Google Calendar Events
The API request feature in UXPin lets your prototypes communicate with other services and devices. You can literally make your prototype and devices work together and “talk” to each other. In this tutorial, we will show you how to send a Google Calendar invitation straight from your prototype in minutes.
What is API?
API stands for an Application Programming Interface. It’s a set of rules that lets programs talk to each other, exposing data and functionality across the Internet in a consistent format.
Create an IFTTT account
You need to start by creating your own IFTTT account. Why IFTTT? Because it is a free web-based service that lets you connect your favorite apps, services, and devices so that they can work together.
Connect Your IFTTT Account
- In IFTTT, after you log in, click Explore in the top right corner.
- Search for Google Calendar and switch to the Services tab.
- Select the Google Calendar widget.
- On the next screen, click Connect.
- Choose your Gmail account you want to connect with. IFTTT will then ask you for permission to access your account, click Allow.
- Congrats! You’ve just connected IFTTT with your Google Calendar!
Build Your Applet in IFTTT
- To start building your applet in IFTTT, click on your avatar in the top right corner and choose Create.
- On the next screen, click on the plus sign where it says “If + this Then That”.
- Click on the large + icon. A Search will show up.
- Search for webhooks.
- Click on the webhooks widget and select the “Receive a web request” trigger.
- On the next screen, name your trigger and click Create trigger.
Create + That Action
- Click “+ That” to start creating the Action for your Trigger.
- On the next screen, search for Google Calendar.
- Add the “Quick add event” as the action.
- On the next screen, fill out the “Quick add text” text area by clicking Add ingredient and choosing Value1 and Value2. These values will be used for the event name and event date you type into an input in UXPin later.
- Then, click Create action and Finish on the next screen. Congrats! You’ve created a webhook!
Add Interactions in UXPin
Prepare your design in UXPin by adding two Inputs and a Button from Forms in the left-side Quick Tools menu.
- Go to the bottom-left corner and create two Variables that will save the data from the inputs.
- Create three interactions on the Button. The first two interactions will save the text from the inputs as variables, and the third interaction will create a new event in your Google Calendar.
- As the Trigger, choose Click (Tap).
- In the Action section, choose Set Variable.
- Choose the variable in the Variable dropdown.
Before you add the third interaction that creates the event in your Google Calendar...
3. Go back to your IFTTT account and search for webhooks. Click Services.
4. Go to Documentation in the top right corner.
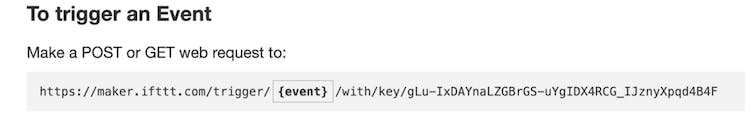
5. Copy the Make a POST or GET web request to link:

- Back in UXPin, add one more interaction on the button:
- As the Trigger, choose Click (Tap)
- In the Action section, go to More and select API Request.
- Choose POST as the call method and paste the copied Make a POST or GET web request to link from IFTTT into the textarea.
Note
Make sure to replace {event} with the EventName of your Action.
2. In the Action section, select API Request under More.
3. Choose the POST call method and paste the previously copied URL into the text area. Replace the {event} with the name of your event from IFTTT.
4. In the JSON field below, connect the request values with their corresponding variables:
{"value1":$Event_Name,"value2":$Event_Date}5. Click Add to add the interaction.
6. Preview your prototype.
7. On Preview, type in the name of the event and the date in the following format: YYYY-mm-dd HH:mm:ss.
8. Go to your Google Calendar and see the created event.