デザインシステムによるコンポーネントベースのWebサイト制作
UXPinのデザインシステムは、今日私たちがWebで目にするトレンドを生み出す原則・ツール・ライブラリ・コードを提供します。デザインシステム導入は単なるトレンドでは無く、その有用性から長期的に続くベストプラクティスとなりつつあります。今後数年のうちにWeb全体でデザインの一貫性が向上する事が期待されています。これは、全てのWebサイトが同じデザインになることを意味しているのではなく、各Webサイトが機能性・使いやすさ・ユーザーの期待と一致し一貫したものになるという事です。デザインシステムは、大規模なチームや遠隔地のチームが共同で作業する際に生じるスケールの問題を解決するのに役立ちます。標準化された原則とコンポーネントを全員に与えることで以下のようなメリットをもたらします。
- 市場投入までの時間を短縮:デザインシステムは、再利用可能なレゴブロックのようなコンポーネントを生み出し、同じコンポーネントを作り直す時間を最小限に抑えます。
- プラットフォーム、製品問わず一貫したUX:標準化されたコンポーネントは、より一貫性のある外観と感触を生み出します。
- バージョン管理が少ない:デザインシステムのコンポーネントを更新すると、その変更が全てのインスタンスに反映されます。デザインシステムが最終的な記録となります。
- より簡単なコラボレーションとコミュニケーション:デザイナー、PM、エンジニアで共有する一般的な知識ベースでコンポーネントを作成します。
以前は大企業のみがデザインシステムを構築するリソースを持っていました。しかし、近年、新たなツールやプロセスの登場により、あらゆる規模の企業がデザインシステムを構築できるようになりました。私たちは、小さな企業や代理店がUXPinのデザインプラットフォームを利用しているのを目の当たりにしてきました。ここでは、デザインシステムの基礎知識、構築方法、そしてデザインシステムを使用して構築されたWebサイトのいくつかをご紹介します。
デザインシステムとは?
まずは定義を確認しましょう。
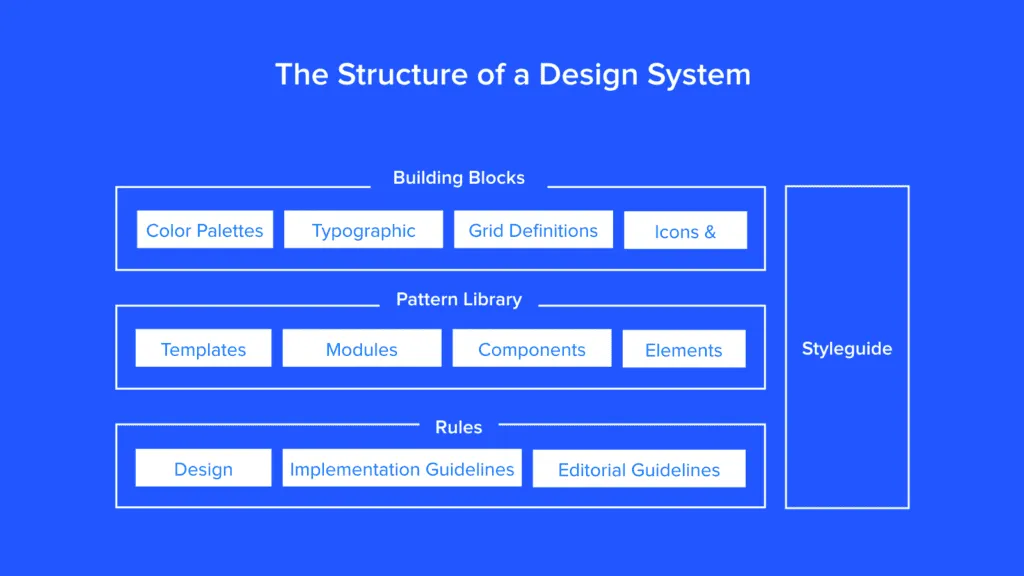
- デザインシステム: 完全に標準化・原則化されたデザイン、それら標準を達成するためのツールキットのこと。
- パターンライブラリ: デザインシステムのサブクラスで、企業全体で使用するデザインパターンの集合体のこと。
- スタイルガイド: デザインシステムのサブクラスで、製品がどのように見えるか・感じるか、UIパターンのユースケース、正しいタイポグラフィのスケールなどデザインシステムそのものを説明する静的な文書のこと。

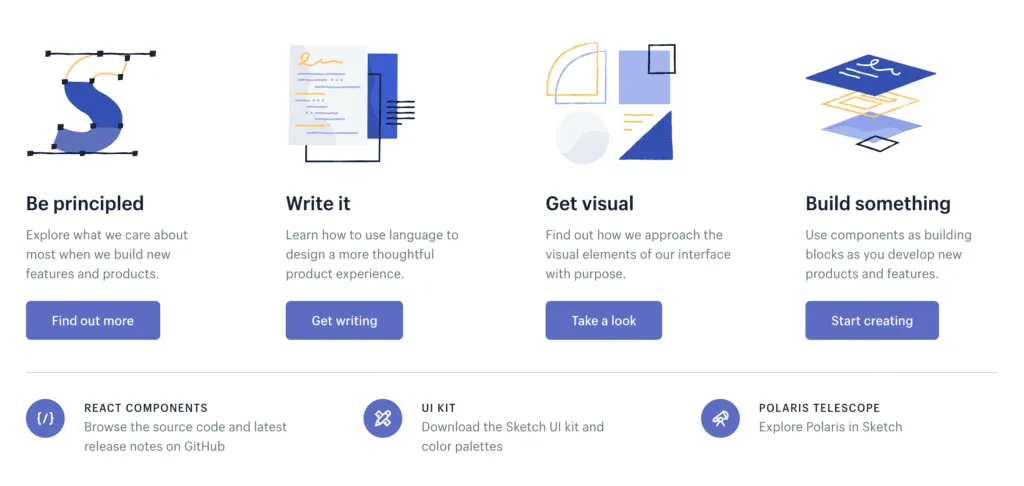
デザインコンサルなどを手掛けるEIghtShapes創業者のネイサン・カーティスは「デザインシステムはプロジェクトではなく製品を提供するプロダクトなのです。」と言っています。Shopify社のPolarisデザインシステムは最も良い例です。ホームページでは、全てのコアアクションが既に分類されています。
- 製品原則:製品の目的は何なのか?
- 内容:製品インターフェイスはどのような外観、感触なのか?
- 外観特性:製品の肌はどのように見え、感じるのか?
- コンポーネント:デバイス間で製品を一貫して構築するために必要なUIパターンやコードコンポーネントは何か?

Shopify’s Polaris Design System
Polarisは、原則・文章化されたコンテンツ・視覚的構成・コンポーネントから成る完全なデザインシステムです。スタイルガイドは、デザインシステムをどのように使用するかを説明するPolarisのWebサイト上の静的な文書です。パターンライブラリは、Polarisデザインシステムのコンポーネントの一部です。この違いは微妙ですが、製品開発を改善するという点では、紛れもなく重要です。スタイルガイドは、メンテナンスが必要なため、単体ではすぐに更新されてしまいます。パターンライブラリは、一貫した実装のための原則と指示がありません。しかし、デザインシステムはこれらの”バラバラ”を全て結びつけてくれるのです。
デザインシステム の構築方法
さて、用語と意味を理解した上で、デザインシステムの構築方法を簡単に見ていきましょう。ここでは全50ページの電子書籍から一部を抜粋してご紹介します。
- UIインベントリーを作成:あなたのインターフェイスで現在使われているデザインパターンをリストアップ・説明し、そこにある不整合箇所を抽出します。
- 組織のサポートを得る:不整合箇所の調査結果を報告し、共通のデザイン言語の有用性を説明する。 Evangelizing Design Systems templates で説明されているように冗長な作業で無駄になっているデザインとエンジニアリングの時間数を見積り、製品の一貫性がNPSスコアをどのように向上させるかを説明します。
- デザイン原則の確立:自身のやり方をコード化し、デザインシステムのスタイルガイドの作成に取り掛かります。
- カラーパレットの構築:例)UIインベントリーを構築する際に結合が必要な様々な116のグレーを見つけました。パレットとその命名規則を作成します。
- タイポグラフィのスケールを構築:既存のスタイルに合わせてスケールを最適化することもできますし、黄金比やメジャーセカンドを使用して調和の取れたスケールを構築することもできます。スケールを構築する際には、フォントサイズだけでなく、ウェイトやラインハイトなどのプロパティを設定することも忘れてはいけません。
- アイコンのライブラリやその他のスタイルを実装:UIインベントリーからどのアイコンをデザインシステムの一部にするのかを選定し、実装を標準化します。
- 最初のパターンの構築:この作業に終わりはありません。パターンは常に製品の真実を反映したもの或いは将来の製品の願望を反映したものでなければいけません。
デザインシステム で構築されたWebサイト例
各社デザインシステムについて説明しているサイトは多々あります。しかし、実際にデザインシステムで構築されたWebサイトはどのように見えるのでしょうか?それは、より一貫性があり、ロジカルで、コードの肥大化を防止したものだと思います。ここではいくつかの優れたデザインシステムの原則とツールキットを用いて構築されたWebサイトをご紹介します。
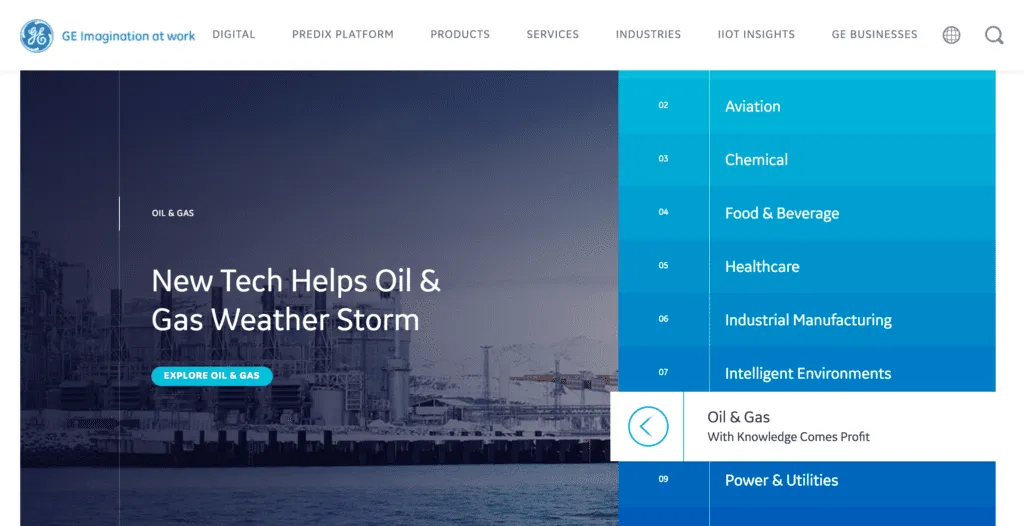
GE Digital:Predixのデザインシステムで構築されています。
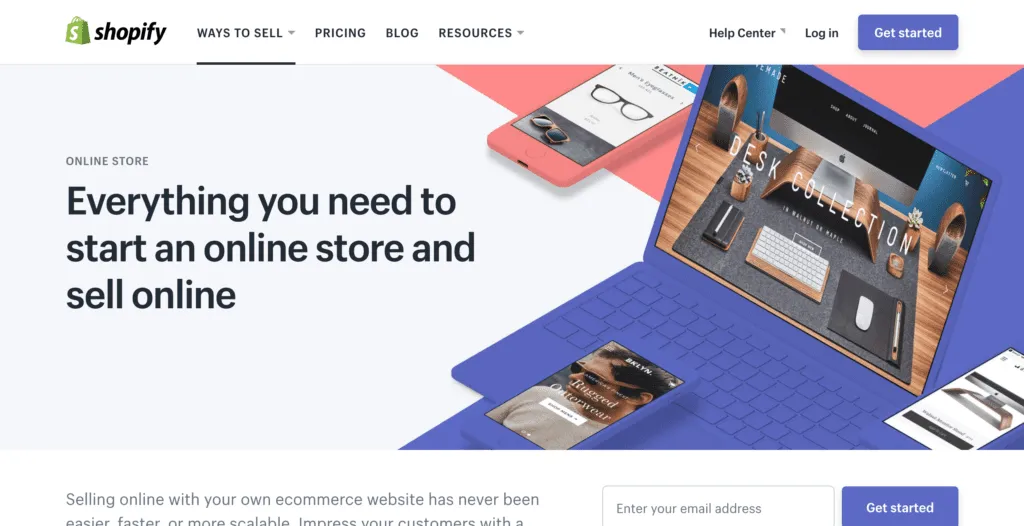
 Shopify:Polarisデザインシステムで構築されています。
Shopify:Polarisデザインシステムで構築されています。
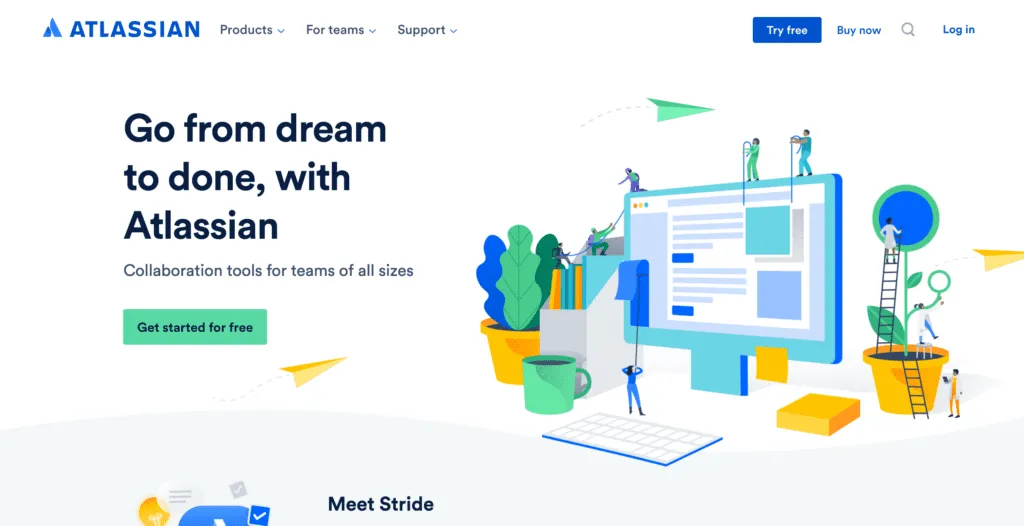
 Atlassian:Atlassinデザインシステムで構築されています。
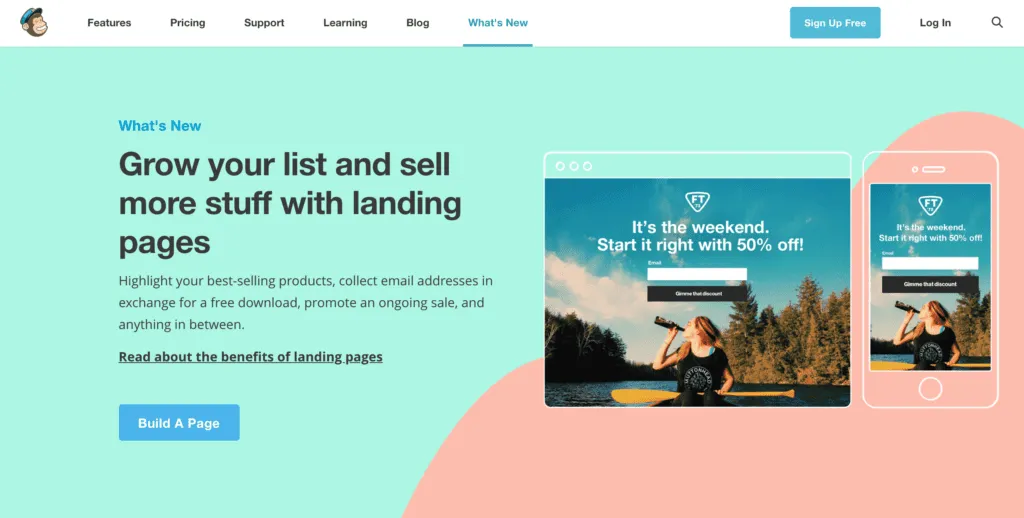
Atlassian:Atlassinデザインシステムで構築されています。  MailChimp:MailChimpデザインシステムで構築されています。
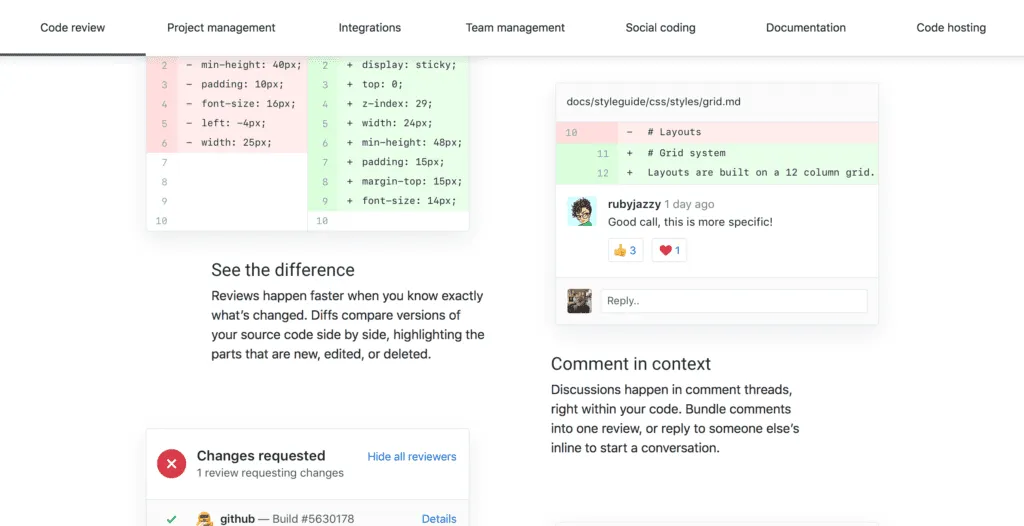
MailChimp:MailChimpデザインシステムで構築されています。  Github:Githubデザインシステムで構築されています。
Github:Githubデザインシステムで構築されています。 
UXPinは、世界中の製品チームがアイディアをより早く製品化するためのデザインプロセスツールを提供しています。Merge機能によってPayPal社のようなDesignOpsの課題を容易に解決する事ができます。Reactコンポーネントを使用して設計することで、最終製品との完全な一貫性を実現する事ができます。
ご興味がありましたら、ぜひ無料体験をしてみてください。