You asked, we listened. UXPin just unleashed the mother of all Sketch plugins. Now you can get the most accurate specs and code snippets available on the market for all of your Sketch designs. And it works faster than ever.
So, what’s the main reason for this update? Designers often work in Sketch and upload their designs to UXPin to get accurate specs for development and/or gather comments. Historically, our integration has had issues with speed and prototypes being a true match when switched to our platform. We needed to fix this STAT. So we did!
With UXPin’s new Sketch plugin, you can:
- Get specs and code snippets for any element, even deeply nested
- Import your Sketch files with all layers preserved for spec and collaboration
- Generate assets for different platforms (iOS, Android, Web)
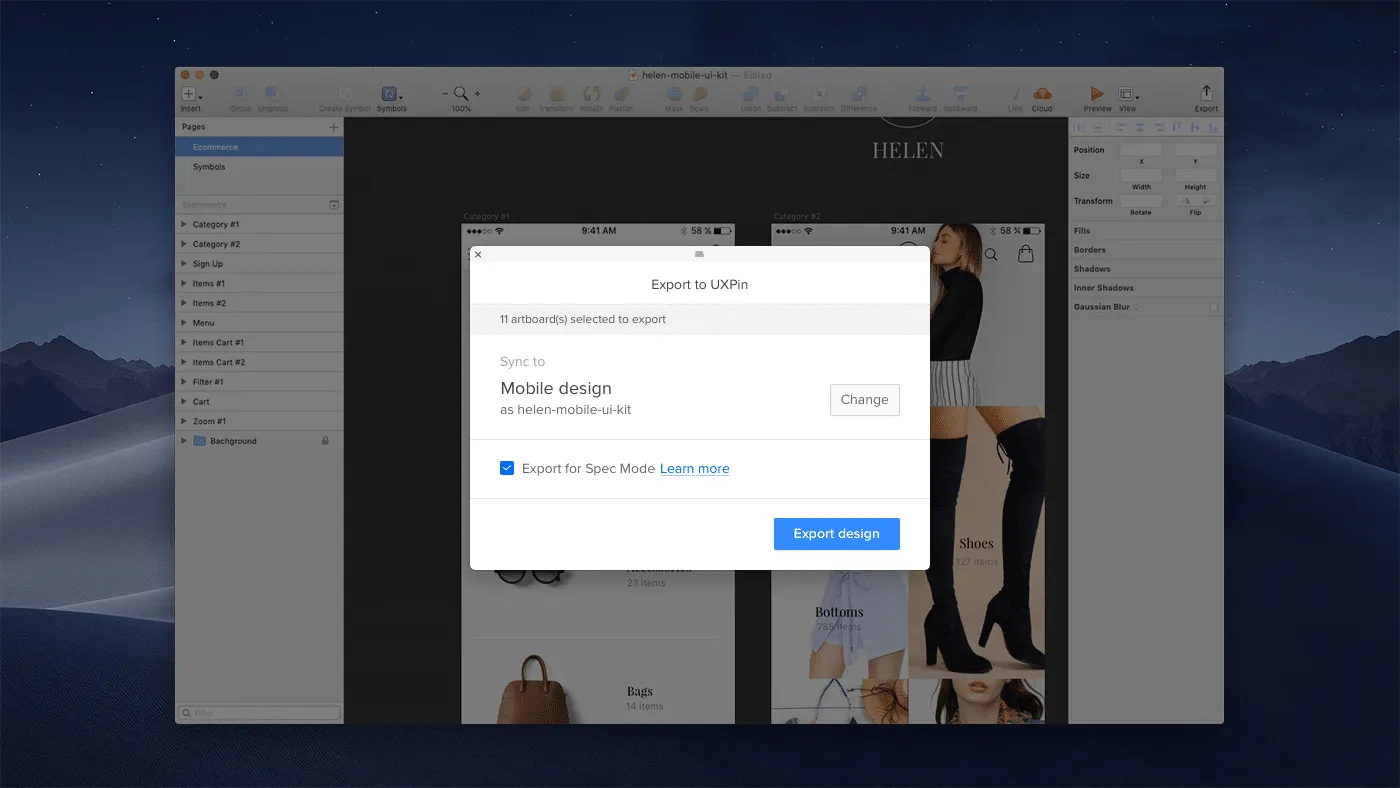
- Export designs in one click between Sketch and UXPin
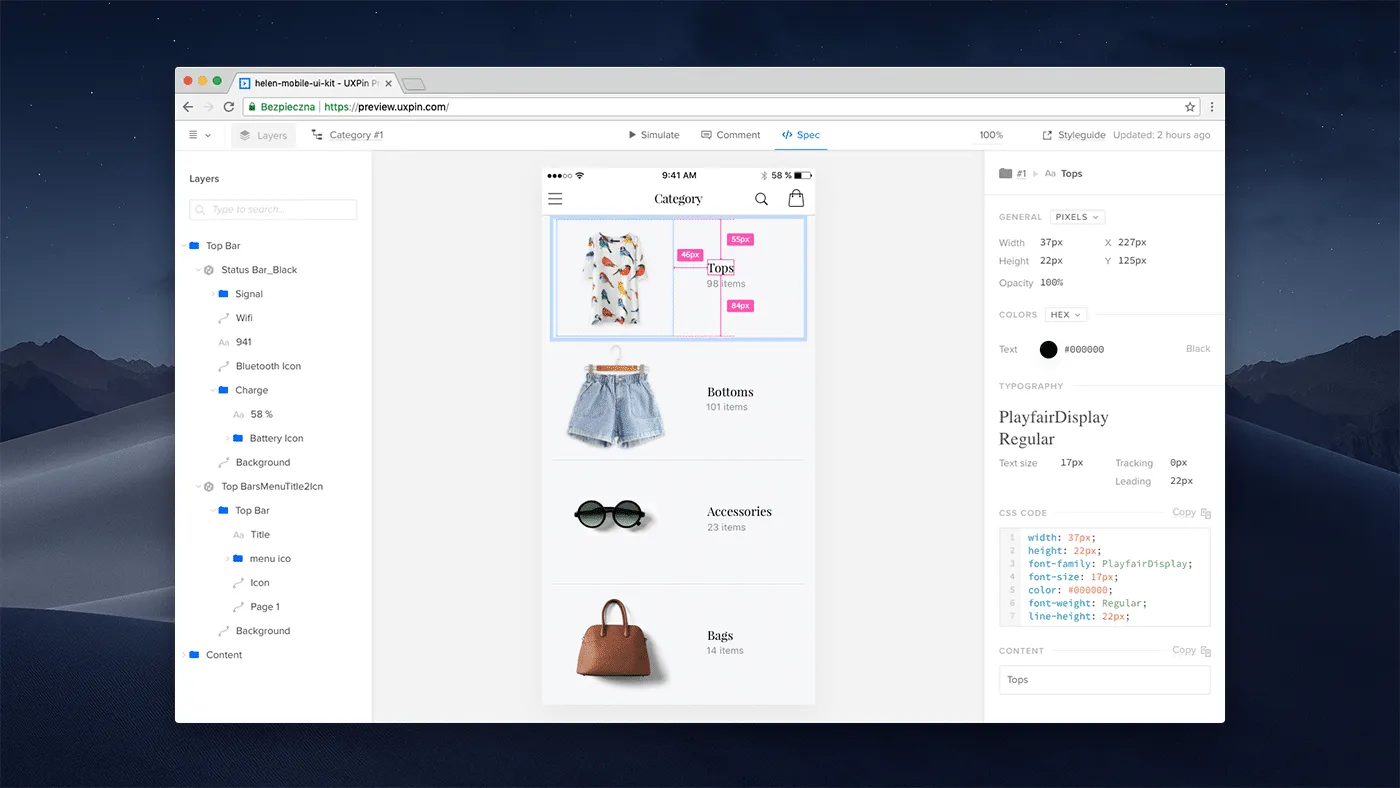
Full Spec Mode locked and loaded
Now when you create a prototype in Sketch and export it to UXPin for spec/comments, you don’t have to stitch the prototype again. We’ll import this information and link everything together.
If you’re using the UXPin Design System and sync symbols to UXPin and document them, we’ll present this information (documentation from Design System) on Spec as well. We’re also maintaining all the overrides for symbols from Sketch files. Gone are the days of time-consuming redlining of mockups. A new era of smoother collaboration between designer and developer has begun.

100% accuracy when you import from Sketch → UXPin
Yup, you read that right. Keep in mind that this is only single-directional for the time being. You can’t send these imports back to Sketch while maintaining that accuracy. We’re working on the ability to edit text on your Sketch imported designs in UXPin, so stay tuned. In the meantime, you can either:
- Complete your designs in Sketch, then bring them into UXPin for prototyping and collaboration
- Design completely in UXPin

UXPin users may have noticed some recent releases in the tool. We added more high fidelity design capabilities and have gotten great feedback about our new pen/path tool. You can do almost everything in UXPin that you can do in Sketch (except for masking, but we’ll add that too!). The biggest reason for some of the disconnect is that Sketch is vector-based, and UXPin is code-based.
We chose this path because there are many benefits of code-based design for both designers and developers, including:
- The most realistic fidelity
- The same constraints for both parties
- Interactive components instead of artboards
- The most powerful interactions
- The strongest collaboration between design and code
Asset export for different platforms
Now you can generate and export assets from Sketch designs in appropriate sizes for all your iOS, Android and Web projects.This has been a frustration for our users, but no longer! As for most of our features, keep in mind that you need to be connected to the Internet to export things out of UXPin.

How can you start using this right away?
- Already have the Sketch plugin? Simply update it
- Don’t use the Sketch plugin yet? Download it in your UXPin account (available in the ‘integrations’ panel and linked from the main dashboard when users create a new project)
- Don’t have either? It’s time to…