知っておきたいReactの デザインパターン【2023年版】

Reactの絶大な人気と実用性を否定することはできません。長い間、ほとんどのウェブデザインはCSS、HTML、JavaScriptで構築されてきました。
Reactは、その使いやすさで開発者に必要な安堵のため息をもたらしました。再利用可能なコンポーネント、優れた開発ツール、広範なエコシステムは、Reactの最も愛されている機能の一部です。
DOMを直接操作するという伝統的なアプローチの代わりに、ReactはバーチャルDOMの概念という便利な抽象化レベルを導入しました。
Reactのライブラリは、ハイテク企業であるFacebookのReact開発者によって継続的に開発・保守されています。これは、他のフレームワークやライブラリに比べて、必要とされる優位性を提供しています。また、JavaScriptコミュニティの数え切れないほどの貢献者が、定期的にReactの改良と改善に貢献しています。
これらの要因により、新しいフレームワークが次々と登場し、フロントエンド開発者の間で認知度を競っているにもかかわらず、Reactは開発者の間で人気を維持しています。

React.jsには数多くのデザインパターンが存在する。ここでは、Webアプリを構築する際にぜひ知っておきたい、おすすめのReactパターンをいくつか紹介します。
リポジトリからReactコンポーネントを使用してプロトタイプを作成できます。Reactコンポーネントをエディタに取り込み、デザインと開発者間の信頼できる唯一の情報源を確立させましょう。UXPin Mergeへのアクセスはこちら。
ファンクショナル vs コンテナコンポーネント
ステートレス関数の概念を理解するために、まず、ステートとは何かを見てみましょう。
ステートは、コンポーネントにインポートされるデータのことです。通常、データはデータベースから取得されます。

ステートレスコンポーネントの中でthis.stateにアクセスすることはできません。
ステートレスコンポーネントは、機能的コンポーネントや提示的コンポーネントとも呼ばれます。Reactでは、このようなコンポーネントは常に同じものをレンダリングするか、propsで渡されたものだけをレンダリングします。
開発者としての目的は、たとえその特定のコンポーネントを再利用しなければならないシナリオがすぐになくても、ステートレスコンポーネントを作成することです。
多くの場合、開発者は、あるコンポーネントが状態を持つ必要があるかどうかを、コードを書き始めてから理解しますが、それは必ずしも事前に明確ではないからです。
階層構造のコンポーネントでは、親コンポーネントにできるだけ多くの状態を保持させ、ステートレスな子コンポーネントを作るのがベストな方法です。データの受け渡しはプロップで行います。
複合コンポーネント
React開発者が2つ以上のコンポーネントを一緒に使う場合、1つが親で残りが子であることが多い。しかし、ステートを共有し、まとめてロジックを処理できることをご存知でしょうか。
それが複合コンポーネントReactパターンだ。複合コンポーネントAPIは、コンポーネント間の関係を示し、柔軟な方法で通信できるようにする。
さらに詳しく知りたい方は、LogRocketによるReact複合コンポーネントを理解するための記事をお読みください。
条件付きレンダリング
条件はソフトウェア開発者の武器の中で最も重要なツールです。
Reactコンポーネントを作成する過程で、状態に応じて特定のJSXコードをレンダリングする必要が生じることがよくあります。これを実現するのが、条件付きレンダリングです。

条件付きレンダリングは、ニーズに応じて個別のコンポーネントを作成し、アプリケーションに必要なものだけをレンダリングすることができるので、非常に便利です。
例えば、条件付きレンダリングを使って、ユーザーのログイン状態に応じて異なるメッセージをユーザーに表示することができます。メッセージは、 isLoggedIn というプロップの値に従います。
レンダリングプロップ
デザインパターン が共通の問題を解決するために存在することを説明しました。Reactでは、ロジックの繰り返しの問題を解決するためにRenderプロップが用意されています。
React公式ドキュメントによると、レンダープロップは「値が関数であるプロップを使ってReactコンポーネント間でコードを共有するためのテクニック」と定義されています。
レンダープロップは、異なるコンポーネント間で同じ状態を共有することができるため、非常に便利なものです。各コンポーネント内のロジックをハードコーディングする代わりに、何をレンダリングするかを決定するために関数プロップを使用することができます。
Formik、React Router、Downshiftなど、レンダープロップを利用した人気のあるライブラリがあります。
制御されたコンポーネント
Webフォームは多くのアプリケーションで共通の要件であり、制御されたコンポーネントはフォームの状態を処理するためのReactの答えです。
コントロールされたコンポーネントは、プロップを通して状態を受け取ります。それは onChange のようなコールバックによって変更を通知することができます。
親コンポーネントは、コールバックを処理し、自身の状態を管理することで、コントロールされたコンポーネントを制御することができ、その間、新しい値はコントロールされたコンポーネントにpropsとして渡されます。
デフォルトでは、Reactフォームは制御されたコンポーネントと制御されていないコンポーネントの両方をサポートしています。制御されたコンポーネントを使用することを強くお勧めします。
次のコードスニペットは、制御されたコンポーネントを示しています。
<input type = "text" value = {value} onChange = {handleChange} />
Reactのフック
フックはReactの比較的新しい追加機能で、React 16.8で導入されました。
これらの機能により、開発者はクラスなしでReactを使用することができます。Effect Hook ( useEffect ) や State Hook など、さまざまなフックがあらかじめ用意されています。
利用可能なフックの完全なリストについては、 Hooks API Referenceを参照してください。 Reactにあらかじめ用意されているフックとは別に、独自のフックを作成することもできます。これにより、コンポーネントのロジックを抽出し、再利用可能な関数を作成することができます。
フックはReactの歓迎すべき機能であり、開発者コミュニティはこの新しい機能を非常に熱心に評価しています。
しかし、フックの引数がオブジェクト、配列、関数である場合には、フックの扱いが少し難しくなることがあることを覚えておく必要があります。これでは少々混乱してしまいます。
一方で、カスタムフックは簡単で使いやすく、開発者にとっても大きなメリットがあります。
高階(Hider-Order)コンポーネント
より高度なReactパターンといえば、HOCと呼ばれる高階コンポーネントパターンがあります。これは、React開発者がアプリケーション内でロジックを再利用したいときに適用されます。
HOCは引数としてコンポーネントを受け取り、それを戻したときにコンポーネントにデータと機能を追加します。
例えば、ReduxでReactを使う場合、connect関数を通してコンポーネントを渡すと、Reduxストアからデータが注入される。取得した値はPropsとして渡されます。
HOCはReactのコアAPIの一部ではなくJavaScriptの関数です。とはいえ、これはReactの機能コンポーネントの性質に沿ったもので、継承を超えた組み合わせです。
最も一般的なReactデザインパターンを使用する
Reactは非常に人気のあるライブラリであることが証明されている。コミュニティは、オンラインで最も急速に成長している開発者コミュニティの1つです。
また、react.jsの学習や適応を容易にする便利なウェブ開発リソースがオンライン上にたくさんあります。
Reactのパワーは、その素晴らしい機能と堅牢なアーキテクチャによるものだ。Reactの最も顕著で広く愛されている特徴のひとつは、そのデザインパターンです。
デザインパターンは実際、このライブラリに並外れた実用性と有用性を与えている。デザインパターンによって、コードの最適化とメンテナンスが簡単になります。
これらによって開発者は、本質的に柔軟で、より優れたパフォーマンスを提供し、メンテナンスが容易なコードベースを生成するアプリを作成することができます。
これまで、ステートレス関数、レンダープロップ、制御されたコンポーネント、条件付きレンダリング、Reactフックなど、人気のあるReactデザインパターンをいくつか説明しました。
しかし、Reactのデザインパターンはこれらのパターンだけに限定されるわけではなく、実装できるデザインパターンはいくつかあることに注意しなければなりません。一般的なデザインパターンの使い方に慣れれば、他のデザインパターンに移行するのも簡単になるでしょう。
デザインパターン の重要性
まず、デザインパターンが果たす役割を簡単に振り返ってみましょう。デザインパターンとは、ソフトウェア開発において一般的に発生する問題に対する反復可能な解決策のことです。
デザインパターンは基本的なテンプレートとして機能し、与えられた要求に応じてプログラムの機能を構築することができます。
“デザインパターン“という言葉は、「デザインシステム」と混同してはいけません。デザインシステムについては、別の記事で紹介しています。

デザインパターン は、開発プロセスを高速化するだけでなく、コードの読みやすさやメンテナンスのしやすさを向上させます。
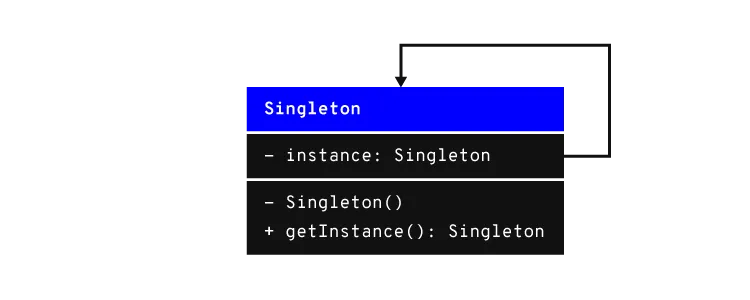
デザインパターンの一般的な例としては、SingletonパターンやGang-of-Fourパターンなどがあります。
ソフトウェア開発において、デザインパターンには2つの共通した役割があります。
- 開発者に共通のプラットフォームを提供する
- Reactのベストプラクティスを正確に適用する
デザインパターンは、標準的な用語や既知の問題に対する解決策を提供する。先ほどのSingletonパターンを例にとってみましょう。
上記について詳しく見てみましょう。
その1:開発者に共通のプラットフォームを提供する

このパターンでは、単一のオブジェクトを使用することを前提としています。このパターンを実装している開発者は、他の開発者に特定のプログラムがシングルトン・パターンに従っていることを簡単に伝えることができ、その意味を理解してもらうことができます。
その2:Reactのベストプラクティスを正確に適用する
デザインパターンは、広範な研究とテストの結果として作成されています。デザインパターンは、開発者が開発環境に容易に慣れることができるだけでなく、ベストプラクティスが守られていることを保証します。
その結果、エラーが少なくなり、適切なデザインパターンが実装されていれば簡単に回避できたであろう問題のデバッグや解明にかかる時間を節約することができます。
他の優れたプログラミングライブラリと同様に、Reactはデザインパターンを多用し、開発者に強力なツールを提供しています。Reactの哲学に適切に従うことで、開発者はいくつかの素晴らしいアプリケーションを作成することができます。
これで、デザインパターンについて理解できました。それでは、React.jsで利用できる最も広く使用されているデザインパターンのいくつかに進みましょう。
デザインパターンを効果的に再利用する方法については、「偉大なアーティストが再利用する方法」の記事をご覧ください。
ReactJSの機能性
Reactは、Githubで公開されているcreate-react-appを使ってインストールできます。npmを使用すると、他のすべての依存関係を追加できます。
React.jsは、JSXを利用しています。これは、JavaScriptの構文拡張です。JavaScriptのフルパワーを備えており、Reactの「要素」と呼ばれるものを提供してくれます。
JSXの使用は必須ではありませんが、JSXが提供する便利な視覚支援とスタイリングオプションのため、好ましい方法です。また、有用なエラーメッセージや警告も表示されます。
React.jsの基本理念は、再利用可能なリアクトコンポーネントです。このコンポーネントベースのアプローチは、Webアプリケーションのリッチなユーザーインターフェースを構築するために活用できることがわかります。

これらのReactコンポーネントは、それ自体が小さなシステムであると考えることができます。各コンポーネントは、独自の状態、入力、出力を持ちます。
コンポーネントの入力は、プロップの形で取得されます。コンポーネントは、ブラックボックスと考えることができます。それぞれが独自の状態とライフサイクルを持っています。コンポーネントは簡単に構成することができます。
最終的なReactアプリは、保守性の高いコードで構成されています。
ReactJSを使った15のウェブサイトのリストはこちらをご参照ください。
Reactコンポーネントによるインタラクティブなプロトタイピング
Reactアプリケーション開発の本質を捉えることは、適切なテクノロジーを使用することで容易になります。UXPin Mergeを使用すると、ReactコードコンポーネントをUXPinにインポートし、それらを使用して強力なプロトタイプを構築できます。
Mergeテクノロジーにより、DesignOpsの課題を簡単に解決できます。プロトタイピングの段階で開発者の Reactライブラリを使用するために Mergeがどのように役立つかをご覧ください。Mergeの使用開始はこちらから。