Batman-like, designers have many tools to carry out their missions. Among them is Sketch by Bohemian Coding: a powerful vector-based tool that’s risen to fame in recent years. But for all its pomp and power, Sketch lacks interactions and collaboration. That’s where UXPin steps in.
Our newest free plugin for Sketch empowers you to work in Sketch and UXPin simultaneously. Specifically, you can upload Sketch files into UXPin, turn them into interactive prototypes, iterate on them and, most importantly, upload a new version without losing your interactions in UXPin. It’s like a design superpower.
Plugin changes and improvements
There’s more. You can now export all pages in a Sketch file, including their artboards, at once. Uploading those Sketch pages is now up to 10 times faster than before. Refreshing projects and previews is automatic. And elements and groups of elements marked as exportable in Sketch are now supported in Spec Mode, making it possible to download all visual assets.
How it works
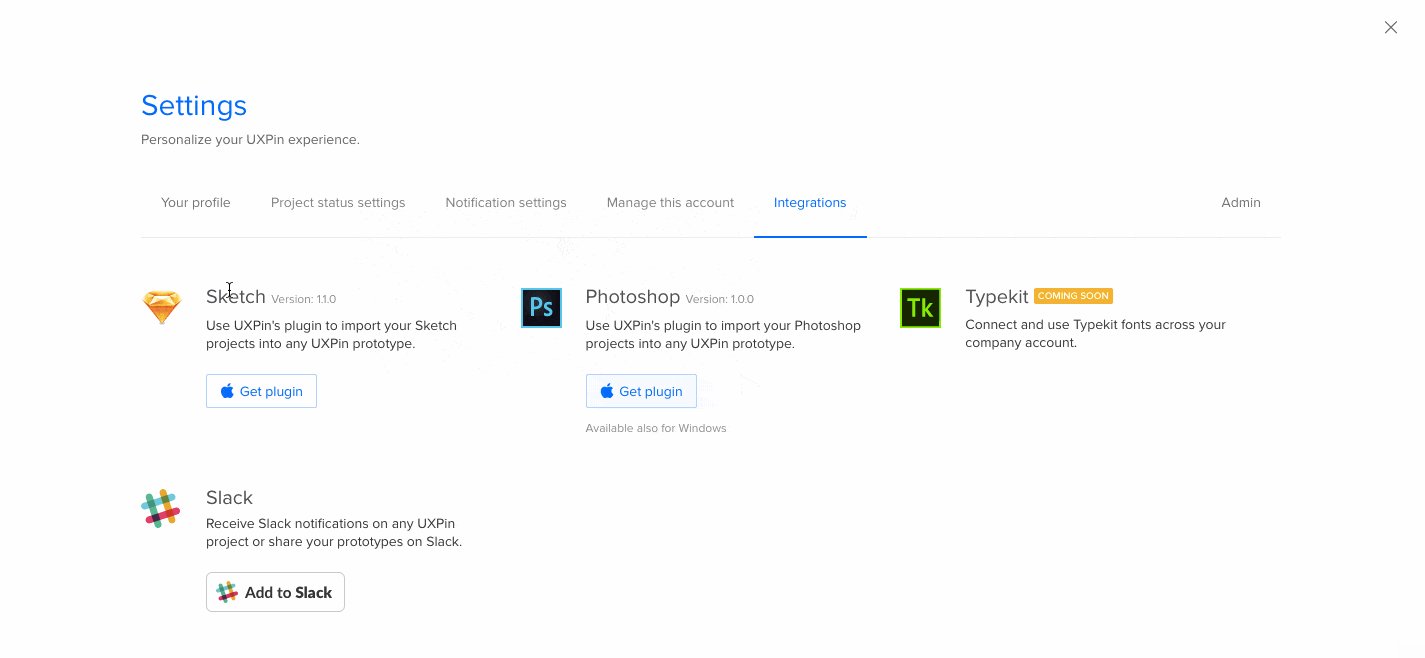
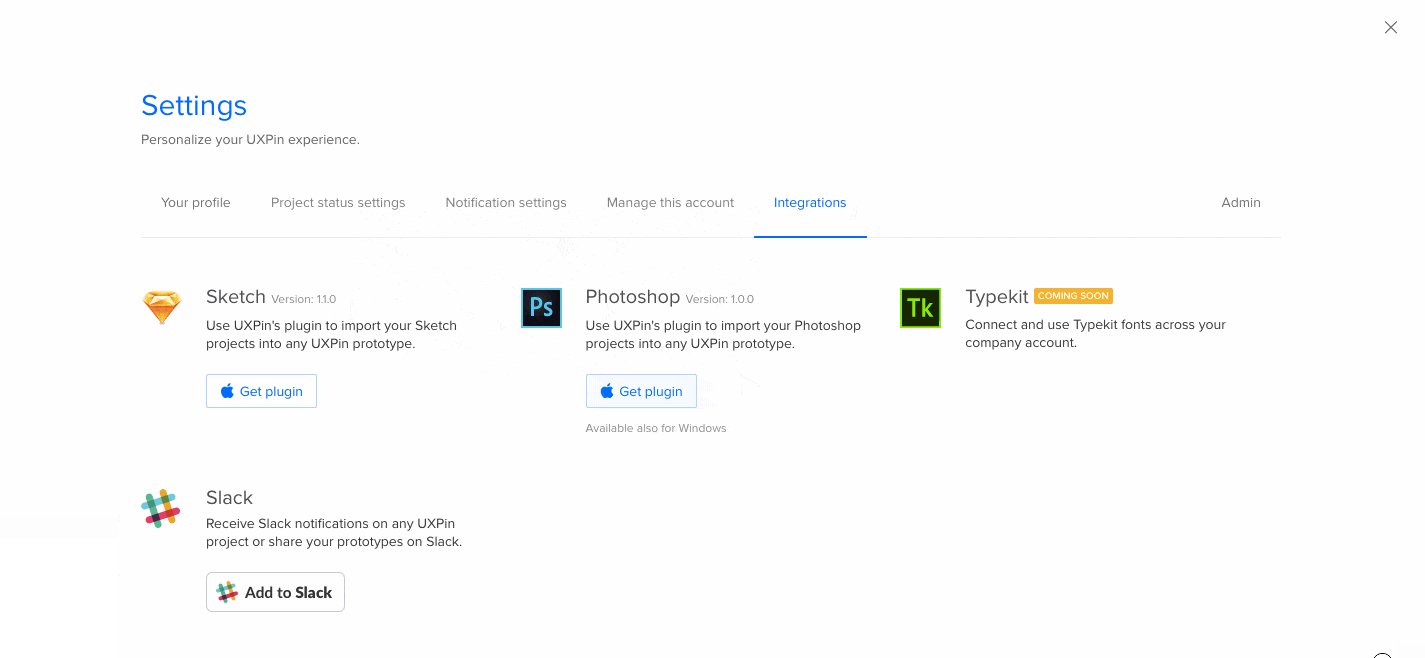
You’ll need the free plugin, which you can find under your account icon (look for “integrations). Install the plugin into Sketch, then use it to log in to your UXPin account.

After you get set up, the rest is easy.
- Export your projects to UXPin.
- Add interactions to select elements, like animations and page/view links.
- Realize something’s not quite right.
- Edit your design elements in Sketch.
- See your changes take effect in UXPin — on elements you didn’t delete, of course.
Get all heroic on us
If you want to be a UX hero — and who doesn’t? — then grab a copy of Sketch, add our plugin, and bring static mockups to life. If you don’t have a UXPin account, you can still make your Sketch files interactive with a free trial.


