UXPinでプロトタイピングスキルを極めよう

UXデザイナーにとって、プロトタイピングとテストの段階というのは、常にチャレンジングなものです。 コードの忠実性と機能性がなければ、画像ベースのプロトタイプはユーザビリティテスト中に正確な結果を生み出しません。 多くの場合、デベロッパーへデザインの引き継ぎ中にデザインにズレが生じたりデベロッパーとの摩擦が起こります。
UXPinのようなコードベースのデザインツールでは、もうそれは起こりません。 デザイナーは、完全に開発された製品を正確に表す忠実度と機能性を備えた、実体感のあるプロトタイプを作成できます。 エクスペリエンスの個別化(パーソナライゼーション)、データの取得、機能的な申込みフォームの作成、パスワードの検証などもできます!
この記事では、ステート、変数、式、API、デザイナーが完全に機能するプロトタイプを作成するために使用できるコードのようなインタラクションなど、UXPinの高度な機能をいくつか見ていきます。
コードベースのプロトタイプ vs 画像ベースのプロトタイプ
メジャーなデザインツールは大抵、インタラクションやアニメーションなどの素晴らしい機能を持っていますが、プロトタイプの忠実度や機能を強化するようなことは何もしません。
こういった画像ベースのツールは、静的なアートボードを組み合わせてプロトタイプを作成しますが、完成品がコードである場合はあまり意味がありません。 では、ユーザー入力、オンボーディングフロー、またはチェックアウトエクスペリエンスをどのようにテストするのでしょうか?
静的なアートボードの代わりに、UXPinはHTMLやCSS、Javascriptをレンダリングします。 したがって、フォーム入力などの要素はコードと同じように機能します。 デザイナーは、変数を使用してデータを取得し、それをウェルカムシーケンスの個別化やユーザーのアカウントページへの入力など、アプリケーションのどこか他の場所で使用できます。
式を使用すると、申込時にユーザー名とパスワードを設定し、ユーザーにそれらのクレデンシャルを再入力してアプリケーションにログインするように求めることで、プロトタイプを次のレベルに引き上げることができます。これは、アートボードを使用して複製することは不可能な標準シーケンスです。
画像ベースのツールでは、要素の状態を変更するような単純なことですらできません。デザイナーは、UXPinが数回クリックするだけで実現できるエクスペリエンスを模擬実験するのに、多くの場合、GIF、ビデオ、または複数のアートボードを使用しなければいけません。
プロトタイプを強化するための高度なコードベースの機能8つ
コードベースのデザインツールと画像ベースのデザインツールの基本的な違いがわかったところで、今度はUXPinの8つの高度な機能が、プロトタイピングをどのように強化するかを詳しく見ていきましょう。
1)変数を使用した実際のデータの処理
変数によって、プロトタイプは、ユーザーによるデータまたは動作を操作するといった、本物のプロダクトエクスペリエンスのように感じられます。
たとえば、ユーザーの名前やメールアドレスなどの情報を収集し、それを「ようこそ◯ジョン、お申込み頂きありがとうございます!」という挨拶メッセージなどの別のページに回すことができます。
キャメルケースかアンダースコアの名前を使用して、Javascriptの場合とまったく同じようにUXPin変数を設定します。 したがって、userNameまたはuser_nameで申込みフォームの名前入力はできるでしょう。 その際は、エンジニアと同じ名づけの規則を使用して、デザインと開発の間に一貫性を持たせることをお勧めします。
2) ステートを使ったコードのようなインタラクション
ステートは、デベロッパーにとって重要な考慮事項です。 UIの読み込み時に各コンポーネントのデフォルト状態を設定しなければならず、それでシステムの変更またはユーザインタラクションに基づいてプログラムが変更されます。
UXPinのプロトタイプは、ユーザーがホバー、クリック/タップ、スワイプなどをトリガーにUIを変化させることで、実体型のインタラクティブなステートを実現します。
最も一般的なステートの例は、ボタンのデフォルト、ホバー、アクティブ、および無効の状態です。
ただし、コンテンツカルーセル、ドロップダウンナビゲーション、濃淡モード間のインターフェースの切り替えなど、より複雑な操作に状態を使用することもできます。
3)条件付インタラクション
条件付インタラクションで、デザイナーはJavascriptのような「if-then文」や「if-else文」などの条件を設定して情報を有効化できます。
たとえば、if-thenの条件付インタラクションでは、ユーザーが有効な電子メール形式(@およびドメイン拡張子を含む)を入力したかどうかを確認したり、アカウントの作成時にパスワード(文字の包含/除外、長さなど)を確認したりできます。 入力情報がすべて正しければ、ユーザーは次の画面に進むか、ログインできます。
if-elseの条件を使用すると、デザイナーは、ユーザーがif-thenの要件を満たさない場合に何が起こるかをプログラムできます。たとえば、ユーザーが申込みフォームに正しく入力するまで、ボタンの状態を無効に設定したりできます。
4)式
式(Javascriptの基本的な関数)を使うと、デザイナーは、高度なフォームの有効化や機能的なショッピングカートのような計算コンポーネントの構築など、UXPinプロトタイプをさらに拡張できます。
UXPinでは、以下を使用して式を記述できます。
- 数字
- 文字列
- 変数
- 要素の内容
- 機能(数値、テキスト、日付、正規表現)
- ブール値
テキストベースのExpressionの典型的な使用例として、入力変数を使用して人の名前を確実に大文字にすることが挙げられます。上記の申込みフォームに戻ってみましょう。ユーザーが名前を小文字のjohnで入力し、userName変数を使用してその入力をキャプチャしたと仮定します。 ジョンの名前の最初の文字を大文字にするには、capitalize(“userName”)と記述します。
5)スクロール可能なコンテンツ
ウェブサイトのデザインでもアプリケーションのデザインでも、スクロールはユーザーエクスペリエンスの重要な要素です。 数回クリックするだけで、デザイナーは水平(横)か垂直(縦)のスクロールをどのコンテンツにも設定できます。
補足– UXPinのコンテンツとデータ機能を使用すると、JSON、CSV、GoogleスプレッドシートやUnsplashの実際のデータをワンクリックで要素に入力できます。 Match Content by Layer Nameを使ってキーワード(写真、日付、時刻、ログインなど)を認識し、関連するコンテンツをフィールドに入力することもできます。
6)APIを使って実際の製品と通信する
UXPinのコードベースのデザインツールのもう1つの利点は、第三者のサービスやアプリケーションに対してAPIリクエスト(GETまたはPOST)を実行できることです。 GoogleスプレッドシートやデータベースからデータをPOSTまたはGETするようなものです。 この機能は、家庭用照明システムなどのスマートデバイスを制御するアプリケーションのプロトタイピングに特に役立ちます。
APIをプロトタイプに組み込むと、機能が拡張され、ユーザビリティの参加者は実際のユーザーエクスペリエンスが得られます。
7) ビルトイン機能でアクセシビリティを向上させる
アクセシビリティは、時間がかかりますが、デザインプロセスの重要な部分です。 大抵のデザインツールでは、デザイナーが外部アプリケーションまたはプラグインを使用してUIをテストする必要があり、それによってUXワークフローに時間とコストが上乗せされます。
UXPinは、デザイナーがデザインキャンバスを離れることなくその場でUIをチェックできるように、コントラストチェッカーと色覚異常シミュレーターを備えた組み込みのアクセシビリティ機能を備えています。
8)ビルトインのコンポーネントライブラリを活用する
UXPinは、MUI統合を通じた、ビルトインデザインシステムとReactコンポーネントライブラリを特徴としています。 コンポーネントはすべて、UXPinのプロパティパネルを介して完全にカスタマイズ可能です。 デザイナーは、JSXに切り替えてReactコンポーネントを編集することもできます。
コードコンポーネントを使用してデザインすることの利点は、プロトタイプが完成品またはWebサイトと同じ忠実度と機能を備えているところです。 MUIのライブラリを基盤として使用して、独自のデザインシステムを構築および拡張することもできます。
UXPinのStorybook統合により、Shopify Polaris、Salesforce Lightning、IBMCarbonなどのパブリックStorybookデザインシステムを取り込むことができます。
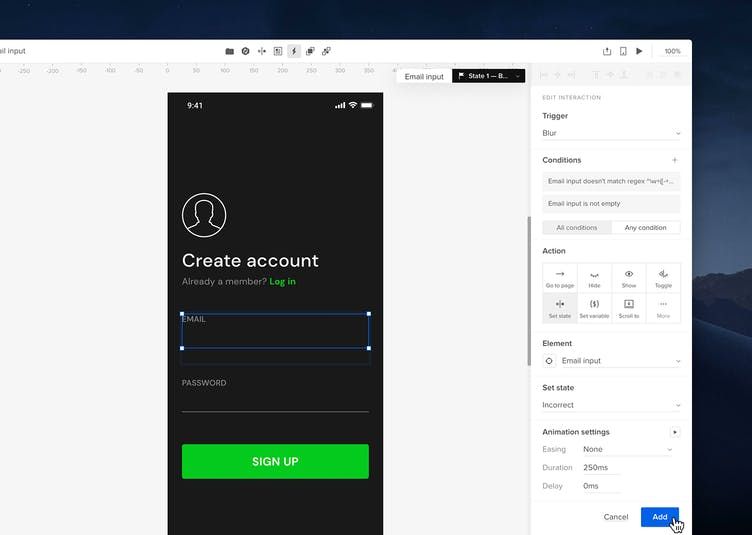
UXPinのプロトタイピング機能を使用したサインアップフォームの作成
このシンプルなお申し込みフォームの例を使って、ステート、条件付インタラクション、インタラクティブ入力、ロジックなど、UXPinの高度なプロトタイピング機能の一部をご紹介します。
テンプレートには、お申し込みフォームと確認ページの2つのページがあります。お申し込みフォームには、次の3つの状態があります。
- ベース:静的なデフォルト状態
- 空欄:ユーザーが [お申し込み] ボタンをクリックし、いずれかの入力が空白の場合、エラーメッセージが赤で表示されます。 エラーには、「空欄にすることはできません」と表示されます。
- 誤り:ユーザーが@またはドメイン拡張子を使用していない場合、メールエラー「間違ったメールアドレス」と表示されます。 また、8文字未満の場合、「8文字以上である必要があります」というパスワードフィールドでのエラーも表示されます。

確認ページにアクセスするには、ユーザーは次の4つの条件をすべて満たさなければいけません。
- メールが空欄であってはなりません
- パスワードが空欄であってはなりません
- メール入力が正規表現と一致します:^ \ w +([-+。’] \ w +)* @ \ w +([-。] \ w +)*\。\w +([-。] \ w +)*
- パスワードが正規表現と一致します
ユーザーがこれらの条件を満たさない場合、UIは、関連する入力フィールドの下に【空欄】または【誤り】のエラーメッセージを表示します。
確認ページでは、電子メールフィールドの変数を使用して、確認メッセージを個別化します。 たとえば、example @ uxpin.comを使用した場合、メールのメッセージは「確認リンクをexample@uxpin.comに送信しました。メールをご確認ください。」となります。
このシンプルなメールのフォームを使うと、UXPinのコードベースのデザインツールでプロトタイピングの無限の可能性が段々わかってきます。この紹介が役に立った場合は、Calming Appテンプレートのウォークスルーをご覧ください。ここでは、コンポーネント、インタラクション、メディア(画像、ビデオ、オーディオ)、およびステートについて説明しています。
UXPinの無料トライアルでは、インタラクティブなUIパターンまたは4つのアプリの事例のいずれかを体験できます。 また、MUI統合を使用してMergeを味わうこともできます。14日間の無料トライアルにサインアップして、UXPinを使ったコードベースのデザインを体験してください。

