Fonts
In UXPin, you have access to a variety of fonts. This includes Google Fonts and any fonts installed on your computer.
Using Fonts
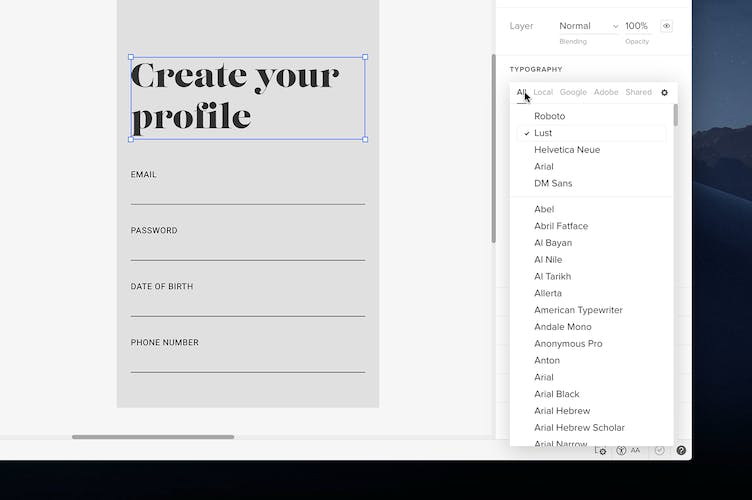
To access all your fonts, select a text element and open the font picker in the Typography section of the Properties panel. Or, use the
Alt
"T"
shortcut to open the font picker right away for a selected text element.

The font picker lets you filter all your fonts by All, Local, Google, and Shared (if uploaded). To manage and customize all categories, click on the cog icon to open the Font Library.
Font Library
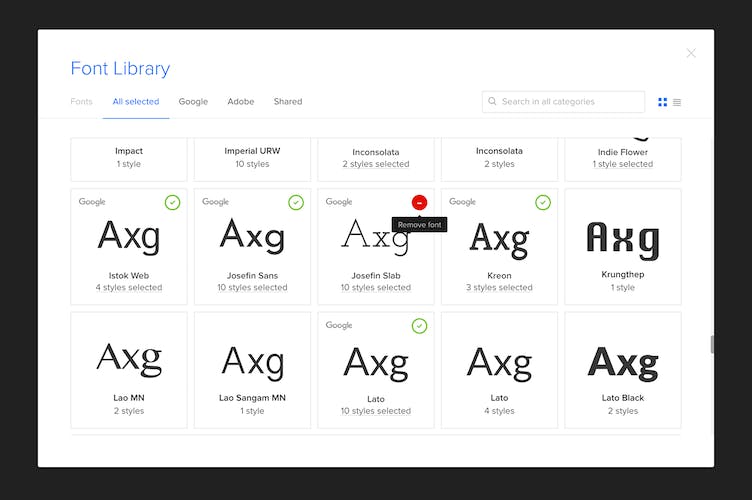
The Fonts Library consists of the following font categories: All, Local, Google, Adobe, and Shared. In the category All, you will see all the fonts and styles added to your Font Library. You can, of course, add and remove fonts to create your personal font settings. Each member of your account can customize the Font Library.
Removing Fonts
To remove a font from the list uncheck the green tick icon – it’ll change into a red sign icon.

Google Fonts
Google fonts are available in the Font Library in the Google fonts section. To add them to your fonts library just choose a specific font and click the plus sign in the right upper corner – the font will be added to your fonts library right away and it’ll be marked with a green tick sign.
Adding Styles
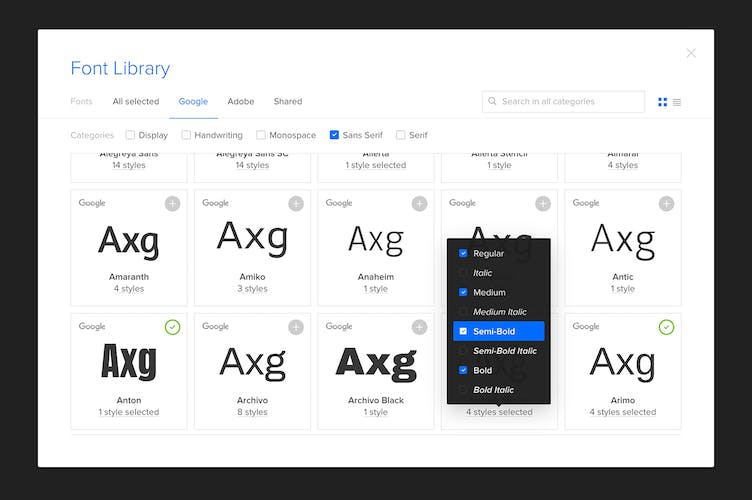
You don’t need to add all styles of a given font – you can choose only one or two that suit your needs. Just hover over the number of styles to see a list of them and simply tick the ones you’d like to add.
Since Google fonts is an extensive resource, apart from the regular Search, we’ve incorporated a sorting system to help you search for your favorite fonts easier. It’s enough to choose specific categories and the system will display only those fonts.

Shared Fonts
Custom fonts are available on Company, Professional, and Enterprise subscriptions.
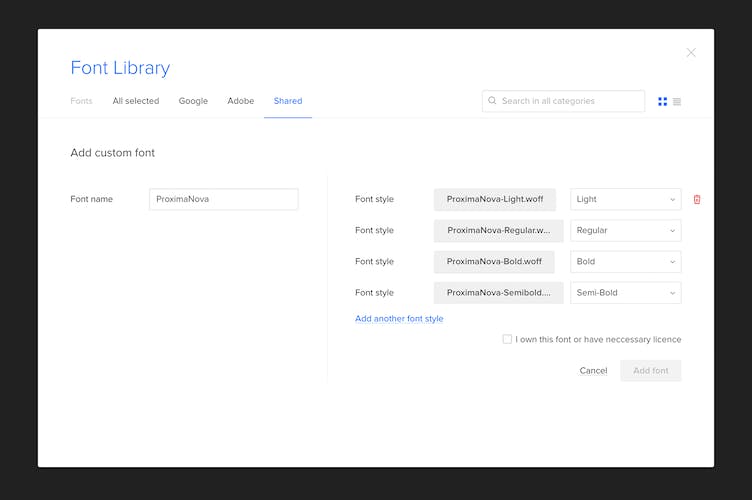
Select a text element on the canvas and open the Font Library from the font picker. Then, click Shared where you can upload fonts. Name your font, choose a style from the list and upload the appropriate file to the app in the WOFF format.

You can choose multiple styles and upload all of them at once.
Note
Remember to check the box to confirm that you have all the legal rights to use the font in your designs.
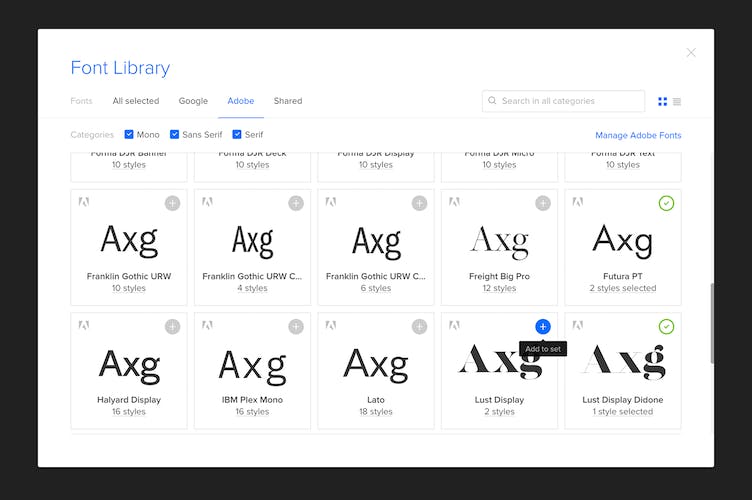
Adobe Fonts
You must have a paid Adobe Fonts account to integrate it with UXPin. You can integrate your Adobe Fonts account from the Dashboard and from the Editor. In the Dashboard, open Settings in the top right corner and choose Integrations. Click Connect with Adobe Fonts. In the Editor, open the Fonts Library by clicking the cog icon in the font picker and click Manage Adobe Fonts.
Note
Adobe fonts are replaced with Arial in exports because of the Adobe policy. Find out more about Adobe's licensing permissions and restrictions.
You can then log in or sign up by getting an Adobe ID. Once you’re logged in, UXPin will display a message in Settings that your account is now connected. That’s also where you can disconnect from Adobe Fonts. To start using your Adobe fonts across your projects:
- Open your Font Library.
- Choose Adobe Fonts.
- Click Manage Adobe Fonts to start adding the fonts you want to use in UXPin.
- Filter all your fonts by categories and add them to your set by clicking Add to set.
- When done, click Update fonts.
- To make your Adobe Fonts show in the font picker, you have to return to the Fonts Library and click Add to set (plus icon) for each font.

Language support
Web fonts include support for different languages. Sometimes, however, the support for a particular language character may not be turned on by default in your Adobe Fonts language settings.
In that case, you need to go to your Adobe account, find the kit that corresponds to your prototype (each project has its own unique kit) and check your language in the Character set section for the particular font. For more information, reach the Adobe Fonts language support settings tutorial.
Restrictions
Using your Adobe Fonts, keep in mind the following restrictions:
- If you use too many font families, your prototypes may take longer to upload.
- You will get a notification in case a font gets removed from the Adobe account and can’t be displayed.
- Updating Adobe Fonts take a few minutes. Once they have been uploaded, you can use them in the Editor. It may also take a few minutes for the fonts to load on Preview.
Managing Fonts
To edit a font, go to the Shared section in the Font Library and click Edit in the top left corner of an uploaded font.
You can change the name of the whole font or specific styles. But remember that those changes will affect all elements edited with a given font – they’ll be automatically displayed with a different font or the most similar style of the custom font used.
To remove a specific style of a font, click the Remove font style icon visible next to the style’s name. To delete the entire font, hover over the icon in the left top corner and choose Remove.
Sharing Fonts
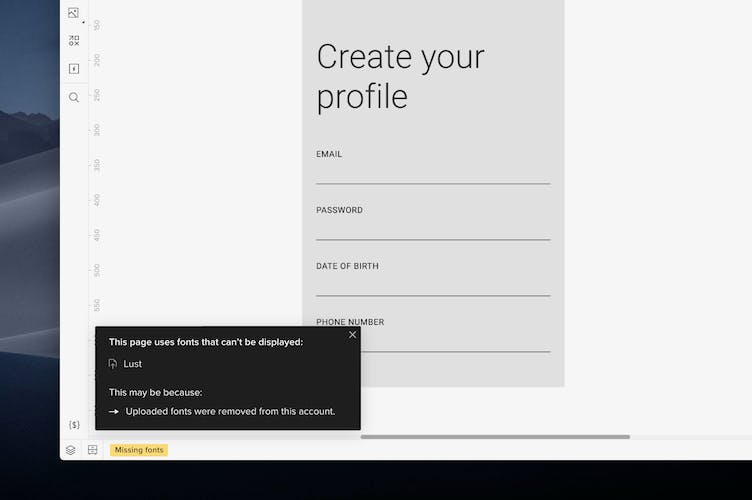
We understand how important it is for design teams to keep track of all the changes made in the prototype. So what happens when someone on your team removes the custom font or one of its styles from the account? In such case, we’ll automatically update all the text elements where the font was used – those elements will be displayed as Arial, if the whole font was removed, or as the most similar style of the font if the actual one is deleted.
What if the font is uploaded again after a while? If you didn’t edit those text elements, they’ll be automatically displayed properly.

You’ll also see a notification for each page so that you can locate all affected elements easily.
Local Fonts
The Local category in the font picker lists all fonts installed on your computer and all of your operating system fonts. Please remember that you can't manage these fonts from the Font Library.
The desktop app gives you full access to all your local fonts, but there are some limitations when it comes to using local fonts in the browser:
The web version doesn’t have access to the local fonts installed on your computer – these fonts will not appear in the font picker. Also, if you used an installed local font in a text element, the font will show on preview and you can edit that text element in the browser with your installed local font. However, you won’t be able to set that font on a different text element.
Sharing preview
If you want to share a preview of your prototype with someone, make sure they have the font you used inside the editor on their computer. In this case, you have two options:
- Upload the font file via custom font upload (in WOFF format).
- Send the font file to the recipient of the preview link and make sure they install it.
Thanks to that, the design is going to render correctly and they will see things as you’ve designed them. In case the recipient doesn’t have it installed, we will replace the font with Arial and inform them about it. But if the local font is available in Google fonts, it will display properly.
Exporting
Since exporting your designs to PNG and PDF takes place on the UXPin servers, there is no access to your local fonts. It means that the prototypes with local fonts will use Arial instead. In HTML exports, missing local fonts will also be replaced with Arial.