コードコンポーネントによるワークフローのデザイン
デザイナー、開発者、そしてエンドユーザーをサポートするデザインワークフローの構築は、すべての組織が乗り越えなければならない課題です。DesignOpsの進展に伴い、デザインワークフローは大幅に改善されましたが、コンセプトからハンドオフまで、デザイナーとエンジニアが取り組む必要のある課題はまだ多く残っているのが現状です。 残念ながら、一般的なイメージベースのツールでは、デザインと開発間の問題を全て解決することは不可能です。その主な原因が「デザイナーがベクターグラフィックスを使うのに対し、開発者はコードを使うという点」です。 しかし、一見不可能に見えるこの壁を、UXPinとMergeテクノロジーは可能にしました。 よくあるこのデザインワークフローの課題と、デザインと開発の間のギャップを埋めることにより Merge がどのようにデザインプロセスを向上させることができるかを解説していきます。
一般的なデザインワークフロー
一般的なUXデザインのワークフローは、おおよそ8つのステップで構成されていますが、これより多い組織もあれば、少ない組織もあります。
- ビジネスニーズの定義
- 調査の実施とインサイトの獲得(リサーチ)
- リサーチの分析とアイデア出し(リサーチ)
- 情報アーキテクチャとユーザーフローの作成(デザインプロセス)
- ローファイプロトタイピング(デザインプロセス)
- Hi-fiプロトタイピング(デザインプロセス)
- テスト(デザインプロセス)
- デザインのハンドオフ(製品の開発・リリース)
デザインプロセスの中で、デザイナーは反復的なプロセスを経て、最終的なデザインのハンドオフに至ります。
- デザイン
- プロトタイプ
- テスト
- 繰り返し
つまり、一般的にデザインプロセスにおいては、デザイナーが最終的なモックアップやプロトタイプを引き渡すまで、デザインと開発が分かれて作業しているのです。
ありがちなデザインワークフローの課題
これらは、一般的なデザインワークフローを取り入れている組織でよく起きる問題です。下記のことは決して一概には言えませんが、デザインと開発間の断絶を浮き彫りにしている状況でもあります。
- イメージベースだと忠実度と機能性に欠けてしまうため、参加者がプロトタイプ作成やどのような相互作用があるかなどをテストすることにおいて制限されます。それにより、多くのユーザビリティの問題は最終製品に反映されないままになってしまいます。
- サポートチームや製品チームは、イメージベースのプロトタイプでは明らかにできなかったユーザビリティの問題について、ユーザーからのチケットに対応することになり、顧客を失ってしまう可能性があります。
- コードベースのデジタル製品をイメージベースのツールでデザインすると、多くの場合でデザインドリフトが発生します。イメージベースのツールを使用する優れたデザインチームでさえ、これを経験しています。例えば、オンボーディングフローでユーザーのデータを取得し、検証できなければ、ペインポイントを特定することはできないでしょう。
- デザインドリフトの結果、デザイナーとエンジニアは、インタラクション、コンポーネント、アニメーション、その他のUIデザイン要素が「何をすべきなのか」を説明したり、作業を見直すのに数え切れないほどの時間を費やすことになります。
- デザイナーとエンジニアは、それぞれ異なる課題と制約を克服しなければならないのです。デザイナーはプロトタイプをコードベースのインターフェースのように動作させなければならず、エンジニアはブラウザ、オペレーティングシステム、コードの制約と向き合わなければならないのです。
- デザイナーとエンジニアは、同じデザインシステムで別々のバージョンを持っています。そのため、DesignOpsとDevOpsは、製品やユーザーエクスペリエンスを改善するのではなく、バージョンの同期に時間をかなり掛かってしまいます。
UIコードコンポーネント入門

さて、ここまでで問題点や課題をお話ししてきました。では、UXPin Mergeを使うとどのように解決してくれるのかを説明するためにUI コードコンポーネントのご紹介から始めます。
好みのフロントエンドフレームワークを統合する
Merge は 2 つの方法で同期することができます。
- Git との統合:React のみ
- Storybookとの連携:React、Vue、Angular、Web Components、Emberなど(詳細はStorybookのウェブサイトをご覧くださいませ。)
コンポーネントベースのフレームワークであるため、ReactはUXPinと直接統合するのが最も簡単なライブラリであり、Storybookは多くのテクノロジーに対して素晴らしい仲介役として機能します。
信頼できる唯一の情報源
UXPinのエディタとコードレポを同期させることで、デザイナーと開発者がまったく同じデザインシステムで作業できるため、信頼できる唯一の情報源を作成できるという利点があります。 開発者がリポジトリ内のコンポーネントを変更すると、UXPinでも自動的に更新されます。そしてUXPinは、チームメンバーにその変更を通知します。
UXPinのコードコンポーネントはどのような機能があるのか?
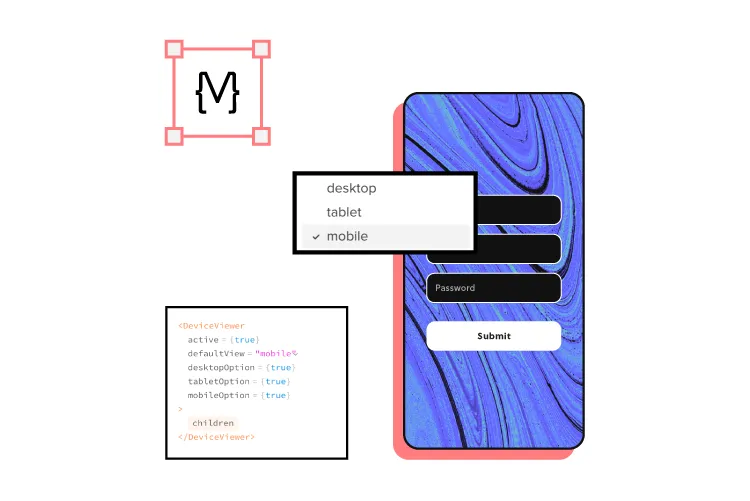
UXPinは、コードベースのデザインツールです。キャンバス上に矩形を描くと、UXPinはバックエンドでHTML、CSS、Javascriptをレンダリングします。イメージベースのツールで同じ矩形を描くと、PNGやSVGの要素がレンダリングされます。 忠実度を比較するのに最適な例は、日付ピッカーです。エンジニアにとって一見初歩的なUIコンポーネントでも、イメージベースのデザインツールでは、何百、何千ものフレームを設計しなければ再現することは不可能です。UXPin Mergeを使用すると、レポから完全に機能する日付ピッカーを同期して、ユーザーが最終製品のように操作することができます。 つまり、コードコンポーネントをUXPinのキャンバスに同期すると、基本的にリポジトリに存在するコンポーネントとまったく同じものを使用することになります。エンジニアはプロップを作成して、デザイナーがUXPinのプロパティ パネルを使用して操作したり、JSXに切り替えてプロップを直接編集したりすることもできます。
コードコンポーネントデザインのワークフロー

Merge のことを聞くと、デザイナーはしばしば 「デザイナーはコードを書くべきですか?」 と尋ねます。答えから言いますと、「いいえ」です。コンポーネントの編集方法に多少の変更はありますが、UXPin Merge でのデザインは基本的に他のイメージベースのデザインツールと同じで、より簡単かつ迅速に行うことができます。 その良い例が、デザインツールの使用経験がほとんどない PayPal の製品チームが UXPin Merge を使用して社内すべてのユーザーインターフェイスを構築した方法です。
コードコンポーネントをUXPinのキャンバスにドラッグ&ドロップするだけで、新しい製品をデザインすることができます。 製品チームが作業の約90%を完了し、UXデザイナーが最も困難な部分を仕上げるのです。経験豊富なデザイナーが1時間以上かけて作る1ページのユーザーインターフェイスを、PayPalの製品チームは10分以内に、完全な忠実度と機能性で完成させることができます。「製品チームは、余白とコンポーネントを固定したレイアウトを作成できるため、すべてが想定通りに表示され、機能します。デザイナーは何も取り締まる必要がなく、製品デザインのために介入することもありません。」ー PayPalの開発ツールおよびプラットフォームエクスペリエンス担当・UXシニアマネージャー:エリカ・ライダー氏ー
コードでデザインする
Mergeはドラッグ&ドロップ式のデザイン環境を構築し、デザイナーは組織のデザインシステムから要素やコンポーネントを取り出してインターフェースを構築します。 各コンポーネントはすでにそのサイズ、色、タイポグラフィー、コンテンツ、インタラクション、アニメーション、ステートを備えているため、デザイナーはデザインプロセスを遅らせるディテールではなく、製品デザインのみに集中することができます。
コードでデザインすることの利点:Merge

コードでデザインするということは、デザイナーと開発者が同じ制約に直面し、同じ言葉で話すということです。Merge のようなコードベースのツールでデザインする他の主な利点をいくつか紹介します。
- デザインの一貫性:組織全体が同じデザインシステム、すなわち信頼できる唯一の情報源で作業し、デザインドリフトと矛盾を除くことができます。
- デザインシステムの最大限の活用:各チームは、組織のデザインシステムを使用して製品を構築するほかありません。デザインシステムの変更と更新を行うには、全員が会社のデザインシステムガバナンスに従う必要があります。
- 高度な忠実度と機能性:プロトタイプは、最終製品と同じ忠実度と機能を持ち、正確なユーザビリティ・テストと関係者からの有意義なフィードバックが得られます。
- 市場投入までの時間を短縮:
- デザイナーは、ドラッグ&ドロップでユーザーインターフェイスを高速にデザインできます。
- デザイナーは十分にテストされたコンポーネントを使用するため、テストが少なくて済みます。
- エンジニアはプロトタイプを理解し、JSXの変更をコピー&ペーストして最終製品を迅速に構築するため、デザインのハンドオフが円滑に進みます。
イメージベースのデザインシステムでは、デザイナーはプロトタイプを作成するたびにインタラクティブ機能を追加する必要があり、時間が掛かってエラーやデザインドリフトの可能性も高くなります。 UXPin Mergeのプロトタイプは完全にインタラクティブなUIコンポーネントを備えているため、デザイナーはデザインプロセスのステップを1つ減らし、エラーの可能性を避けることができます。さらに、Merge のインタラクションはコードベースであり、Javascript によってのみ制限されます。イメージベースのツールは、それに比べて忠実度と機能性が非常に限られています。 UX デザイナー、製品チーム、開発者が同じコンポーネントと制約を使用して作業するので、部門間のコラボレーションが促進され、デザインのハンドオフ時の摩擦がなくなります。
最も大きな利点の 1 つは、Merge によって UX デザイナーの時間を節約し、ビジネス価値の向上とユーザー体験の改善に集中することができることです。PayPal では、製品チームが社内の製品開発のほとんどを担当し、UX デザイナーはより大きな UX 目標に取り組むことができるようになっています。
「私のデザインチームは、50%の時間を様々な製品チームのサポートに費やし、残りの50%は、グローバルに組織に影響を与える大きなUXイニシアチブに費やしています。」- エリカ・ライダー -(PayPal社 UX-デベロッパーツールおよびプラットフォームエクスペリエンス担当シニアマネージャー )
長期的なUX戦略はどのようなものでしょうか?そして、もしUXデザイナーにもっと時間があれば、長期的な目標をより早く達成することに集中できるとしたらどうでしょう?
UXPin Mergeを始めるにあたって
エンジニアは、Merge と組織のデザインシステム コンポーネントの統合について、弊社のドキュメントで詳細を読むことができます。デザインシステムの完全な統合は、わずか 2 時間から最大 4 日間かかります。 Merge を使い始める準備はできましたか? コードによるデザインの利点と、統合プロセスを開始するためのアクセス リクエスト方法については、Merge ページをご覧ください。UXPin のオンボーディング サポート チームが、あなたのレポが正しく設定され、問題なくエディタと同期されるようにプロセスをご案内します。

