デベロッパーが フレームワーク を使う理由

現代の製品やウェブ開発は、望ましい結果や成果を得るために、「 フレームワーク 」や「ライブラリ」、「依存関係」に依存していますが、このような フレームワーク の機能と限界を理解することで、デザイナーはデザインプロセスを通じて、さらにはデザインハンドオフの際に、エンジニアとより良い連携を行うことができるようになります。
UXPin Merge でデザインと開発のギャップを埋めませんか。UI でコーディングされたコンポーネントを使って、一行もコードを書かずに完全なインタラクティブプロトタイプをデザインしましょう。詳しくは Merge のページをぜひご覧ください。
プログラミングにおけるフロントエンド フレームワーク とは
フロントエンドフレームワークは、デベロッパーが Webサイトやアプリケーションをサッと構築できるようになるツール、テンプレート、機能、コンポーネントが備わった、予め書かれたコードです。このような フレームワーク は、デベロッパーがゼロから書くのではなく、より製品に集中できるような基盤を提供してくれます。
『フロントエンド・ライブラリ』と『フロントエンド・ フレームワーク 』
「フロントエンド フレームワーク 」と「フロントエンドライブラリ」は、同じ意味で使われることが多いのですが、明確な違いがあります。
フロントエンドライブラリには、DOM(Document Object Model)の操作、HTTPリクエスト、要素のアニメーションなど、一般的なタスクのためのコードがあらかじめ記述されています。ライブラリは、 フレームワーク よりも設定や構成が少なくて制約も少ないため、ソフトウェアエンジニアはより自由でコントロールしやすい環境を得られます。また、よく使われるフロントエンドライブラリには、Reactjs、jQuery、Django(Python用)、Reduxがあります。
フロントエンド フレームワーク は、Webサイトやアプリケーション構築のための構造を提供する、あらかじめ書かれたコードです。このようなフレームワークには通常、アプリケーションを開発、拡張、維持するためのライブラリ、ツール、その他の機能が含まれており、よく使われているフロントエンドのオープンソースフレームワークには、React Native や AngularJS、Vue(この3つの違いを確認してください)、そして Bootstrap があります。
あれ?React ってライブラリじゃなくて フレームワーク じゃないの?
Reactは、ライブラリと フレームワーク の間を行き来する「 Javascript ライブラリ」ですが、多くのデベロッパーの間では、React が どっちなのか議論されています。
React は技術的には フレームワーク ではありませんが、再利用可能な UI コンポーネントを作成するための基盤を提供するものです。なので多くのデベロッパーがデザインシステムに React を使っており、エンジニアはカスタムフロントエンドソリューションを作成するのに、React を他のライブラリと組み合わせることができます。
なので本記事では、React を製品開発のための フレームワーク と呼んでいます。
『プログラミング言語』と『 フレームワーク 』
もう一つの重要な違いは、「プログラミング言語」と「フレームワーク」の違いです。プログラミング言語とは、 フレームワーク の背後にある実際のコードであり、Javascript、PHP、Typescript、HTML、Pythonはすべてプログラミング言語です。
例えば、Javascriptはプログラミング言語で、React、Angular、Vueはいずれも Javascript のフレームワークです。
プログラミング フレームワーク の種類
デジタル製品開発では、主に以下の フレームワーク のカテゴリーがあります:
- サーバーサイド/バックエンドフレームワーク
- クライアントサイド/フロントエンドフレームワーク
また、フロントエンド、バックエンド、データベース管理など、プログラマーが完全なアプリケーションを構築するのに必要なものをすべて備えたフルスタック フレームワーク も用意されており、最も有名なフルスタックフレームワークの例として Ruby on Rails が挙げられます。
その他のプログラミング フレームワーク の一般的な例としては、以下のようなものがあります:
- Webアプリケーションフレームワーク
- モバイルアプリケーションフレームワーク
- ゲーム開発 フレームワーク
- AIフレームワーク
- データサイエンスのフレームワーク
では、デジタル製品開発に焦点を当て、デザインプロセスやデザイナーとエンジニアの連携に直接影響を与える、クライアントサイドまたはフロントエンドのフレームワークについて見ていきましょう。
プログラミング フレームワーク を使うメリット・デメリット
プログラミングフレームワークは、ワークフローの効率化、コード品質の向上、クロスプラットフォームのアプリケーション開発の迅速化など、多くのメリットをもたらしますが、デメリットや制限もいくつかあります。以下で見ていきましょう。
メリット
効率性
デベロッパーは フレームワーク の機能を活用することで、ゼロからプログラミングするよりも早くアプリケーションの構築ができます。また、この効率性は、最小実行可能プロダクトやプロトタイプの開発にも有効です。
一貫性
多くのフレームワークでは、標準化された構造や、エンジニアが従うべきコード規約が使用されており、この標準化によって、組織は製品やチーム間の凝集性と一貫性を最大限に高めることができます。
信頼性
最もよく使われるフレームワークは、定期的なアップデートと修正により、よくメンテナンスされています。また、複数のブラウザやデバイスで互換性があるため、エンジニアはバグや互換性の問題を心配することなく、自信を持って製品を開発・出荷することができます。
スケーラビリティ(拡張性)
フレームワーク は、ゼロから書くよりも速く拡張するためのツールと機能を提供します。また、エンジニアは製品の進化に合わせて、ライブラリやツール、パッケージを追加して機能を拡張することもできます。
コミュニティ
大抵のフレームワークには、エンジニアが質問したり、新しいアイデアを発見したりできる大規模なコミュニティがあります。例えば、React、Vue、Angular、Bootstrap にはすべて、ユーザーが多くの市場や業界にわたって多言語でアイデアを共有できる、大規模で活発な世界規模のコミュニティがあります。なので、まだ解決されていない問題を探すのは難しいですよ。
デメリット
制限的
フレームワーク の構造やガイドラインは、開発の迅速化やスケーラビリティを実現する一方で、創造性や柔軟性を制限する可能性があります。なので、デベロッパーはフレームワークのアーキテクチャや規約に従うのが必須なことから、イノベーションが阻害される可能性があります。
パフォーマンス
デベロッパーがコードを適切に最適化しない場合、フレームワークは、パフォーマンスの低下やメモリの増加の可能性がある余分なコードの層を追加してしまいます。このようなパフォーマンスの問題を解決する方法はありますが、それには余計なコストがかかります。
依存関係
React、Vue、Angular など多くのフレームワークは、サードパーティのライブラリやツールに依存しています。デベロッパーはプロジェクトの構築のために、さまざまな依存関係やdevDependenciesを使うことになり、このような依存関係によって、メンテナンスとセキュリティのリスクが上がります。
メンテナンス
フレームワークの場合、依存関係もさることながら、最新かつ安全な状態を維持するには、製品のメンテナンス以上に、フレームワークに常にメンテナンスとアップデートが必要です。
学習曲線
フレームワークはそれぞれ構文や規約、コードベースが異なるため、習得して使いこなすのに長い時間がかかることがあります。そのような学習曲線は、特に初心者にとっては大変です。
一般的なフレームワークの多くは、よくできたドキュメントとたくさんのチュートリアルを備えていますが、その教育には多大な時間とリソースが必要です。このような学習曲線があるため、デベロッパーの多くは、何でも屋と言うよりは、特定のプログラミング言語やフレームワークに特化した人になってしまいます。
プロトタイプのためのフロントエンド フレームワーク の活用
多くのデベロッパーは、React、Angular、Vue などのフロントエンド フレームワーク をプロトタイプ作成に使っており、このような フレームワーク で、フロントエンドデベロッパーは、基本的な機能を備えたプロトタイプを作成するためのツールや機能が得られます。
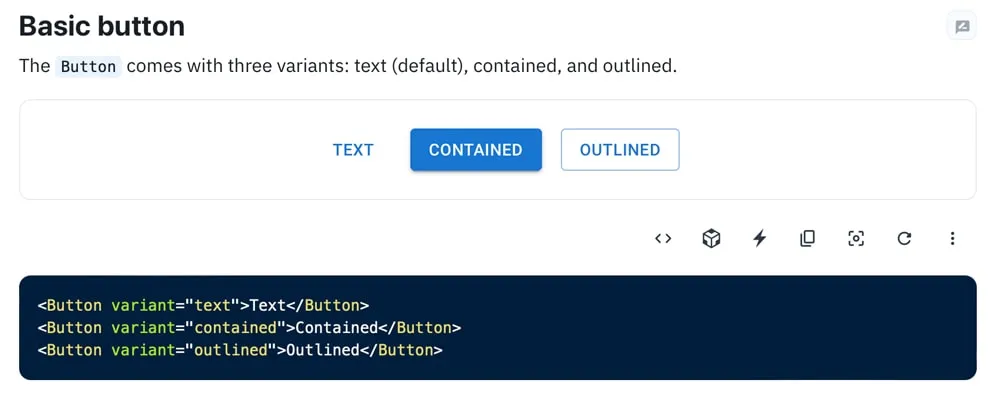
例えば、MUI の React UI ライブラリを使ってプロトタイプを作成する場合、MUI パッケージをインストールし、コンポーネントをプロジェクトファイルにインポートします。すると、以下のようなコード1行で、スタイリングとインタラクティブ性を備えたボタンの追加ができます:
<Button variant=”contained”>Contained</Button>.

フロントエンド フレームワーク を使ったプロトタイプは、ゼロからプログラミングするよりも格段に速いのですが、デザインツールを使った場合の効率性には到底及びません。コンポーネントのドラッグ&ドロップは、コードを書くよりずっと速いのです。
スタートアップの TeamPassword は、フルスタックデベロッパーのマシュー・チギラ氏がチームに加わる前、この課題にてこずっていました。TeamPassword はまだ2名からなるエンジニアチームで、UXデザイナーもおらず、時代遅れの開発手法を使っていたため、市場投入までの時間がかかり、UIに一貫性がありませんでした。
マシューは、そのような問題を解決するため、 React に切り替えて MUI デザインシステムのカスタムバージョンを作成することを提案しました。また、TeamPassword は、プロトタイプとテストをより速く行うために、UXPin Merge をツールスタックに追加しました。
全文を読む:ケーススタディ:UXPin MergeとTeamPassword
UXPin Mergeを使ったReactによるプロトタイプ
UXPin の Merge テクノロジーは、レポジトリからUXPinのデザインエディターに UI ライブラリを同期させ、それによってデザインチームはプロトタイプのために完全にインタラクティブなコンポーネントを得られます。
このような Mergeコンポーネントは、UXPin でもレポジトリと同じようにレンダリングされるので、デザイナーは最終製品と見分けがつかないようなプロトタイプを作ることができます。
TeamPassword のエンジニアリング チームは、コードを書くよりも Merge を使って UXPin で同等の結果を達成しており、数千億円規模の競合他社と競合する小規模なスタートアップにとって不可欠な、プロトタイプと迅速なイテレーションに最適なツールとなっています。
TeamPassword はプロトタイプとテストを完了すると、最終製品を開発するための生産準備の整ったコードを手に入れることができ、カスタム MUI ライブラリをインストールしてコンポーネントをプロジェクトにインポートし、UXPinからレイアウトをコピーします。UXPinでは、各コンポーネントの プロップ をコピー&ペーストするための JSX もレンダリングしています。
Mergeの仕組み
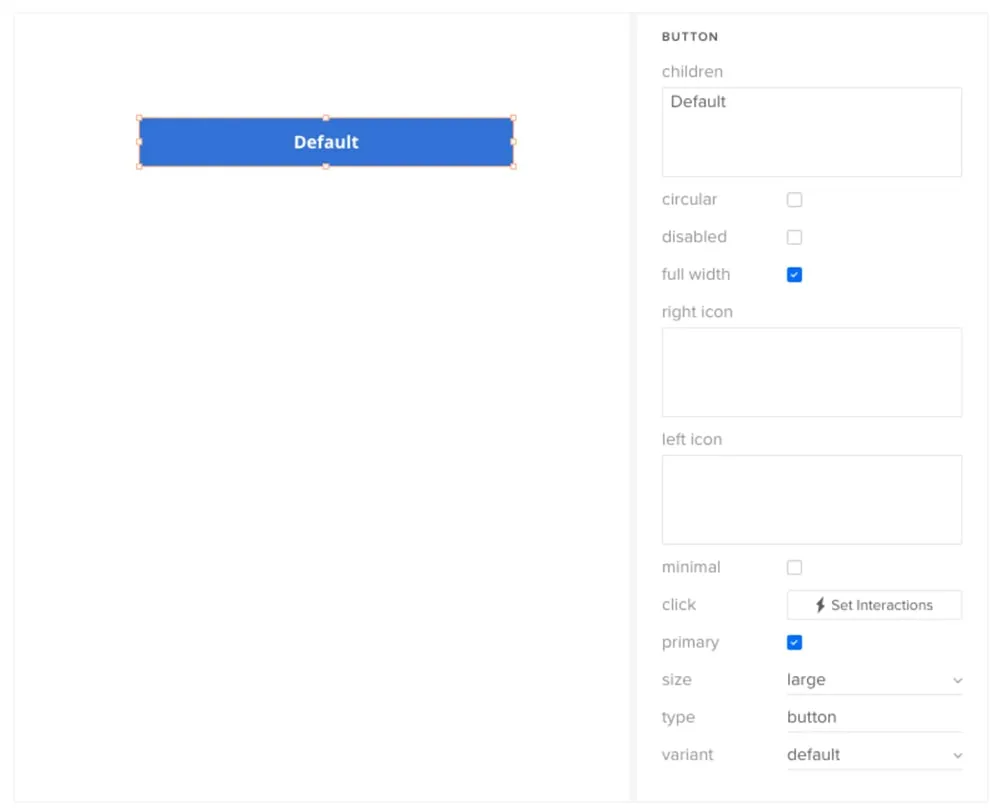
UXPinは、ベクタ形式を生成する他のデザインツールとは異なり、HTML、CSS、および Javascript をレンダリングします。このコードベースのアプローチは、UXPin のデザインキャンバス上の React ボタンが、デベロッパーのIDE(統合開発環境)上の React ボタンと全く同じであるということです。ボタンに関連するプロップはすべて UXPin のプロパティパネルに表示されるので、デザイナーはコードを編集する代わりにマウスを使って変更することができるのです。

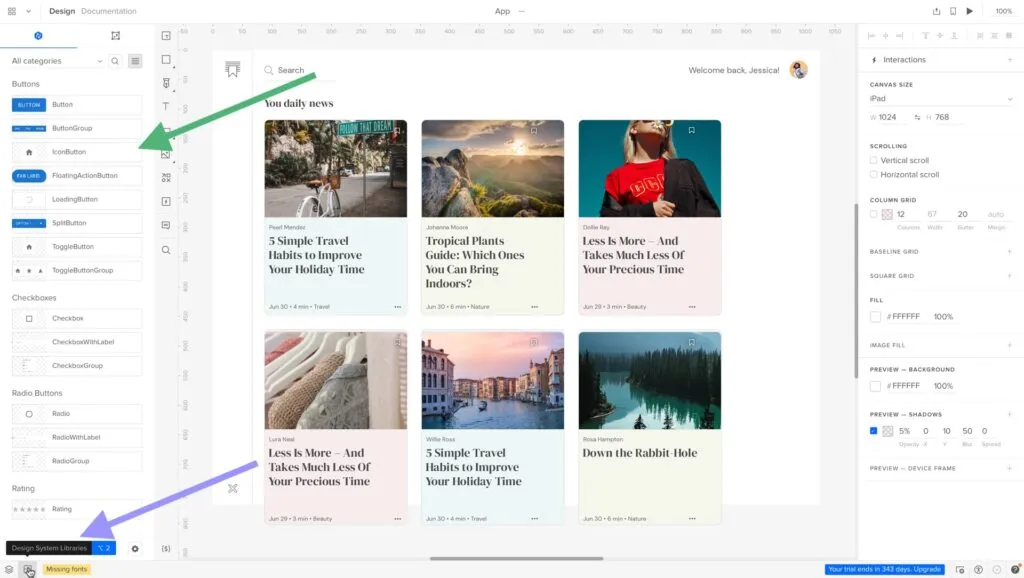
Merge を UXPin と同期させると、コンポーネント ライブラリ(緑の矢印)がデザイン システム ライブラリ(紫の矢印)の下に表示され、デザイナーは UI 要素をキャンバスにドラッグ&ドロップして UI(ユーザーインターフェース)を構築します。

UXPin Mergeを接続する
UXPinでは、Mergeを使ったデザインシステムの接続方法として、以下の3つの方法があります:
- Git 統合:React ライブラリのみ
- Storybook 統合:React、 Vue、 Ember、 Angular など
- npm 統合:npmレジストリにあるオープンソースライブラリからのコンポーネントのインポート
究極の一貫性
一貫性は Merge の最大のメリットの1つです。デザインチームとエンジニアリングチームが使うUI ライブラリは一つであるため、デザインドリフトや不整合はほとんど存在せず、デザイナーはコンポーネントのプロップを調整することはできますが、その構造やインタラクティビティを変更することはできません。
この「信頼できる唯一の情報源(Single source of truth)」により、デザイナーやエンジニアは、ゼロからのデザインやプログラミング、エラーや不整合の修正に追われるのではなく、ユーザーの問題や製品課題の解決に集中できるようになります。
より良いテスト
Merge を使うと、画像ベースのデザインツールを使う場合よりも、テストが大幅によくなります。UXPin のコンポーネント駆動型のプロトタイプ手法によって、デザインチームはコードのような忠実性と機能性を備えたプロトタイプとテストを行うことができるのです。
また、UXPin の API を使って外部のツールやサービスと連携し、プロトタイプからの確認メール送信や、ユーザーのカレンダー同期など、他のデザインツールでは不可能な拡張が可能です。
また、Merge のプロトタイプによって、デザインチームはテストから正確で有意義なフィードバックを得られます。参加者は最終製品と同じようにプロトタイプを操作できるため、デザイナーはデザインプロセスにおいて、より多くの問題を解決し、より多くの機会を特定することができるようになります。
また、プロトタイプの体験が最終製品に近いため、ステークホルダーからのフィードバックもさらに良いものになります。
「経営幹部と取締役は、「このボックスはテキストフィールドに見えない」などというコメントではなく、プロトタイプの機能やゴールを体験することで、最終的な方向性についてより強いフィードバックができるのです。」- PayPal UXリードEPX、エリカ・ライダー氏。
よりスムーズなデザインハンドオフ
Merge のデザインハンドオフは、シームレスで摩擦のないものです。デザインチームとエンジニアリングチームが同じコンポーネントと制約を使うことで、デザインから開発への移行は、従来の「デザインからコードへ」のワークフローよりもはるかにスムーズです。
「プロトタイプのレンダリングに必要なマークアップは Merge から直接取り込んでエンジニアに渡すことができ、エンジニアはそれを自分の好きなソフトウェア開発ツールに配置することができます。エンジニアはもはやゼロから始める必要はなく、どのようなコンポーネントや設定を使えばいいかをすでに把握しているので、よくある「デザインドリフト」を避けることができるようになります。スペーシングやタイポグラフィなどが全て1つの場所から駆動されるため、整合性がとれているはずです。」 – Iress のデザインシステムプロダクトオーナー兼プロダクトデザイン地域責任者、ニック・エリオット氏
エンジニアが使うのと同じ フレームワーク のコンポーネントを使って製品をデザインするのが最も都合がいいですが、そのようなコードベースのワークフローを提供するデザインツールはほとんどなく、そのギャップをうまく埋めてくれるのは UXPin Merge だけです。
Merge がこのコードベースのワークフローを促進するための翻訳を提供する一方で、デザイナーやエンジニアは今でも使い慣れたツールや環境の中で作業を行えます。
TeamPassword のような初期段階のスタートアップ企業であっても、PayPal のような多国籍の巨大企業であっても、UXPin Merge は、組織全体で「信頼できる唯一の情報源(Single source of truth)」を用いて製品開発プロセスを効率化します。詳しくはMergeのページをぜひご覧ください。

