Pages are individual designs that, when linked together, form a cohesive mockup. More than making distinct screens for sites and apps, you can use the sitemap to organize your work.
Managing pages in the sitemap
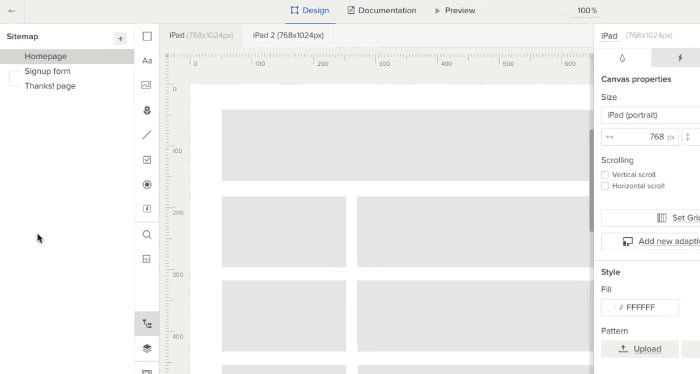
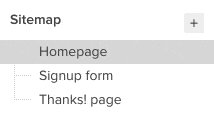
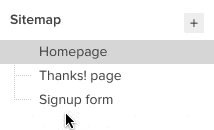
Pages can be created, nested, duplicated, and renamed in the Sitemap, a menu that contains a hierarchy of pages/views. You’ll find the Sitemap in the upper left corner of the editor.

To create a new page, click “new page” in the Sitemap. UXPin will immediately prompt you to give the page a name, then add the new page to the end of the Sitemap.
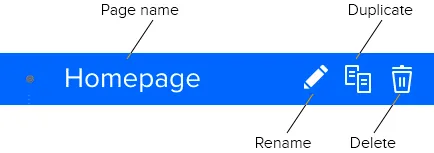
Page options: renaming, duplicating and deleting
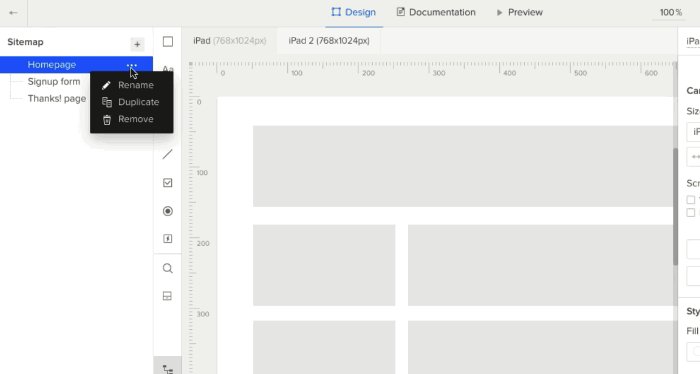
Common functions appear when you hover over each page, turning it blue, in the Sitemap. You can rename a page by clicking its pencil icon, duplicate it by clicking the double-page icon, and permanently remove it by clicking the trashcan icon.

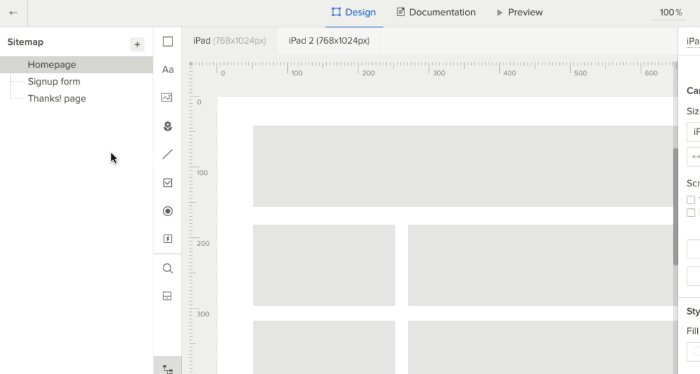
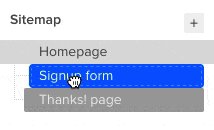
Build a hierarchy of nested pages
To keep your pages organized, you can drag and drop them into a hierarchy or logical structure for your reference. Push a page one level below another by dragging it into another page’s name. Remove a sub-page from its parent by dragging it out.

Hierarchies do not affect links between pages, so you can rearrange pages at any time for your reference.
Linking pages
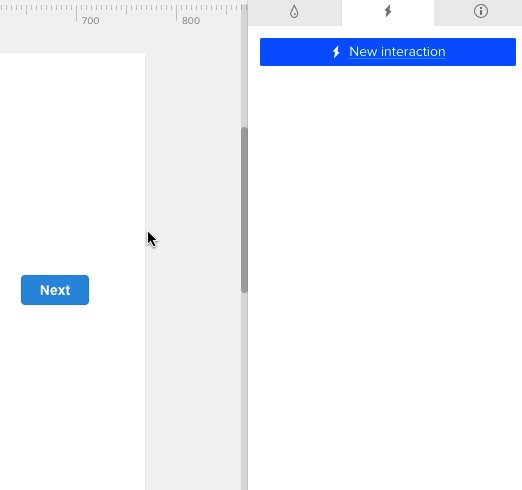
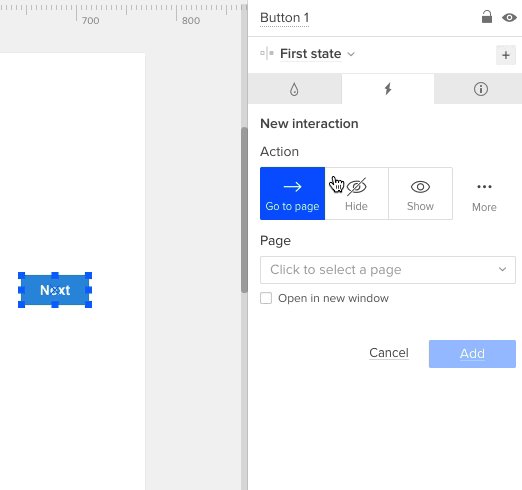
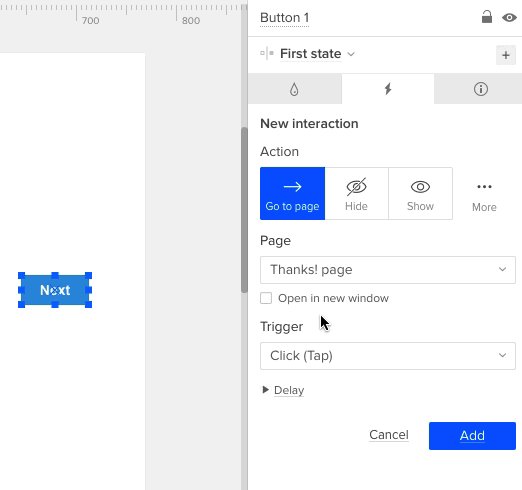
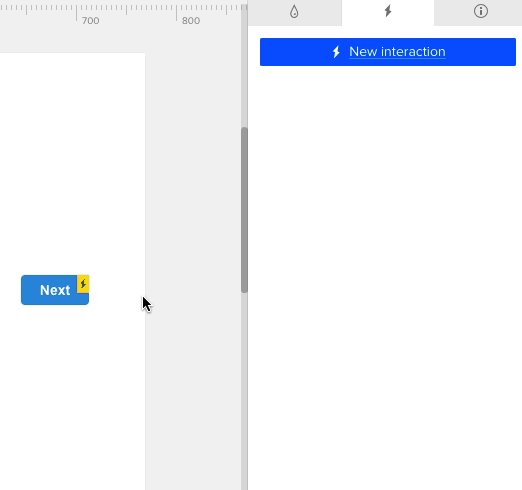
Any element in UXPin can become a clickable link to other pages. To make one so, click an element, and add a new interaction — the “lightning bolt” tab in the right-hand panel. Links are the default interactive type. Next, choose a page, then click “add,” and you’re done.

Copy/paste between pages
If you need to transfer certain elements from one page to another, you can do the obvious: copy them from one source and paste them in another.
Select the elements you want to copy, type cmd-C (Mac) or ctrl-C (Windows). Then choose another page and type cmd-V (Mac) or ctrl-V (Windows) to create the copy.
Of course, you can also use symbols to re-purpose elements for consistency’s sake.
Adaptive breakpoints
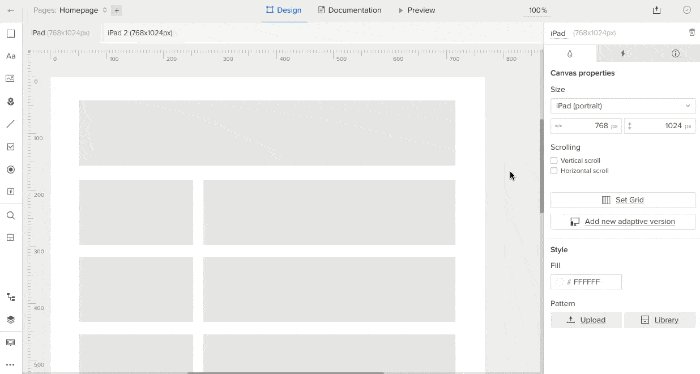
To practice responsive web design, each page can have a series of breakpoints in which you can change the page’s layout for differently-sized devices.

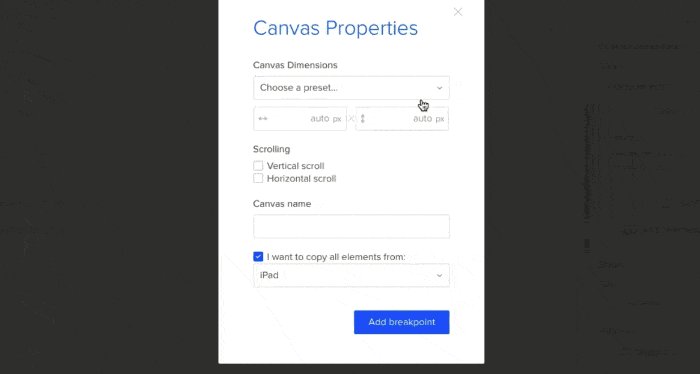
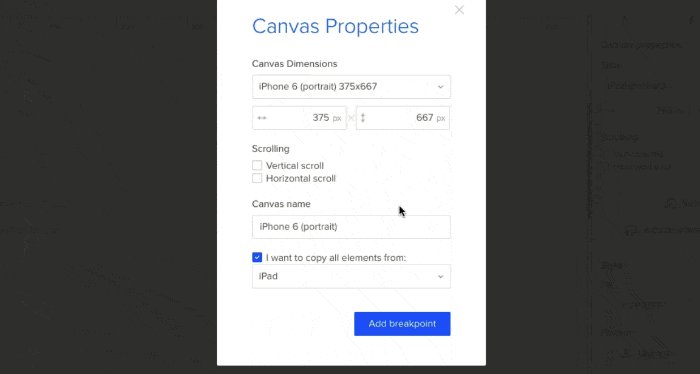
Creating a new adaptive version will give each page its own new version — there’s no need to add, say, a wide website view for each page manually. And they’re not necessarily fixed. If you want to adjust a breakpoint after creating it, then edit “Canvas Properties” on the right when no elements are selected.


