What’s an effective user story, and how do you create one?
For Agile product teams, a user story is the gold standard for communicating product requirements to all team members. They’re brief, specific, and quickly understood.
Every user story includes three main characteristics:
1. It tells the story of the problem or need that the user will solve through a particular piece of product functionality.
2. It’s meant to be a living story that can be updated and modified as a project evolves
3. It provides sufficient information for developers and designers to understand the functional need, but doesn’t go into the details of how these should be addressed from a technical or design perspective.
In this post, we’ll look at how to write a simple user story that focuses the UX design on specific tasks. I’ve based the user story template on what’s worked best in my experience as a product manager and designer.
The User Story Template
As explained in the Guide to UX Design Process & Documentation, a user story has three main components:
- Summary
- Details
- Priority
1. Summary
The summary is basically a statement that tells the story of what the user would like to achieve. The general format for the summary is:
As a user I can <perform a certain action or achieve a certain goal>
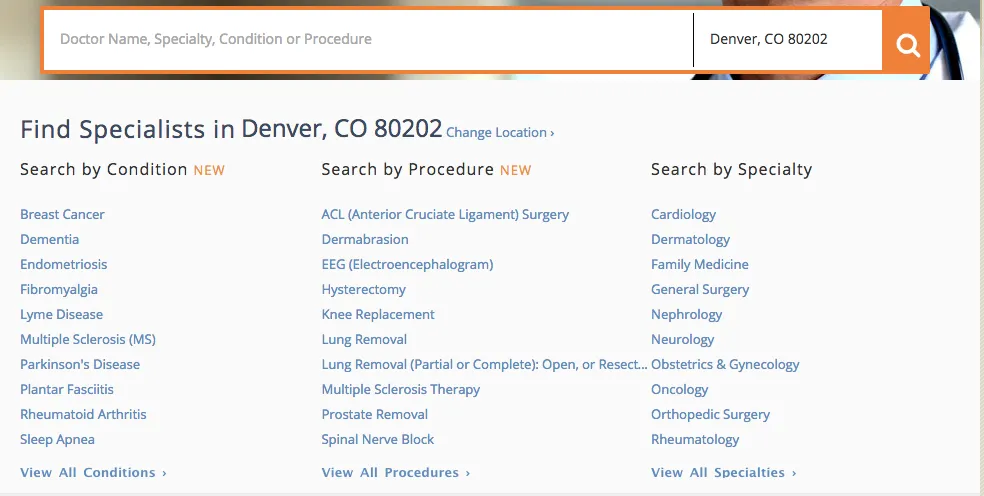
Let’s imagine that we’re building a web platform that allows consumers to search for doctors in their area and schedule an appointment.

Photo credit: Health Grades
Examples of user story summaries that would be needed for this type of platform include:
- As a user I can create an account
- As a user I can login to my account
- As a user I can search for a doctor by specialty
- As a user I can search for a doctor by zipcode
- As a user I can search for a doctor by insurance provider
- As a user I can book an appointment
- As s user I can modify an appointment
- As as user I can cancel an appointment
- As a user I can reset my password
As you can see, each user summary presents the user’s goal – e.g. search by zipcode – and as such, communicates to both the design and dev team that a search functionality is needed here.
2. Details
The details piece of an Agile user story spells out how particular functionality will work.
Using the example of platform for location doctors, let’s take this user story:
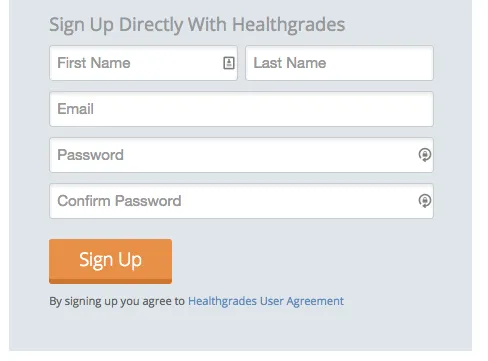
As a user, I can create an account

Photo credit: Health Grades
We can then write out the following details:
i. User clicks on account creation option
ii. User is prompted to fill in the following fields:
- First Name
- Last Name
- Username
- Password
iii. The following rules will apply to each field
- First and Last Name: text only fields. Limited to 60 characters
- Username: text and numeric field. Limited to 20 characters
- Password: must be at least 9 characters, with at least 1 uppercase letter, 1 number and 1 special character
3. Priority
The priority index helps the product manager ensure that the Agile product team is focusing on the most important features first.
You can present the priority in three differents ways:
- T-shirt sizing: S, M, L (small, medium, large)
- Urgency index: L, M, H (low, medium, high)
- MoSCoW rating: M, S, C, W (Must, Should, Could, Won’t). This method of prioritization is mainly linked to DSDM, another Agile methodology.
The method you choose is often a matter of preference for the product owner, product manager, and wider product team.
Several factors influence the priority index of a user story:
- Business objectives: A user story that directly influences a company’s revenue objectives or another KPI (such as reducing support tickets, customer retention or acquisition rates, churn rate, etc.) will get a higher index than stories that are nice-to-haves
- Functional dependencies: If multiple user stories can only be implemented after a particular story, then the latter becomes critical and gets a higher index value.
- Dev time required: If a user story is evaluated by the dev team as being quick to implement and it’s essential for achieving business objectives, then the story moves up in priority.
User Stories and the Product Backlog
Once you’ve created a user story, it becomes part of the product backlog.
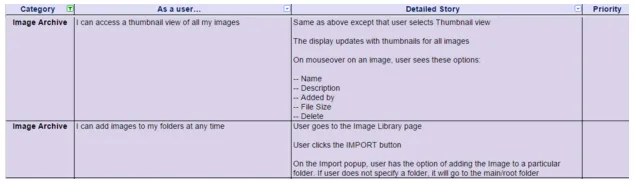
The backlog is very often a spreadsheet – anything from an Excel table or a table in a project management tool like Confluence. The backlog is the collection of user stories and it’s a living document that is updated as user stories are completed.
Each line item in a backlog represents a user story. In addition to the main components of a user story that I’ve listed above, the backlog may also contain information such as:
- Status (in-progress, done)
- Sprint (sprint to which the user story is assigned to)
- Comments (any additional supporting information for the designer or developer)
- Mockup/screenshot (this can be a link to a sketch or final photoshop design of a screen)

Whether your backlog will contain some, all, or none of these additional pieces of information depends on what works best for each product team.
How User Stories Improve UX Design
The beauty of the user story is that it describes the functional need, without diving into details about technical or design implementation.
You’re focusing on problems first before prescribing any solutions. Save the details of how to design a the solution for the sprint planning and design planning sessions.
- Each user story in a backlog helps designers understand the user need(s).
- When you combine the information with additional user data (such as personas), market data (such as competitive analysis) and an understanding of business objectives, UX designers are much better to triangulate their decisions.
When you think about it, UX is really one huge puzzle.
A user story allows the designer to see all the individual little pieces required for the product. The designer can then iterate solutions for how to fit those little pieces together into a seamless user experience.

Thanks to the Agile process, the designers, developers and product manager can all discuss any potential concerns about each story during the sprint planning session.
- Designers can talk to developers about their vision for the UI and get immediate feedback on technical feasibility as well as timelines.
- These discussions might then inspire team members to propose alternative solutions that are more user-friendly, cost-effective, and innovative.
So, the real power of the user story lies in its ability to spark productive conversations. Use them as a tool for visualizing functionality, but understand that they’re a collaborative tool.
Don’t treat user stories as laws carved in stone.
For more smart ways on using documentation to drive the design process, download the Guide to UX Design & Process Documentation. Expert advice is provided for using 25 documents across 7 stages of UX design.


