UXPin elements are getting a lot more customizable. If you know CSS, you can make it happen.
Custom Styles allow you to quickly style elements in UXPin using CSS. Whether you want to use your existing CSS or if you want to add new effects like text-transform properties, shadows, or blur effects, we’ve got you covered.

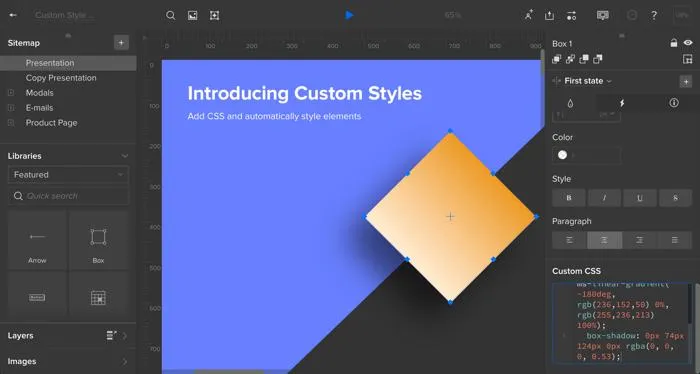
From box fills to navigation links, many UXPin elements have their own custom features in the Editor’s “properties” panel. But we wanted to give code-savvy designers more control over the look and feel of many visual properties. Here’s how it works:
- Select an element.
- Click to the aptly-named “custom styles” section of the Editor’s property panel.
- Add your CSS properties, such as font, color, border, and padding.
Properties at your fingertips
What can you change? Turns out, quite a bit. The editable properties include:
- background
- background-attachment
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- color
- opacity
- height
- width
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-variant
- font-weight
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
- direction
- tab-size
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-indent
- text-justify
- text-overflow
- text-shadow
- text-transform
- line-height
- vertical-align
- letter-spacing
- word-spacing
- white-space
- word-break
- word-wrap
- box-shadow
- filter
Whew. That’s a lot of possibilities.
Going forward
Designers need more power to customize the look of design elements in UXPin while matching what’s possible in web browsers. CSS is the obvious choice. Now they have it with Custom Styles: tailor any UXPin element with CSS.


