
Agile is the most common methodology for software product development today. And, it makes sense.
In the waterfall days, designers and developers followed requirements that were hundreds of pages long. Products were fully designed, and then fully developed. When the product was eventually released, there was no time to go back and fix what didn’t work well.
Personally, I thought the waterfall days were really hard. We rarely held meetings in the same room with the developers, so it forced me to interrupt them at their desks – and that, was a daunting task. I get it; they’re busy and they didn’t want to be bothered by a web designer, and we really had no common ground for communication.
Design was evolving so fast in this space, it was more about brand and not yet about the users’ experience. Still, it was clear that I had to work with developers directly, and I had to be creative in finding ways for them to want to interact with me.
Here’s the kicker: In the end, it was chocolate that was the common language for us. If I approached anyone with chocolate, that person would take the time to work with me and even teach me a little JavaScript.
I was first introduced to Agile in 2009. My first stand up had 40 people in it – and stand up was never ever 15 minutes. However – the process got the right people talking together every day. Over time, we learned to make our teams smaller and our sprints shorter.
Agile challenges us to create small slices of a product that is usable. Our sprints are typically two or three weeks long. During the sprints, the team can focus on problems and fix them quickly – and often, this includes design and UX issues. Missing icons, UI elements and UX that doesn’t work as designed are issues that pop up in-sprint, and need immediate attention. Each sprint, we share these pieces of working code with our users to get their feedback. This allows us time to pivot and redesign as necessary, improving our products in an iterative way.
Large features, however, can take the design team weeks and sometimes months to research, design, review, test, adjust the designs, retest and review with product and development before sprint planning.
Where does that leave designers?
How do we think about a feature far in advance and leave enough time to complete the design process? How do we pivot and jump into a sprint and solve problems mid-sprint that might need user testing?
Let’s start by taking a look at the full process of designing a user experience.
l. Discovery
- Have a high-level overview meeting with the Product Manager to determine what the new feature and the business need are. Identify the stakeholders – including the Development Lead and QA resources.
- Host a brainstorming session: A one-hour meeting with UX to brainstorm and get ideas from all team members. This will also ensure all UX team members have a clear understanding of the feature.
- Define how many screens are affected and the number of mocks to be delivered.
- Define personas, use cases and scenarios.
- Decide the one UX person to “own” the project from beginning to end. The full UX teams should sketch and help find a solution.
2. Sketching
- With markers and paper, sketch up high-level solutions.
- Review sketches with the Product Manager and Development Lead.
3. User interviews
- Start gathering feedback from the users. They can be actual users or internal team members. Face-to-face interviews are recommended.
4. Low fidelity mockups
- Review feedback and create low fidelity mockups.
- Create a simple prototype using the low fidelity mockups and test with internal stakeholders. This will help solve any usability issues prior to spending time creating high fidelity mockups.
5. User testing
- Using the new prototype, create 4-5 tasks for the user to complete within the prototype. User testing should include as many users as possible.
- Make design changes based on user feedback. Changes might require more user testing and more design changes.
6. High fidelity mockups
- Create high fidelity mocks to reflect the final design.
- All elements should adhere to the UI style kit and brand standards.
7. Full team review
- Review the solution with stakeholders to make sure everyone agrees on what will be implemented.
8. Finalization
- Once the design has passed the team review, update user stories with mocks, the prototype link and design specifications.
9. UX sign off
- UX should review product changes in an end-to-end testing environment and sign off prior to release.
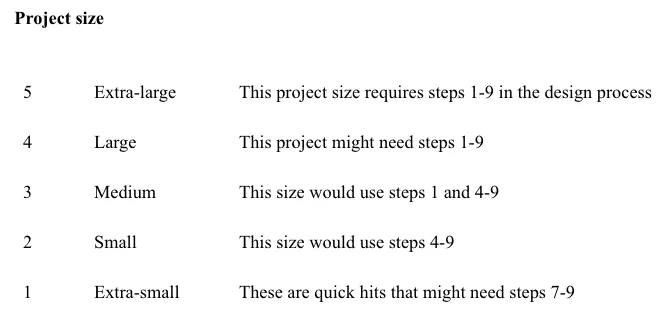
Not all of these steps are necessary for each UX project or task. Assign a “UX Project Size” and the corresponding steps to create a guideline for your team. This way, your team members adhere to the same process and the steps provide clear actions.

Other resources that help the workflow:
Agile board for designers – Create an agile board for your team with columns for:
- Backlog – UX backlog of items you want to work on.
- To Do – Items lined up for designers to take with the user story/design task ID and the designer’s initials.
- Doing – User stories/design tasks that designers are actively working on now.
- Done – User stories/design tasks that designers are completed this week.
- Dev Backlog – User stories/design tasks that designers have completed but are not in development, so you can keep track of the UX queue of items developers can grab in their grooming meetings.
Weekly critique – At the end of each week, hold internal critique session for your design team. Close laptops, and create a safe environment to give and receive feedback.
Finally, take time to get to know your developers and get their feedback early and often. This helps to make a successful working relationship, and a well-designed product. If you need an ice-breaker, bring some chocolate. As important as a consistent design workflow is, the experience is what really makes design and agile a great combination.
This article was originally published on Medium.