“That’s not how I imagined this would work when I wrote the requirement.”
Most dev teams are resigned to hearing some variation of that statement at the worst possible point in the project. This experience usually leads to a great moment of self-righteous anger, during which they blame the stakeholder for not properly defining requirements.
As much as we all enjoy indulging that righteous anger, the truth is that the blame for these situations lies squarely with us.
Specifically, we’re failing to give stakeholders what they need to evaluate requirements for any gaps. Let’s talk about what typically happens here.
The Harsh Truth Behind Generating Requirements
Requirements typically come from meetings where stakeholders talk about what they want and the design/dev team captures those items. Instead of drawing from actual user research, the meeting can be combination of personal opinion, political pressure, and knee-jerk reaction to competitor features. This, to me, is the equivalent of placing a fast-food order for 12 million strangers.
There’s only one way to prevent this. It’s so simple that I am perpetually shocked that more organizations don’t adopt it: build a simple prototype as soon as humanly possible, and iterate with stakeholders to generate requirements.
We are at a point in history where collaborative design platforms make it ridiculously easy for anyone to build a solid low-fidelity prototype in an hour or two for feedback. And even easier to export all of it in a few clicks to HTML that stakeholders can click through just like the real thing.
I’ve seen plenty of instances where a two-hour review session with my stakeholders (where iteration and review/discussion are happening simultaneously) has replaced one or more two-week sprints.
One quick note on prototyping—low-fidelity means exactly that. You must stick to the following constraints, otherwise you’ll spend considerably more time than necessary, and you’ll be inviting everyone who sees it to fixate on what it looks like instead of what it does.
A Better Path Forward
For startups, initial product prototyping and iteration has to be three things: fast, inexpensive, and accurate. They’re facing extreme constraints, they need to get to reality quickly, and they can’t afford to be too off target right out of the gate.
There is absolutely no reason an enterprise organization cannot operate the same way.
All it takes is following these constraints:
- Limited colors (use blue to indicate text hyperlinks). Everything else is filled with varying shades of grey or simple colors to indicate visual hierarchy.
- No images or graphical data displays. The minute you introduce either, your reviewers fixate on them instead of casting a critical eye to screen layout, content structure, controls, interactivity, and workflow.
- No fonts other than Arial. As with colors, fonts invite analysis and speculation.
- Real labels on all interactive components. It doesn’t have to be correct or final, but you definitely need feedback on navigation menu items, accordion content, data tables, buttons, form fields, etc. The only way to get it is to give people something to consider as a starting point.
- Real text content, to whatever degree possible. Content goes a long way in establishing context, and context is the key to user experience. Design around content. A rough draft of your content is much better than “Lorem ipsum”.
- Keep interactions simple. Anything that requires significant, real coding for demonstration purposes is something you need to drop, re-think, or table it for your hi-fi prototype.
- Annotate to begin suggesting and documenting requirements. It is your responsibility to communicate the rationale of all interaction decisions. Not only do annotated prototypes reduce misinterpretation, you create contextual rather than “paper trail” documentation. Try the user story format I suggest in previous chapters—it’s the perfect format.
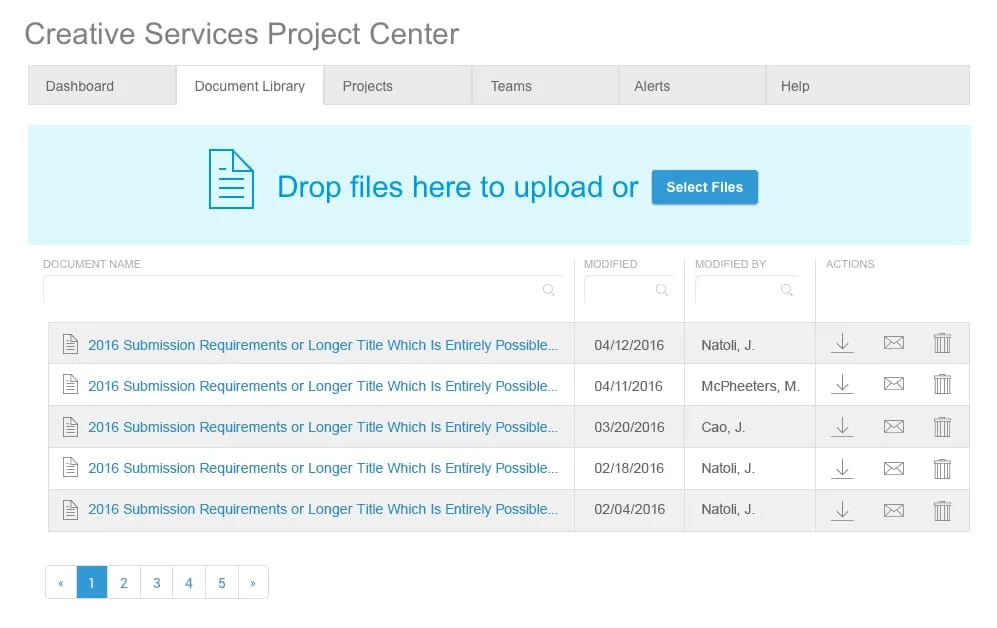
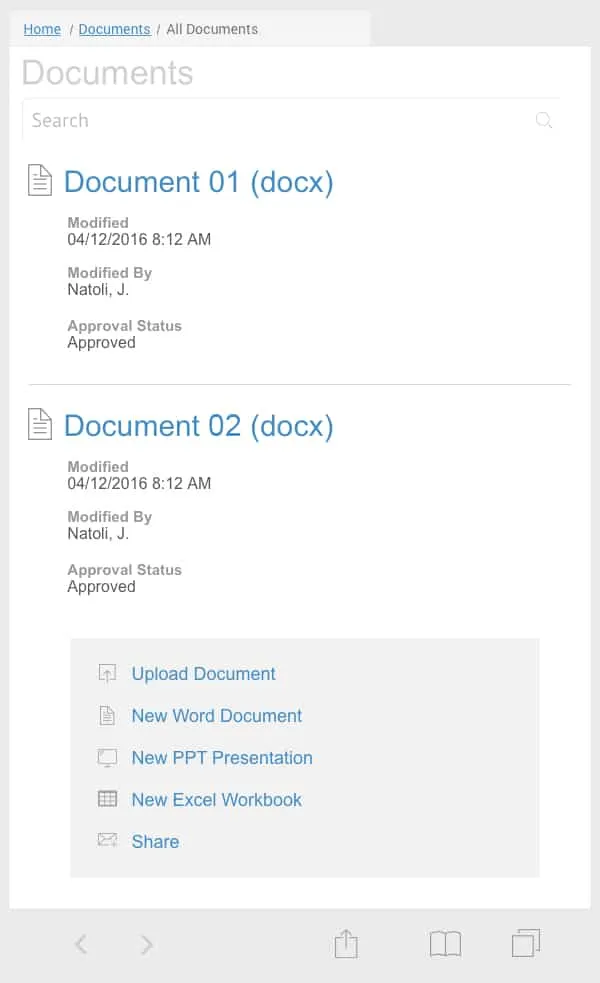
To illustrate the fidelity level I’m advocating, here are a few prototypes I created of a possible enterprise document management platform:

Prototyped in UXPin

Prototyped in UXPin

