Because it’s part science and part art, UX just doesn’t scale as cleanly as engineering.
All design processes eventually break. The trick to scaling UX is creating a flexible framework that adapts to size and design maturity over time.
Based on research that our friend Jason Culbertson (Design Manager at Airbnb) conducted with product design leaders at Airbnb, Gusto, and other companies, the framework he created explores the following areas of a UX practice:
- Tools & Systems – What core criteria should be used by UX leaders and their teams to evaluate tools? How can design eventually become a system rather than individual practice?
- Team Structure – How can UX teams evolve their structure over time to support more projects?
- Collaboration – What processes and rituals help prevent siloed design?
- Culture – How can UX leaders create a design-first culture in the company? How can they create a UX vision that inspires and guides their team in the long term?
In this article, we remove the mystery around scaling design by explaining each of the four steps above.
For more best practices, register for UX at Scale Virtual Summit 2017. Get advice on scaling UX from 15 design leaders at Atlassian, Salesforce, Autodesk, Linkedin, Airbnb, and more.
Tools & Systems
Tools and systems form the base of the pyramid. They enable quality and consistency of the experience across products.
Tools
Cloud-based tools facilitate scaling because they help you preserve a single version of the truth. As design teams grow, so too does the risk of “design fragmentation” with desktop tools. Version control just becomes more difficult.
When evaluating design tools, consider the following criteria:
- Collaboration – How does the platform facilitate communication with other teams in different offices and time zones?
- Consistency – Can different people update and reuse “approved” design patterns to create a consistent look and feel in all projects?
- Control – What interactive and visual fidelity does the platform support? How does it manage versioning and permissions across members of different teams?
The ultimate goal, of course, is a standard toolkit used by product development teams to fulfill:
- Project management
- Requirements management
- Collaboration
- Usability testing
- Prototyping
- Visual Design
- Asset Control
- Development Handoff
If you use multiple tools, check that they transition well into each other’s workflows. For example, if your team uses a static lo-fi wireframing tool and a separate prototyping tool, they will lose efficiency when rebuilding their designs (assuming the two don’t integrate).
Systems
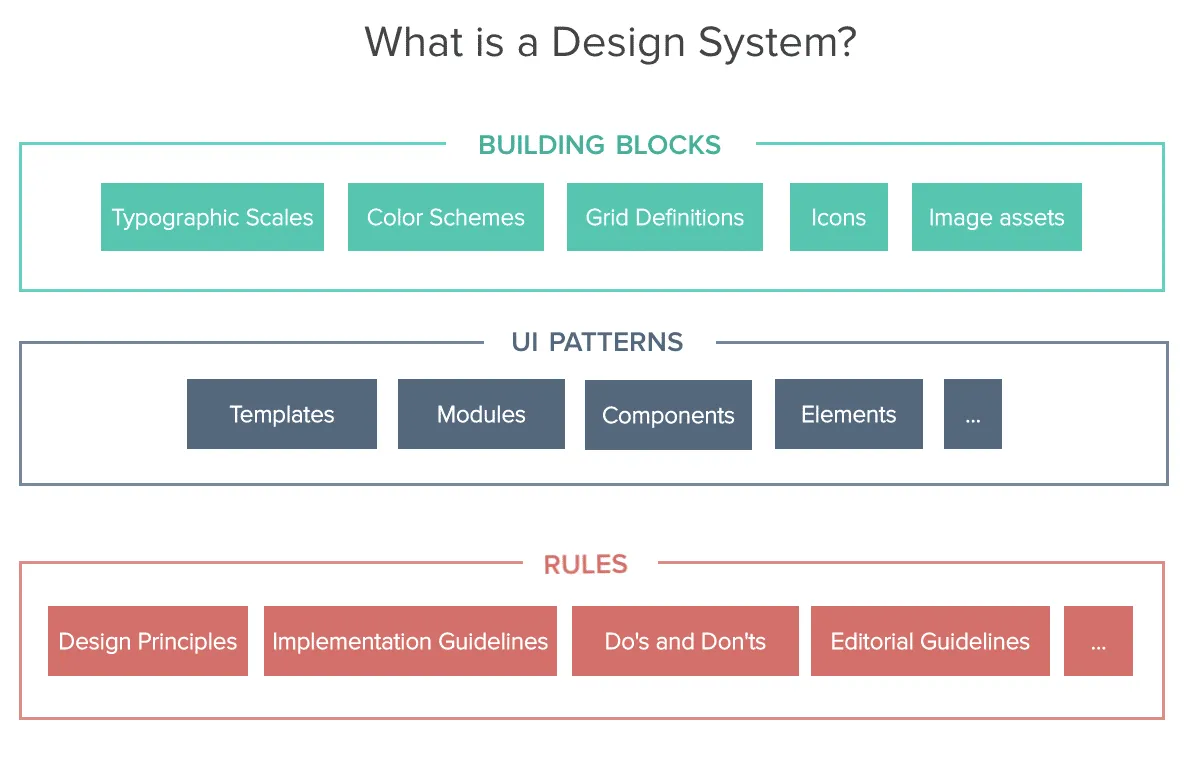
Once your UX team grows beyond 15 designers and your organization expands beyond 500 employees, you’ll probably need to build a design system.

At scale, product teams require reusable patterns and code components for creation and maintenance. Your design system, then, becomes the final component in your design toolkit.
Here’s some useful examples of sustainable design systems (more here):
- Salesforce Lightning
- Airbnb DLS
- Intuit Harmony
One noticeable challenge in using a design system is referencing the right components on an everyday basis. If the design system only exists as a site, developers still need to spend time browsing through documentation to find the code snippet they need for a particular component. One solution, however, is embedding your snippets and other documentation in the design itself so that the metadata follows the elements.
Another challenge of using a design system lies in the long-term maintenance. As Nathan Curtis mentions, prepare to evolve your governance structure over time:
- With smaller design teams, an “overlord” structure can suffice. One person publicizes their own personal design system. They also own the responsibility for updating the system.
- As the design team grows to dozens of designers, you may move to either a “centralized” or “federated” structure. In the former situation, one person or team updates a democratized design system. In the latter situation, multiple teams contribute towards creating and evolving the design system.
- You can also follow a hybrid “cyclical” structure like Salesforce and Airbnb in which individual product design influences the system, and vice versa.
The UXPin product team has seen customers be especially successful with the cyclical system. A design system isn’t one way – you need to evolve it based on new learnings from individual projects. At scale, a dedicated designer (or team of designers) certainly helps to facilitate the two-way balance between consistency and innovation across the organization.

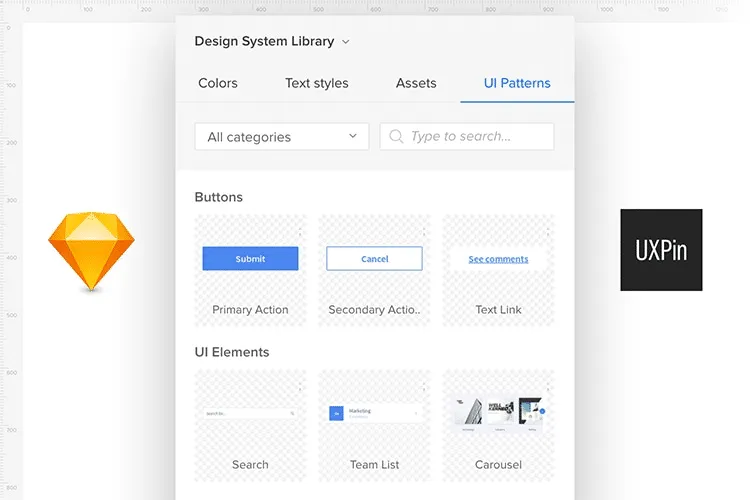
An interactive design system in UXPin imported from Sketch.
Team Structure
With the right tools and systems in place, you’re ready to start growing your team and evolving its structure.
Roles/skills (T-shaped)
As Satyam Kantamneni (former Managing Director of UX at Citrix) suggests in his webinar Building and Sustaining Successful UX Teams, unicorns are simply too rare, unaffordable, and usually suffer from a “diva mentality”.
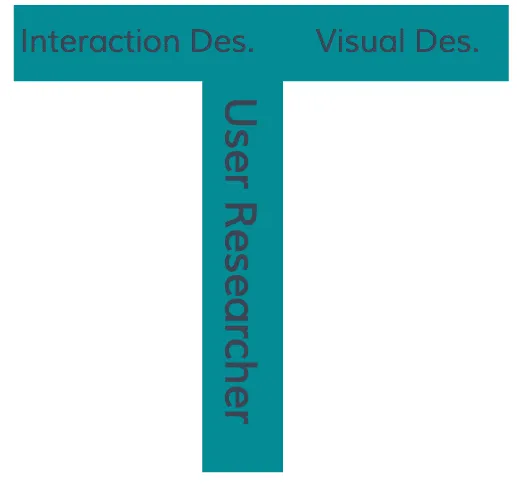
Instead, design leaders need to be more realistic with hiring needs. Seek out T-shaped designers with deep expertise in one area but enough general competency to fill in other roles as needed. As the team grows over time, you’ll experience less of a knowledge gap thanks to the overlap between all members.

A desired T-shaped skillset for a user researcher.
Ratios
The ratios between designers and developers (and even PMs) will evolve over time.
At any size, however, Jesse James Garrett states that research suggests maintaining a minimum of 1 designer: 12 developers and a best-case scenario of 1 designer: 4 developers. In fact, as John Maeda points out in his 2015 Design in Tech report, the ratio for startups is usually 1 designer: 4-5 developers.
Organization
As Jeff Gothelf suggests, most teams progress from the “internal agency” team model to the scalable “hub and spoke model” as more people join.
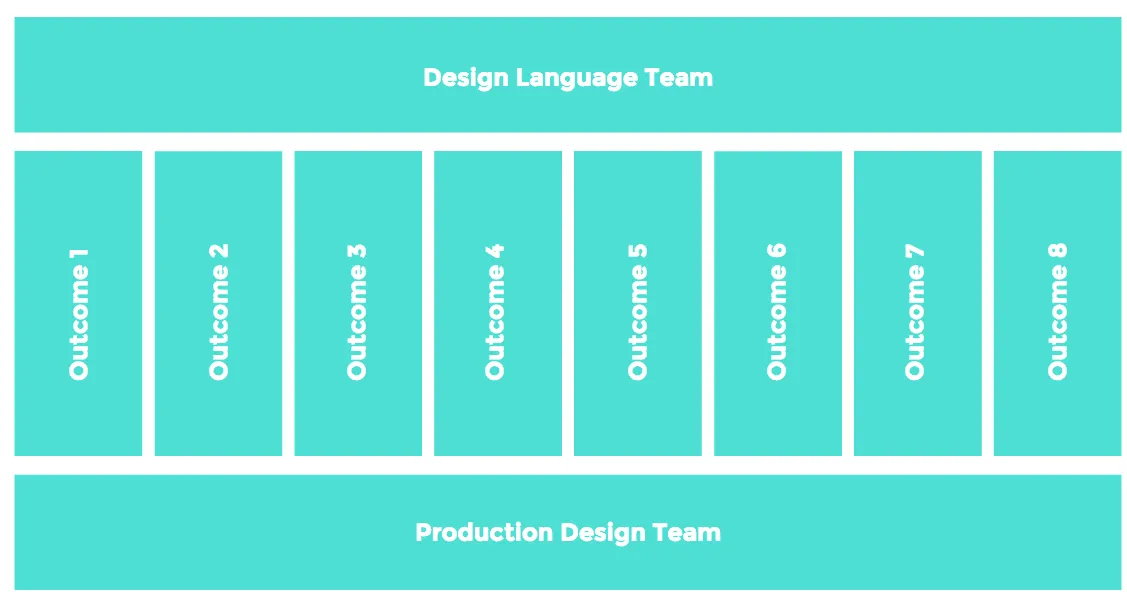
For example, Airbnb’s current design organization of 70+ designers reflects a highly specialized “hub and spoke model” of designers embedded in other teams but reporting into one central design organization:
- Design Language Team – Innovates and updates the design language affecting all Airbnb products. Responsible for the “future version” of Airbnb.
- Outcome Teams – Designers embedded in respective product teams. Jason Culbertson, for instance, is part of the “Business Travel” outcome team responsible for that side of the product.
- Production Design Team – Creates tools and iconography for designs. Ensures all designs meet Airbnb standards for quality and consistency.

As Jason Culbertson (Design Manager at Airbnb) mentioned in his webinar Scaling UX in Organizations, here are the most common inflection points you’ll experience as a UX team grows:
- 1-10 – Small enough to where designers may work on different features of a single product, or multiple products simultaneously. UX manager funnels projects through an “internal agency” model. Roles are more general with UI designers, UX designers, and UX researchers. Responsibilities overlap between designers.
- 11-25 – Specialization increases among the team as it transitions to a “hub and spoke” model. One or two designers may be responsible (part-time) for building and evolving a design system. Designers embed into specific product teams.
- 26-50 – The design systems team grows in size from 1-2 part-time to perhaps 3-4 full-time.
- 51-100 – At this size and scale, separate teams may form to fulfill responsibilities for owning the design system, everyday product design, and overall consistency of assets.
Collaboration
A scalable team structure also needs the right collaborative process to sustain its success. There’s no getting around it – as more designers join your team, you’ll need to formalize the collaborative process sooner or later.
Creating and adapting rituals
While it never hurts to formalize a process from day one, we’ve seen that a standardized process becomes mandatory once you’ve grown beyond 10 designers.
Treat creating a standard UX process as its own design problem:
1. Hold a 30-minute session or conference call with senior members of the team to learn their current processes. Diagram each person’s process, then compare for similarities and differences. Note any gaps or redundancies.
2. Create the new standardized process for an upcoming project as the pilot experiment. Choose a bite-sized project (e.g. a feature update rather than a product redesign).
3. Show the first iteration of your the process back to the people who filled in the spreadsheet and participated in the interviews. Take note of any patterns in feedback for your next iteration.
4. After sharing your finalized version with everyone, review on a weekly basis how the process performs in the pilot experiment. Where do roadblocks still occur? Who’s experiencing issues with collaboration? Continue iterating until the team falls into a natural rhythm and you notice a decrease in questions about the process.
5. As people become comfortable with the process, you’ll want to revisit your tool suite. Create a spreadsheet for everyone on the product team to write down their set of tools. Review the document, then see where you can eliminate redundant tools or add new ones. Now you have an efficient process and the right tools for execution.
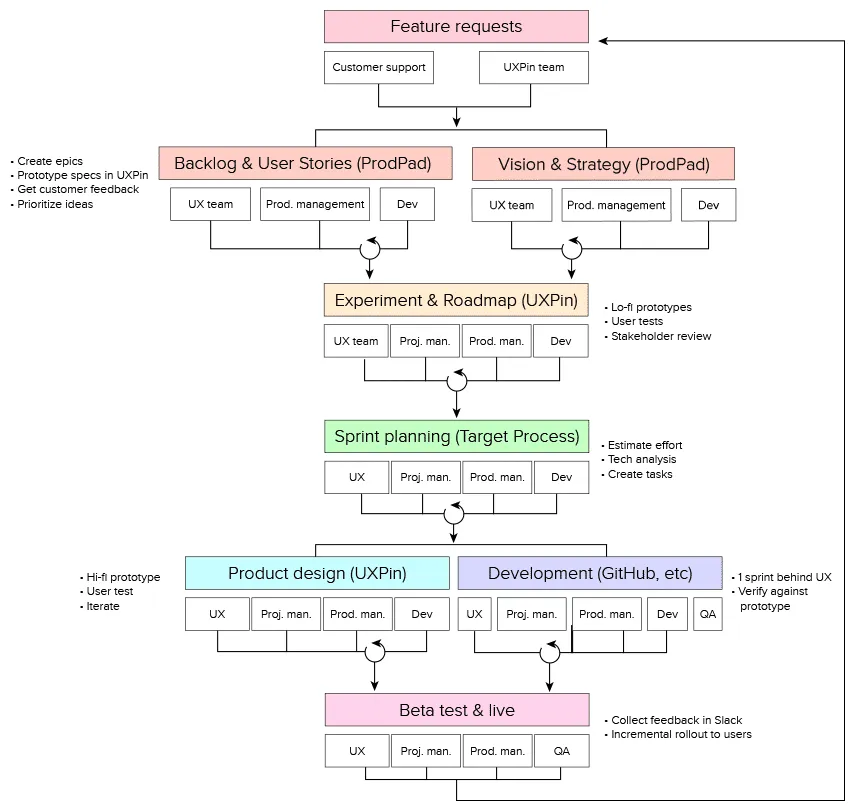
For example, Sunita Reddy (VP of Product at UXPin) uses the below process for all her Scrum teams.

You probably won’t follow the process to the letter – and that’s totally fine. The goal is to create a baseline to work with.
Working meetings
To keep iterating your collaborative process, we recommend a few recurring working sessions. During his interviews, Jason Culbertson uncovered a common set of efficient meetings:
- Standup (daily) – Review progress, blockers, and tasks. To improve scalability, hold standup with individual Scrum teams instead of the entire design team.
- Outcome managers (weekly) – Product manager, engineering lead or manager, and design lead or manager in an outcome team will discuss progress, learnings, and pending tasks.
- Outcome design crits (weekly) – Designers in an outcome team will share all their work with engineering and product management.
- Demo retro with engineering (weekly) – Designers review the week’s releases with developers to discuss successes and areas for improvement.
- Design team share (biweekly) – Designers in an outcome team shows off all their work to each other in a rapid slides format.
- 1:1s (biweekly) – Design manager in an outcome team reviews career development
- Design management (monthly) – All design leads or managers for all outcome teams will discuss progress, learnings, and pending tasks.
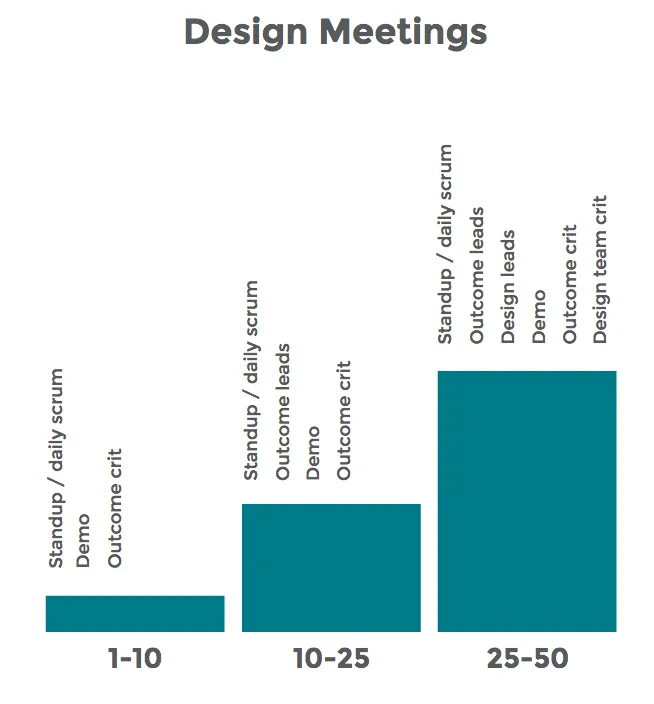
Of course, your team may not need all these sessions. Below, you can see how the sessions scale to the different inflection points.

Culture
Aside from tools, teams, and processes, you also need to build a sustainable design culture across the organization and within your team. Otherwise, your processes won’t survive past the initial push for change.
Across the organization
If your current company is not design-focused, you need to earn buy-in through a slow and measured approach. Ambitious UX roadmaps and back-to-back workshops will simply overwhelm the team. Instead, consider a system of “design nudges” along the path of least resistance.
- At the executive level – Position yourself as a business leader who specializes in profitable design. Explain that you’d like to try some new processes for a small pilot project (less than 3 months), then outline the KPI goals. Ask for support just for the pilot.
- At the project level – In parallel to your executive efforts, seek out pressing problems within different Scrum teams. Explain to the PM or engineering lead that you’d like to try a few problem-solving exercises that require minimal involvement. Conduct informal and brief stakeholder interviews, review all existing data, then propose a new solution rooted in design thinking. As people’s interests pique, only then start explaining the details of design thinking (and offering more in-depth sessions).
As you start getting quick wins, circulate your success with project members and executives. Summarize the processes and metrics achieved, then highlight how non-designers helped contribute. You’ll win more executive buy-in for UX while also making others look good in front of their managers (winning you even more supporters).
Across your own team
First, create a UX vision that should remain relevant in 1-3 years time (or longer).
The vision rallies the team and also communicates its value to external stakeholders.
For example, at UXPin, the vision is “unifying design and development for faster and better products”. A vision describes an ideal future state without prescribing a set solution. While tactics, quarterly strategies, and processes may change as teams grow, the vision usually prevails unless the company undergoes a significant pivot.
It usually helps to create the vision as a quick slide deck so that the team can share with stakeholders:
- Explain how your vision adds user value and business value, while including relevant research on market opportunities.
- Describe the methods you’ll use and how they help to improve the product experience.
- Show where design fits into the organization and who the team will collaborate with on a daily basis (and how).
- Outline the KPIs used to measure UX performance (e.g. NPS scores, conversion rates, etc).
Secondly, encourage designers to seek inspiration from products unrelated to your industry. Meet weekly to discuss these different sources of inspiration and how they may apply to different projects.
When you’ve built cross-functional support for UX while also defining your team’s culture, the business value of “good design” becomes far more tangible.
Conclusion
Growing a UX practice is a journey in itself.
The 4-step framework we’ve explored should serve you well as a playbook for scaling UX. Remember that it’s just a framework – tweak and adapt it to fit your needs as they change over time.
To learn more about how to create a design system to scale design, download Creating a Design System: The 100-Point Process Checklist.


