Start with a Boilerplate Repo
We've prepared a boilerplate repository that you can use as a jump-start into the world of UXPin Merge -> https://github.com/uxpin-merge/uxpin-merge-boilerplate. This repository consists of:
10 different components
- Button (with an option to turn it into an
IconButton) - Camera
- CreditCard
- Greeting
- Icon
- MediaPlayer
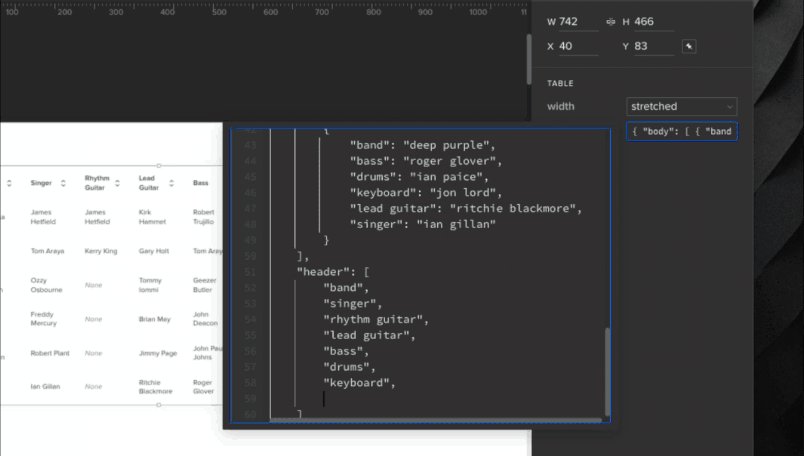
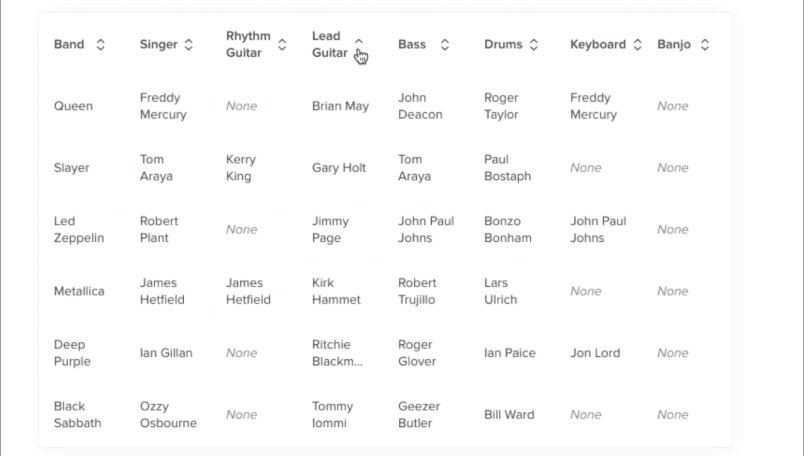
- Table (generated automatically from data with implemented sorting)
- TrendLine
- Select
- SelectItem
Implementation of 6 charts from the Uber React Vis library
By following this article, you'll be able to launch the UXPin Merge Dev Environment (experimental mode) and play with components in the developer version of UXPin Editor.
How much time will it take to go through this guide?
- If you have node installed on your computer and you are familiar with Github: 5 – 10 minutes.
- If you don't have node installed and you never used Github – reserve about 1 hour (installing all the necessary software will take most of this 1 hour).
Step-by-step instruction:
1. Go ahead, fork this repository and pull it into your computer. If you're not familiar with GIT and GitHub you can find great guides here or simply reach out to the UXPin team, we will be more than happy to help.
2. Make sure to have node and npm installed on your computer. Both are required to launch the UXPin Merge Dev Environment. If this is new for you, follow the tutorial for Windows or Mac.
Note
If you're on Windows, you have to launch Windows Subsystem for Linux to access Ubuntu terminal. This is a temporary restriction — we're already working on removing it!
3. Once all the code from the repository landed on your computer and node and npm are installed, go, in the terminal/command (guide for Mac users, guide for Windows users), to the root directory of the boilerplate repository, and type:
npm install4. This command installs all the dependencies required to run the code from the boilerplate repository (things like React, Webpack, Babel...)
5. You're almost there! Merge will be launching in just a second, but before it does, let's make sure that you're logged in to your UXPin account. Go ahead and launch https://app.uxpin.com in the browser and log in with your credential. You don't have to go into the UXPin app just yet. This is for authorization purposes only. Stay logged-in.
6. OK, let's get this party started! Get back to terminal/command and type:
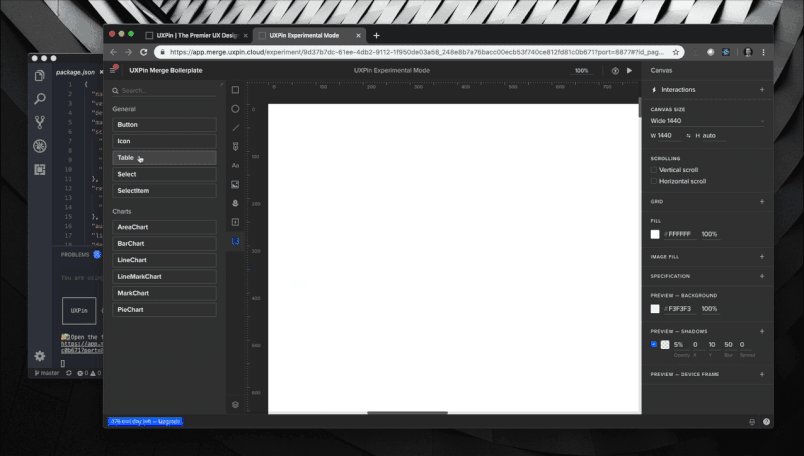
npm start7. In a few seconds you'll see the UXPin Merge experimental mode open in your browser! Drag and drop components and play with their properties. Here's the whole process in a short video:

What you're seeing in the browser now is the UXPin Merge Dev Environment (experimental mode). This version of the UXPin Editor has been specifically created for:
- Tests of renders of components imported from code (so you can see if everything is being configured correctly on your end).
- Tests of properties of components (so you can see if your components work correctly).
This version of the editor:
- Should not be used to design any projects
- Is not everything that Merge offers yet.
If you want to learn more and add a new component to your fork of Merge Boilerplate repository, take a look at the Add Your Own Components to Merge Boilerplate section below.
If you want to integrate your own React.js components or send components from your fork of Boilerplate repository, follow our advanced tutorial Integrating Your Own Components.
Adding Components
If you've successfully run the UXPin Merge Boilerplate repository by following the Easy Start and you'd like to learn more about Merge, follow this tutorial to add new components to your fork of the Merge Boilerplate.
Prerequisites:
- You successfully completed the Easy Start tutorial.
- You're familiar with HTML, CSS and Javascript.
- You have at least a basic understanding of React.js.
How much time will it take to go through this guide?
- The basic configuration takes 5 - 10 minutes.
- The time of the whole process depends on your Javascript skills and types of components that you'd like to integrate.
Merge fundamentals
In the Easy Start tutorial you ran the Merge Dev environment. As you may remember, you ran npm start at the root directory. start has been attached to the following script:
uxpin-merge --webpack-config ./webpack.config.js --wrapper ./src/UXPinWrapper/UXPinWrapper.js --uxpin-domain merge.uxpin.cloudLet's go through all the parameters:
- --weback-config – UXPin Merge uses webpack to bundle the code of all components. This parameter directs Merge to the location of the webpack config. Learn more about webpack configs for Merge in our guide.
- --wrapper – Sometimes React.js components need a wrapper. For example, if you're using any theme providers – you can use them as a HOC component and point merge at this wrapper. Learn more about wrapper component in our guide.
- --uxpin-domain – we're using an infrastructure separate from the UXPin production servers. This parameter directs Merge to the right server. If you're not going set up this parameter, Merge is going to launch https://uxpin.com.
Step-by-step instruction for adding new components:
1. Make sure that the directory, filename and component name are identical, e.g.
./src/NewComponent/NewComponent.js2. Your component has to have an export default. Here's an example of a valid component:
import React from 'react';
import PropTypes from 'prop-types';
const NewComponent = (props) => <div>{props.children}</div>
NewComponent.propTypes = {
children: PropTypes.string
}
export default NewComponent;3. Define props (PropTypes and Flow are supported. Typescript interfaces are going to be supported soon). Definition of props make a component editable in UXPin. Props are automatically translated into an interface in the UXPin Editor.
4. Create a JSX preset file and store it in the presets directory inside of your component directory:
./src/NewComponent/presets/0-default.jsxThe Directory name – presets and name of the preset file 0-default.jsx are Merge conventions and have to be followed.
An example of a simple preset:
import * as React from 'react';
import NewComponent from '../NewComponent';
export default (
<NewComponent>Hello World!</NewComponent>
);Learn more about JSX Presets in our guide.
5. Once your component is ready – add it to uxpin.config.js. You'll find the config file in the root directory of the boilerplate repository.
module.exports = {
components: {
categories: [
{
name: 'General',
include: [
'src/Button/Button.js',
'src/Icon/Icon.js',
'src/Select/Select/Select.js',
'src/Select/SelectItem/SelectItem.js',
'src/Table/Table.js',
'src/NewComponent/NewComponent.js'
]
},
{
name: 'Charts',
include: [
'src/LineChart/LineChart.js',
'src/LineMarkChart/LineMarkChart.js',
'src/MarkChart/MarkChart.js',
'src/AreaChart/AreaChart.js',
'src/BarChart/BarChart.js',
'src/PieChart/PieChart.js'
]
}
]
},
name: 'UXPin Merge Boilerplate'
};You can create your own category. It will be reflected in the UXPin Design Systems Library panel. To create a new category, add another object to the array. Your object has to have keys name and include. This is how it could look like:
module.exports = {
components: {
categories: [
{
name: 'General',
include: [
'src/Button/Button.js',
'src/Icon/Icon.js',
'src/Select/Select/Select.js',
'src/Select/SelectItem/SelectItem.js',
'src/Table/Table.js'
]
},
{
name: 'Charts',
include: [
'src/LineChart/LineChart.js',
'src/LineMarkChart/LineMarkChart.js',
'src/MarkChart/MarkChart.js',
'src/AreaChart/AreaChart.js',
'src/BarChart/BarChart.js',
'src/PieChart/PieChart.js'
]
},
{
name: 'YourCategory',
include: [
'src/YourComponent/YourComponent.js'
]
}
]
},
name: 'UXPin Merge Boilerplate'
};Learn more about UXPin Config in our dedicated guide.
Whenever you're adding a new component you have to close the existing Merge process and start a new one. Press
Ctrl
"C"
in terminal to kill the existing merge process. If upon starting a new Merge process you're getting lifecycle error, type killall node -9 into the terminal and try again.
Congrats! You should see your component in the library in Merge! If you want to integrate your components repository – follow our advanced guide: Integrate Your Own Components with UXPin Merge.