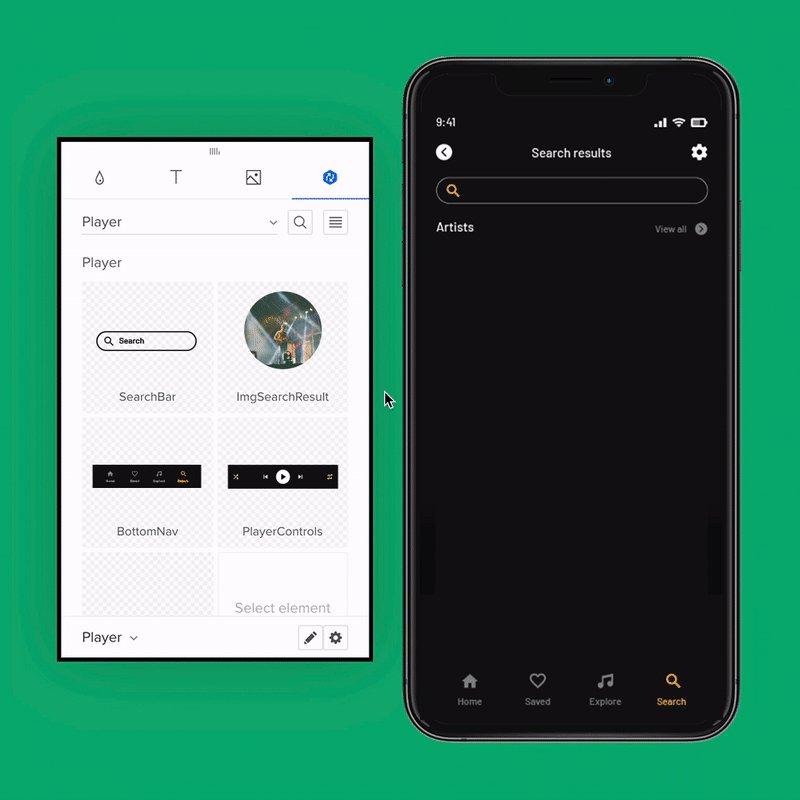
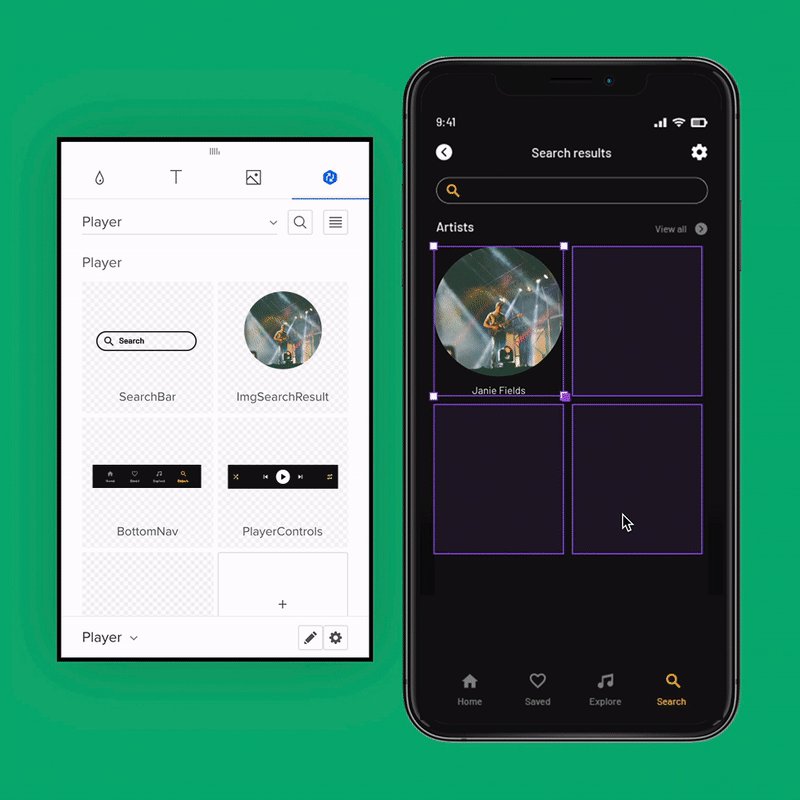
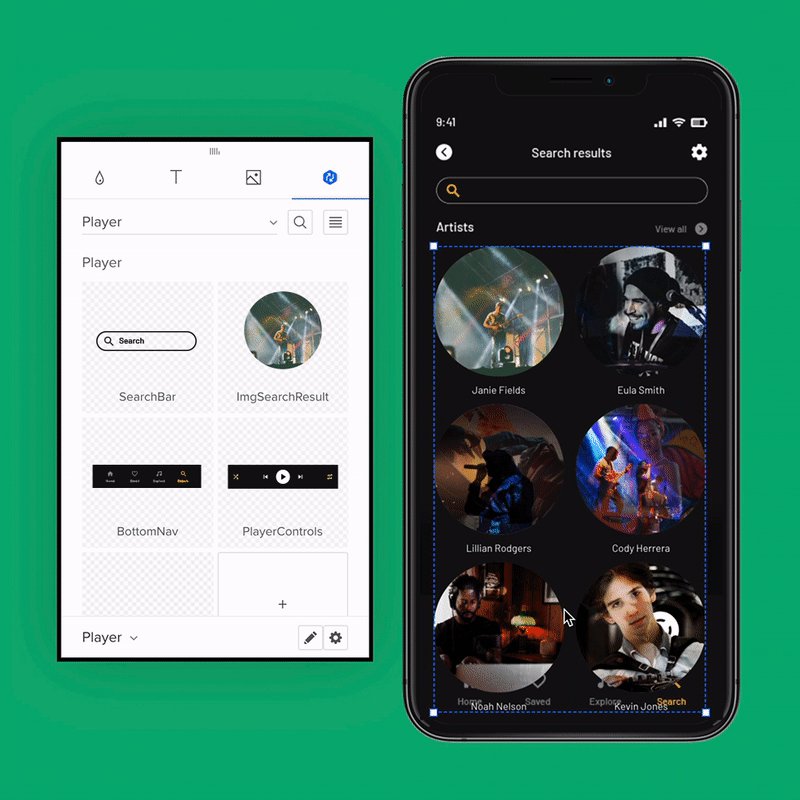
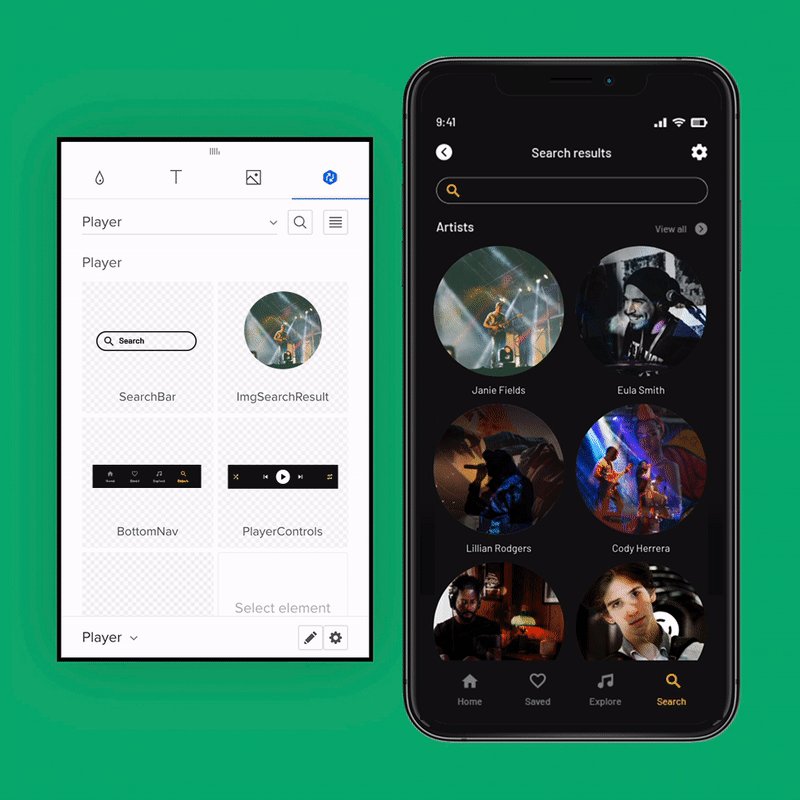
FigmaからUXPinへ:コピー&ペーストするだけ。
Cmd+CとCmd+Vだけで、FigmaのデザインをUXPinに取り込むことができます。UIに複雑なインタラクションを追加して、関係者や開発者が製品の動作を確認できます。 Figmaデザインにコード化されたコンポーネントを混ぜて、プロトタイプをよりリアルに。

UXPinとFigmaの具体的な比較
Figmaは、シンプルなプロトタイプやUIを作るには優れたツールです。しかし、より高度なプロトタイプが必要な場合は、別のツールを探す必要があります。UXPinは、プロトタイピング機能に関して、Figmaが提供するものすべてとそれ以上のものを備えています。あなたのデザイン・ツールで、ついに本格的な作品を作ることができます。

|

|
特徴 |
|
|---|---|---|---|
|
|
|
無料トライアルとプラン |
|
|
|
|
リアルタイムのコラボレーション |
|
|
|
|
Windows、Mac、またはブラウザで動作するマルチプラットフォーム |
|
|
|
|
迅速なフロー構築 |
|
|
|
|
高度なプロトタイピング機能:式、条件ロジック、ステート、インタラクティブなフォーム要素 |
|
|
|
|
バージョン履歴 |
|
|
|
|
内蔵のアクセシビリティ機能 |
|
|
|
|
開発者のハンドオフ |
|
|
|
|
ユーザー以外でも共有可能なプロトタイプリンク |
|
|
|
|
デザインシステムの構築 |
|
|
|
|
デザインシステムのドキュメント |
|
|
|
|
ネイティブHTML入力、テーブル、その他 |
|
|
|
|
プロジェクトごとに自動生成されるスタイルガイド |
|
|
|
|
以下のような内蔵ライブラリ: MUI、アントデザイン、マテリアルデザインなど |
|
|
|
|
自動レイアウト |
|
|
|
|
プロトタイプが最終製品のように動作する |

|

|
Merge専用機能 |
|
|---|---|---|---|
|
|
|
Gitリポジトリ、Storybook、npmライブラリからUIコンポーネントをインポート |
|
|
|
|
インタラクションとコードが組み込まれたコンポーネントを格納するネイティブ・ライブラリ |
|
|
|
|
UIコンポーネントの本番用コードをコピーする |
UXPinは一流企業のデザインリーダーや製品チームから信頼されています。