Importing from Sketch
Whether you're switching from Sketch and want to move all your designs to UXPin or simply want to use UXPin with Sketch for its superb prototyping and collaborative benefits – we're making it very easy. Our Sketch import allows you to quickly import your files, pick up where you left off, and edit all layers with all their bits and pieces.
The maximum allowed size for uploaded files is 350mb. If a Sketch file has a lot of objects, you may encounter issues when importing it into UXPin. However, this happens rarely.
Note
Uploading a Sketch file to UXPin requires Sketch 50 or later. To upload a design created in earlier versions, resave it in the compatible Sketch version.
Drag and Drop Files
The fastest way to import your Sketch design to UXPin is to simply drag and drop it inside an open project. The design will be imported as a new UXPin prototype with its Sketch name. If you go back to your original file in Sketch, edit and import it — UXPin will save it as a new prototype. In other words, any following changes won’t overwrite the file you have already imported.
Supported Features
Artboards and pages
To import correctly, your pages in Sketch must have artboards, and these artboards can’t be symbols. They will then turn into separate pages in UXPin. Elements that aren't a part of an artboard on the Layers list in Sketch will not be imported. If an element overlaps or partially overlaps with an artboard and is a part of it — it will be imported.
Symbols
After the import, all Symbols in your Sketch file will become groups.
Text
You can edit the text imported from Sketch. However, make sure that the fonts used in your Sketch file are installed on your computer – otherwise, they will be replaced. We also recommend using the desktop app, especially when importing from Sketch.
Shapes
All Shapes imported from Sketch are fully editable.
Images
All images from your Sketch designs will be imported and you can edit them in UXPin. But remember that the more images you use, the bigger your Sketch file will be and it may take longer for the prototype to preview. As the maximum file size limit for imports is 350 MB, it’s best to reduce the size of large images beforehand.
Compatibility with Sketch
Whenever you import a design from Sketch, you must pay attention to some details. Check the tables below to see which features are partially supported or unsupported.
| Feature | Partially supported |
Artboards | Artboards import as Pages |
Symbols | Symbols import as regular groups. Symbols that use scale might not be properly imported. |
Shapes | Arrows import with smaller heads. |
Text | Text elements with applied gradients import as black text elements Text elements filled with images import as grey text elements |
Constraints | Constraints are relative to the parent group or symbol — not to the artboard. Fix Width/Fix Height from Sketch if the element isn’t pinned to the edge of a layer. |
Shadows | Shadows for text elements look less blurry after import. |
Fraction values | Fractions of values in Sketch are rounded to the nearest number after import, with the exception of values for blur and text properties, such as line height, character spacing, and paragraph spacing. |
| Feature | Unsupported |
Fills | Multiple fills Angular gradient fills default to linear gradient Blending modes for gradients |
Borders | Gradients Blending modes Multiple borders Outside and inside borders |
Shadows | Spread Blending modes |
Text | The outline effect Inner shadows for text elements Multiple fills for text elements |
Exporting from Sketch
You can use our Sketch Plugin to export all Artboards or selected Artboards directly from Sketch to UXPin. However, the plugin is an alternative only if you want to send your design for review as all artboards will be flattened and all your layers will be imported as image files.
Installing the plugin
To download the most recent version of the plugin:
- Click your avatar in the top right corner of the Dashboard and go to Account Settings.
- Go to the Integrations section.
- Click the Get plugin button.
- Double-click on the downloaded file and install the Plugin.
Please note to use the .zip format. You can also download the latest version here.
Importing Sketch files
To import your designs from Sketch:
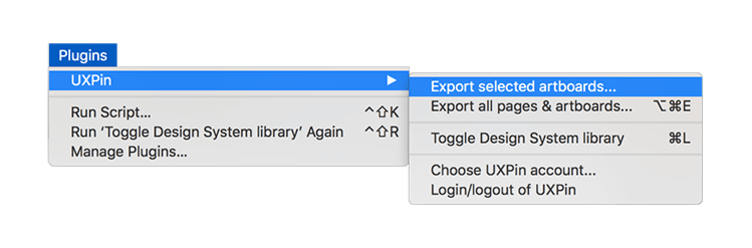
- Go to Plugins in Sketch.
- Choose UXPin and select one of the options. You can export selected artboards or all of them at once. You will also be asked to log in if you haven't already.
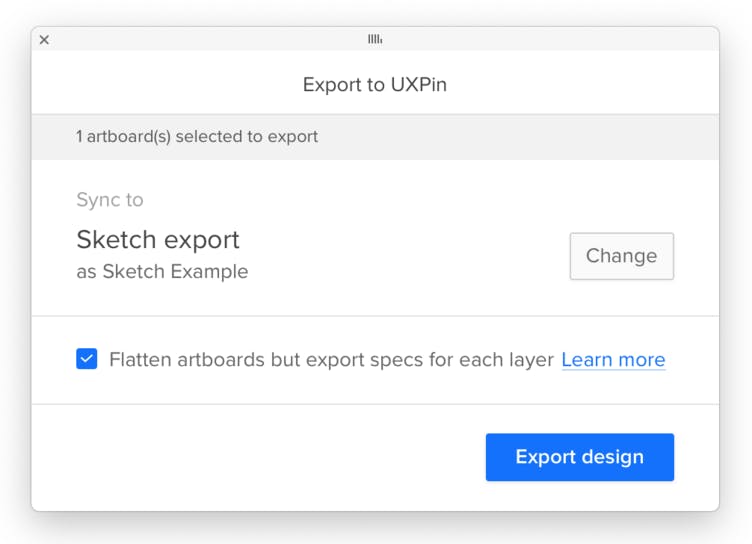
- Select the project. You can choose to add your Sketch design to an existing Prototype or upload it as a new Prototype. A new one will have the same name as the Sketch file. Also, if you have access to multiple UXPin accounts, you can choose where you want to export your designs.

When exporting your Sketch designs using the Plugin, there will be a checkbox at the bottom of the export window that says Flatten artboards but export specs for each layer. If checked, this option turns your each Artboard into an unclickable image. If it's not checked, every layer on an Artboard will import as an image, but you will be able to select them. Let us explain what it means in detail and in which case you should check it or leave it unchecked.
- Check it if you want to use hotspots and transitions on your prototype or share it with others so that they can access information about measurements or colors in the Spec mode.
- Leave it unchecked if you want to animate layers separately, don’t select the checkbox. The layer structure will be preserved, but the export may take a bit longer.

4. Click Export design if you're exporting as a new Prototype, or Update design if you're updating an existing Prototype.
5. Once the export is finished, you can open or preview your design in UXPin.
Uploading Designs
If you made changes to your design back in Sketch, you can easily update the design that's in UXPin.
To resync, simply export the design again. Remember to select the Prototype you want to update and to use the Plugin as your export method.
The previous version of the prototype will be saved as an iteration, so you’ll be able to preview, edit, and restore it if needed.
All your existing interactions and changes will be preserved. If you're updating a prototype with interactions, make sure to uncheck the Flatten artboards checkbox.
Note
You can only update prototypes that your imported to UXPin using the Plugin. If you used the drag and drop method to upload a design, you will not be able to update it, even if you select that Prototype when making the export in Sketch.
File upload vs Sketch plugin
If you want to import your Sketch designs to UXPin but you’re not sure about which way to choose, the Sketch drag-and-drop upload or the Plugin, we have created this comparison for you.
| Method | When |
File upload (drag-and-drop) | Upload your Sketch file and finish the design in UXPin. |
Plugin and check the “Flatten artboards…” option | Hand off your design to devs (Specs + Documentation) without the need to edit. |
Plugin and don't check the “Flatten artboards…” option | Make changes in Sketch and re-upload to UXPin unlimited times to add interactions |