Learn everything you need to know about three hands-on UX techniques — wireframes, mockups, and prototypes.
The UX Design Builder’s E-book bundle joins three of our most successful e-books into one super collection, with expert techniques, hundreds of samples, and links to online resources in over 350 pages, all in one free download.
The first guidebook, The Guide to Wireframing, explains the art of wireframing through topics like:
- Which type of wireframe to choose: sketches, cutouts, stencils, or digital
- Different wireframing software and the best practices for each
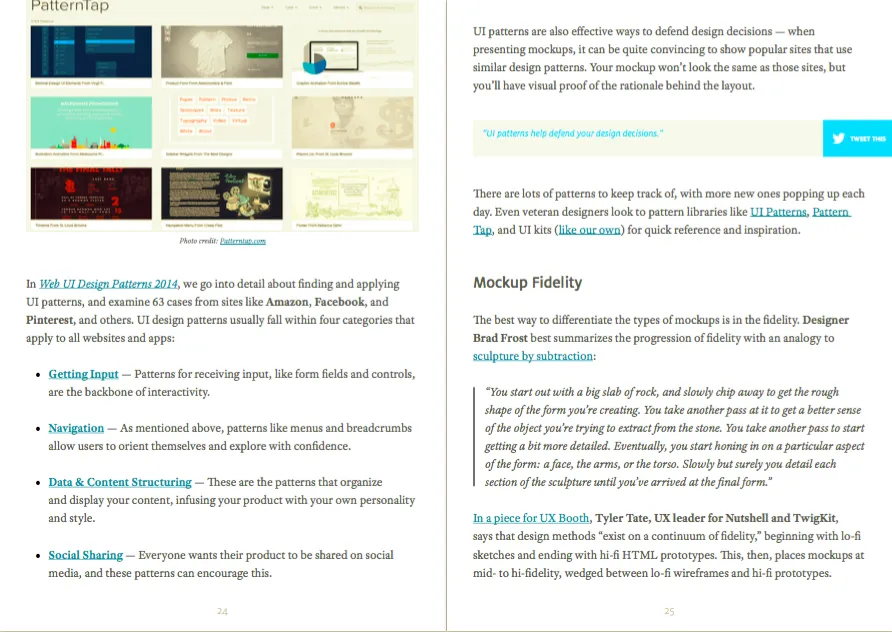
- Wireframing UI pattern libraries, both standalone or importable.
- Advice from real wireframing experts

In the Guide to Mockups, you’ll learn the fundamentals of this strictly visual document:
- What you should and shouldn’t include in your mockup
- How to influence your user’s sight flow through visual hierarchy
- The 3 different methods for creating mockups and when to use each
- Techniques for Photoshop and Sketch specifically for UX designers

Last, The Ultimate Guide to Prototyping gives a thorough front-to-back coverage of this essential UX document, with:
- Customizing your prototype to a unique project by aligning the 4 prototyping dimensions
- The advantages of each kind of prototype: paper, coded, digital, and “wizard of oz”
- Tailoring prototypes for usability testing
- A list of 10 tips for making the most out of your prototype
- Converting Photoshop and Sketch files into layered, interactive prototypes